第十章 构建Web内容的技术
第十章 构建Web内容的技术
10.1 HTML
10.1.1 Web页面几乎全由HTML构建
HTML(HyperTextMarkup Language,超文本标记语言)是为了发送Web上的超文本(Hypertext)而开发的标记语言。超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。我们把出现在HTML文档内的这种特殊字符串叫做HTML标签(Tag)。
平时我们浏览的Web页面几乎全是使用HTML写成的。由HTML构成的文档经过浏览器的解析、渲染后,呈现出来的结果就是Web页面。
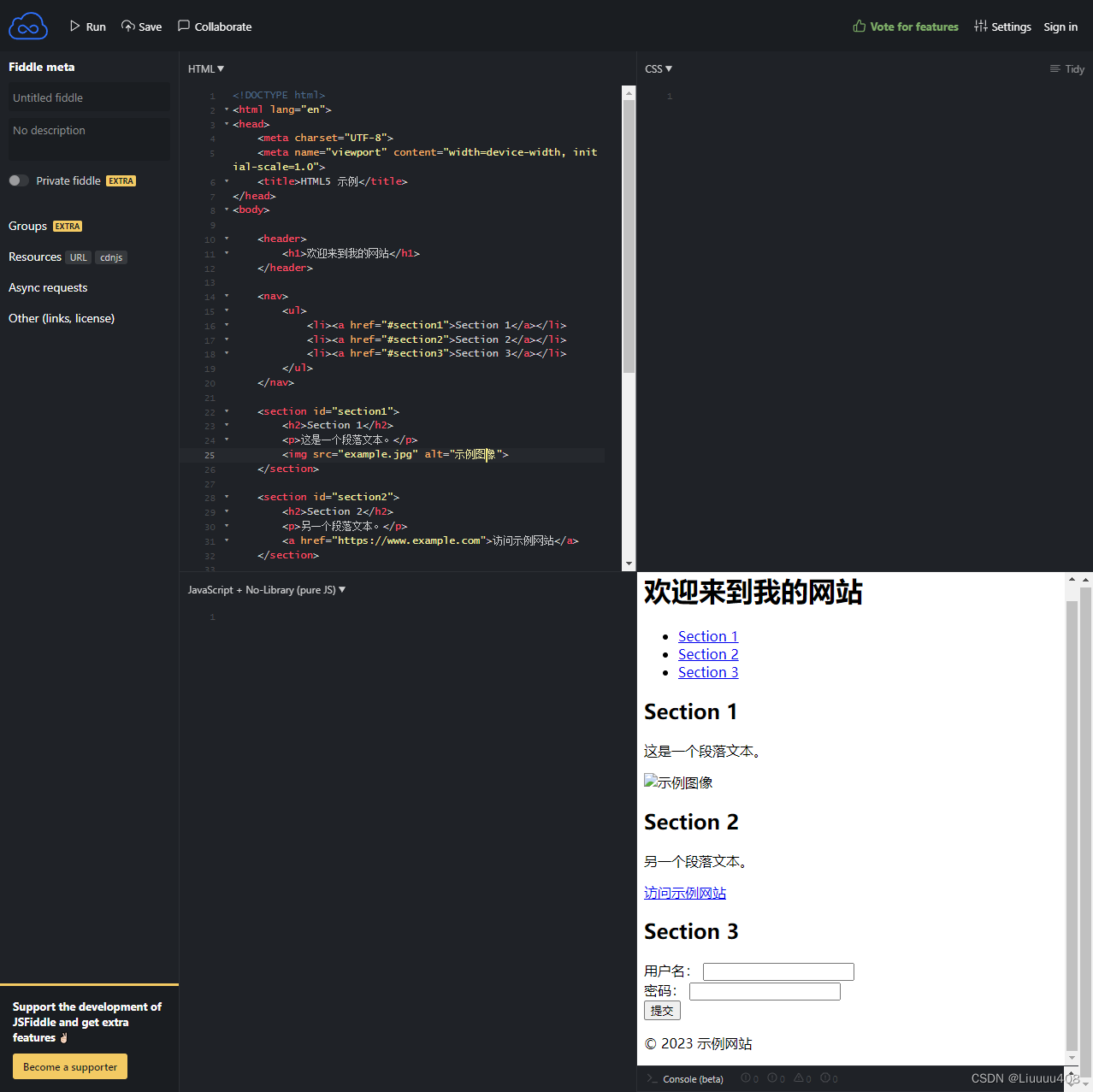
以下是一个简单的 HTML5 示例,演示了一个基本的网页结构、标题、段落、链接、图像以及表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 示例</title>
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
</header>
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
<section id="section1">
<h2>Section 1</h2>
<p>这是一个段落文本。</p>
<img src="example.jpg" alt="示例图像">
</section>
<section id="section2">
<h2>Section 2</h2>
<p>另一个段落文本。</p>
<a href="https://www.example.com">访问示例网站</a>
</section>
<section id="section3">
<h2>Section 3</h2>
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<button type="submit">提交</button>
</form>
</section>
<footer>
<p>© 2023 示例网站</p>
</footer>
</body>
</html>
Web图像展示:

10.1.2 HTML版本
HTML5(2014年10月): HTML5 是 HTML 的最新版本,它引入了许多新的特性,如语义化标签、多媒体元素(<audio> 和 <video>)、Canvas 绘图、本地存储、WebSocket 等。HTML5 强调了对现代 Web 应用的支持。
HTML5 是当前主流的 HTML 版本,广泛用于构建现代网页和 Web 应用程序。它提供了更多的语义化元素,使得开发者能够更清晰地描述文档的结构和内容。同时,HTML5 对多媒体、交互性、性能优化等方面进行了大量改进,适应了移动设备和现代浏览器的需求。
10.1.3 设计应用CSS
设计应用 CSS(Cascading Style Sheets)是**为 HTML 或 XHTML 网页添加样式和布局的一种方式。通过 CSS,您可以控制文档的外观和排版,包括字体、颜色、间距、边框等。**以下是一个简单的示例,演示如何使用 CSS 设计一个基本的网页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式化的网页</title>
<style>
/* 全局样式 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
/* 头部样式 */
header {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
/* 导航菜单样式 */
nav {
background-color: #555;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
nav li {
margin: 0 10px;
}
nav a {
text-decoration: none;
color: white;
font-weight: bold;
}
/* 主体内容样式 */
section {
padding: 20px;
margin: 10px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* 页脚样式 */
footer {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>我的网页</h1>
</header>
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
<section id="section1">
<h2>Section 1</h2>
<p>这是第一个部分的内容。</p>
</section>
<section id="section2">
<h2>Section 2</h2>
<p>这是第二个部分的内容。</p>
</section>
<section id="section3">
<h2>Section 3</h2>
<p>这是第三个部分的内容。</p>
</section>
<footer>
<p>© 2023 我的网页</p>
</footer>
</body>
</html>
在这个示例中:
style标签内包含了 CSS 样式规则,用于设置全局样式、头部样式、导航菜单样式、主体内容样式和页脚样式。- 使用了一些基本的选择器(如元素选择器、类选择器、ID 选择器)来定位和应用样式。
- 使用了一些常见的 CSS 属性,如
background-color、color、padding、margin、text-align等。 - 通过
box-shadow属性为主体内容添加了阴影效果。
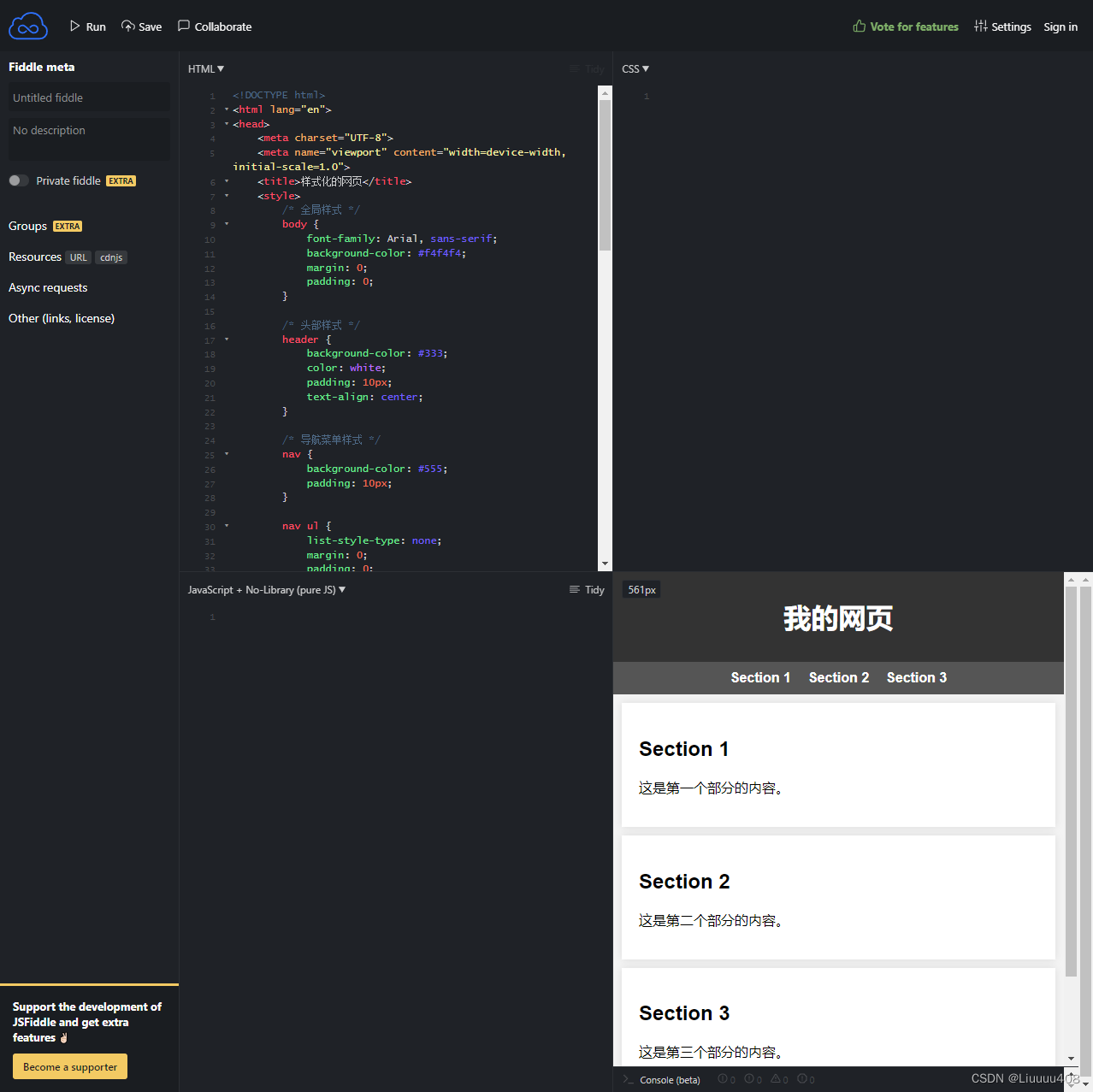
演示效果图:

10.2 动态HTML
10.2.1 让Web页面动起来的动态HTML
所谓动态HTML(DynamicHTML)是指使用客户端脚本语言将静态的HTML内容变成动态的技术的总称。鼠标单击点开的新闻GoogleMaps等可滚动的地图就用到了动态HTML
动态HTML技术是通过调用客户端脚本语言JavaScript,实现对HTML的Web页面的动态改造。利用DOM(Document Object Model.文档对象模型)可指定欲发生动态变化的HTML元素
10.2.2 更易控制HTML的DOM
DOM是文档对象模型(Document Object Model)的缩写, 它是一种**表示和操作HTML和XML文档的接口。**DOM 提供了一种树状的结构,将文档中的每个部分表示为一个对象,开发者可以通过操作这些对象来改变文档的结构、样式和内容。DOM 不仅适用于 JavaScript,也可以在其他编程语言中使用。
10.3 Web应用
10.3.1 通过Web提供功能的Web应用
Web应用(Web Application)是一种通过Web浏览器或其他Web客户端访问的软件应用程序。与传统的本地应用程序不同,Web应用是通过网络(通常是互联网)提供服务和功能的应用程序。用户可以通过浏览器访问这些应用,而无需安装额外的软件。
Web应用的例子包括社交媒体平台(如Facebook、Twitter)、电子邮件服务(如Gmail、Outlook)、在线购物平台(如Amazon、Alibaba)、办公套件(如Google Docs、Microsoft 365)等。它们提供了各种各样的功能,从社交互动到业务处理,都通过Web浏览器提供给用户。
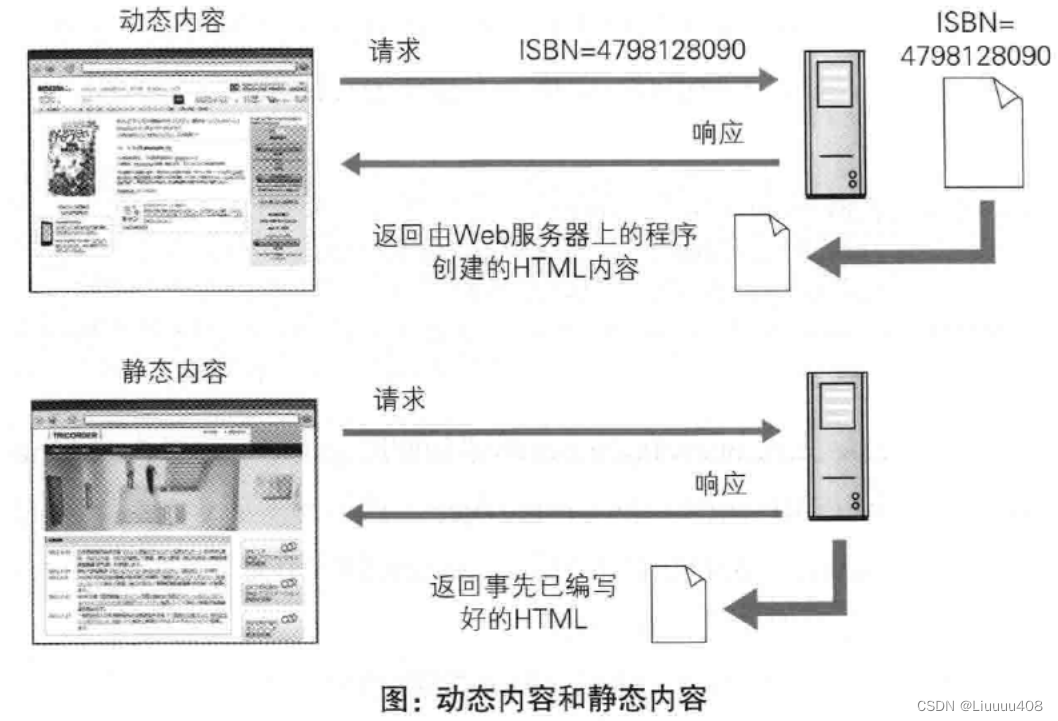
原本应用HTTP协议的Web 的机制就是对客户端发来的请求,返回事前准备好的内容。可随着 Web越来越普及,仅靠这样的做法已不足以应对所有的需求,更需要引入由程序创建HTML内容的做法。
类似这种由程序创建的内容称为动态内容,而事先准备好的内容称为静态内容。Web应用则作用于动态内容之上。

10.3.2 与Web服务器及程序写作的CGI
CGI(Common Gateway Interface)是一种标准的协议,**用于在Web服务器和应用程序之间传递信息,使得服务器能够调用外部程序来生成动态的Web内容。**CGI 允许在Web服务器上运行的程序(通常是脚本或可执行文件)处理用户的请求,并生成相应的HTML页面或其他响应。
基本上,当用户请求一个动态网页时,Web服务器将启动一个与 CGI 兼容的程序来处理该请求,这个程序负责生成所需的内容,并将其返回给用户的浏览器。
10.3.3 因Java而普及的Servlet
Servlet 是 Java 编程语言编写的服务器端程序,用于扩展 Web 服务器的功能。Servlet 运行在支持 Java Servlet 规范的 Web 容器中,它充当了服务器和应用程序之间的中间层,处理客户端的请求并生成响应。
CGI每次接到请求程序都要跟着启动一次, 一旦访问量过大, Web服务器要承担相当大的负载, 而Servlet运行在与Web服务器相同的进程中, 受到的负载较小, Servlet运行的环境叫做Web容器或Servlet容器
10.4 数据发布的格式及语言
10.4.1 可扩展标记语言
XML(eXtensible Markup Language)是一种可扩展的标记语言,用于描述数据的结构和内容。XML 的设计目标是传输和存储数据,同时保持数据的自我描述性和可扩展性。它常被用于配置文件、数据交换和在不同系统之间传递结构化信息。
以下是 XML 的一些基本特点和规则:
-
文档结构: XML 文档是由元素(element)组成的树状结构。每个元素可以包含子元素、属性和文本内容。XML 文档必须包含一个根元素,所有其他元素都是根元素的子元素。
示例:
<person> <name>John Doe</name> <age>30</age> <city>New York</city> </person> -
标签和元素: 在 XML 中,使用尖括号括起来的名称称为标签(tag)。标签出现在开始和结束元素的位置。元素是由开始标签、结束标签和之间的内容组成。
<name>是开始标签。</name>是结束标签。John Doe是元素的内容。
-
属性: 元素可以包含属性,属性用于提供关于元素的附加信息。属性出现在开始标签中,由名称和值组成,用等号连接。
示例:
<person gender="male"> <name>John Doe</name> <age>30</age> <city>New York</city> </person> -
命名空间: XML 支持命名空间,用于避免元素名冲突。通过定义命名空间,可以在 XML 文档中使用相同的元素名而不会发生冲突。
示例:
<library xmlns="http://example.com/library"> <book>Book 1</book> <book>Book 2</book> </library> -
CDATA(Character Data): CDATA 元素用于包裹文本内容,以免被解析器解释为 XML 元素。CDATA 部分以
<![CDATA[开始,以]]>结束。示例:
<description><![CDATA[This is a <![CDATA[nested]]> description.]]></description> -
XML 声明: XML 文档的开头通常包含 XML 声明,用于指定 XML 版本和字符集。
示例:
<?xml version="1.0" encoding="UTF-8"?> -
DTD(Document Type Definition)和 XSD(XML Schema Definition): DTD 和 XSD 是用于定义 XML 文档结构的规范。它们定义了允许的元素、属性和它们之间的关系。
XML 的灵活性和自我描述性使得它成为数据交换和配置文件的常见选择。然而,与 JSON 相比,XML 的语法相对冗长,因此在某些场景下可能不如 JSON 那么轻量。 XML 仍然被广泛用于许多应用领域,特别是在一些传统的企业应用中。
10.4.2 JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,通常用于在客户端和服务器之间传递结构化数据。JSON 的设计简单、易读,它基于JavaScript对象的字面量表示法,但已成为一种独立于编程语言的数据格式。
以下是 JSON 的一些基本特点和规则:
-
数据结构: JSON 数据是一个由键值对(key-value pairs)组成的集合。每个键值对之间使用逗号分隔,键和值之间使用冒号分隔。整个数据结构可以是对象(object)或数组(array)。
-
JSON 对象表示一个无序的键值对集合,使用花括号
{}包裹。{ "name": "John Doe", "age": 30, "city": "New York" } -
JSON 数组表示一个有序的值集合,使用方括号
[]包裹。["apple", "banana", "orange"]
-
-
数据类型: JSON 支持以下数据类型:
- 字符串(String):用双引号包裹的文本。
- 数字(Number):整数或浮点数。
- 布尔值(Boolean):true 或 false。
- 空值(Null):表示没有值。
示例:
{ "name": "John Doe", "age": 30, "isStudent": false, "grades": [90, 85, 92], "address": null } -
嵌套结构: JSON 可以包含嵌套的对象和数组,从而形成复杂的数据结构。
示例:
{ "person": { "name": "John Doe", "age": 30, "address": { "city": "New York", "zipcode": "10001" } }, "friends": [ {"name": "Alice", "age": 28}, {"name": "Bob", "age": 32} ] } -
易读性: JSON 具有良好的可读性,易于人们理解和编写。这也使得它成为配置文件和数据交换的常用格式。
-
语法规则: JSON 有一些基本的语法规则:
- 键和字符串值必须用双引号括起来。
- 键和值之间使用冒号分隔。
- 多个键值对之间使用逗号分隔。
- 对象使用花括号
{},数组使用方括号[]。
JSON 的使用不仅局限于JavaScript,许多编程语言都提供了 JSON 的解析和生成库,使得在不同平台和环境中进行数据交换更加便捷。 JSON 已成为现代 Web 开发中常见的数据交换格式,用于在客户端和服务器之间传递数据。
10.4.3 Protocol Buffers
Protocol Buffers(简称 Protobuf)是一种由 Google 开发的二进制数据序列化格式,用于在不同应用程序或系统之间高效地进行通信和数据存储。它是一种轻量级、高性能、可扩展的数据交换格式,适用于多种编程语言。
以下是 Protocol Buffers 的一些关键特点和概念:
-
数据结构定义: Protobuf 使用一种结构化的文本格式来定义数据结构,称为 Protocol Buffer 定义语言(Protocol Buffer Definition Language,简称 Proto)。Proto 文件定义了消息的结构、字段类型和顺序。
示例:
syntax = "proto3"; message Person { string name = 1; int32 id = 2; repeated string email = 3; } -
二进制编码: Protobuf 使用二进制编码来序列化数据,相比于文本格式(如 JSON 或 XML),二进制编码更紧凑,更高效。这也使得 Protobuf 在网络传输和数据存储方面更具优势。
-
数据类型: Protobuf 支持多种基本数据类型,包括整数、浮点数、布尔值、字符串等。此外,可以通过定义消息嵌套和使用 repeated 关键字来支持数组或列表。
-
可扩展性: Protobuf 具有良好的可扩展性。当需要向现有消息类型添加新字段时,不会影响对旧版本消息的解析。新字段的默认值可由消息发送者指定,而接收方可以判断字段是否存在。
-
多语言支持: Protobuf 提供了多种语言的支持,包括但不限于 C++, Java, Python, Go, JavaScript 等。对于每种语言,Google 提供了相应的编译器(protoc)将 Proto 文件编译成对应语言的类文件或模块,用于实现序列化和反序列化。
-
性能优势: 由于采用了二进制编码和紧凑的消息格式,Protobuf 具有较高的性能。相较于文本格式,Protobuf 的编解码速度更快,生成的数据更小。
-
适用范围: Protobuf 适用于需要高性能和高效数据传输的场景,如分布式系统通信、大规模数据存储、RPC(远程过程调用)等。
-
版本管理: Protobuf 提供了一套版本管理机制,使得数据结构的演进变得更加容易。通过向 Proto 文件添加新字段或消息类型,并保留字段编号,可以实现向前和向后兼容性。
-
支持服务定义: 除了消息定义,Protobuf 还支持服务定义,允许在 Proto 文件中定义 RPC 服务接口,用于构建分布式系统中的远程调用。
-
Proto 文件的示例编译: 使用 protoc 编译器,可以将 Proto 文件编译成不同编程语言的代码。以下是一个使用 protoc 编译器将上述示例 Proto 文件编译成 Python 代码的命令:
protoc --python_out=. person.proto
上述命令将生成一个名为 person_pb2.py 的 Python 模块,其中包含了与 Person 消息相关的代码,可用于序列化和反序列化操作。这使得在 Python 中使用 Protobuf 变得简单而直观。
总体而言,Protobuf 是一种强大而灵活的数据序列化格式,其性能和可扩展性使得它在许多领域都得到广泛应用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!