JavaScript - Symbol使用
在ES5中,对象的属性名都是字符串,这容易造成属性名的冲突(比如,在模块化应用中,如果你使用了一个其他人提供的对象,同时你又想为这个对象添加新的属性,这个新的属性的名字,就有可能和原来的对象中的属性名发生冲突,导致覆盖产生(结果把原模块的对象中的’a’属性的值覆盖了),如下例:
let obj = {a: 'a'} // 引用其他模块的对象
obj['a'] = 'b' // 想添加一个'a'属性
console.log(obj); // {a: 'b'}
如果存在一种机制,保证每个属性的名字都是独一无二的,这样就能够防止属性的冲突了。于是在 ES6 引入 Symbol 。
1、Symbol()
Symbol 和 Undefined、Null、Boolean、String、Symbol、Number类型一样,都属于原始数据类型。Symbol通过Symbol函数生成(注意:Symbol为原始数据类型,不能使用new命令)
let s1 = Symbol()
let s2 = Symbol()
console.log(typeof s1); //symbol
console.log(s1 === s2); //false
2、Symbol()的参数
Symbol函数也可以接收一个字符串作为参数,表示对Symbol实例的描述,这样做的目的是利于区分:
注意:Symbol()的参数只是表示对于当前Symbol值得描述,因此相同参数的Symbol的返回值是不相等的
//s1和s2都是Symbol值,如果不加参数,它们的输出都是Symbol,不利于区分
let s1 = Symbol()
let s2 = Symbol()
console.log(s1)//Symbol
console.log(s2)//Symbol
//参数只是一种描述,相同参数时,两个Symbol()的返回值并不相等
let s3 = Symbol('foo')
let S4 = Symbol('foo')
console.log(s3)//Symbol(foo)
console.log(s4)//Symbol(foo)
console.log(s3 === s4)//false
3、Symbol作为对象中的属性名
ES6引入Symbol后,对象中的属性名现在可以有两种,一种是本来就有的字符串,另一种则是新增的Symbol类型。由于每个Symbol值都是不同的,这就意味着,当一个对象由模块构成时,就能够发防止莫一个键被不小心改写或覆盖
let obj = {a: 'a'}
let a = Symbol()
obj[a] = 'b'
console.log(obj); // {a: 'a', Symbol(): 'b'}
注意:Symbol值作为对象属性时,不能使用点运算符,因为点运算符后面接的是字符串。只能使用中括号,因为中括号内接表达式
let obj = {a: 'a'}
let a = Symbol()
obj[a] = 'b'
console.log(obj.a) // a
console.log(obj[a]) // b
4、属性名的遍历
Symbol 作为属性名,该属性不会出现在 for…in 、 for…of 循环中,也不会被 Object.keys() 、 Object.getOwnPropertyNames() 、 JSON.stringify() 返回。但是,它也不是私有属性,有一个 Object.getOwnPropertySymbols 方法,可以获取指定对象的所有Symbol 属性名(以数组形式排列)
let obj = {a: 'js'}
let a = Symbol()
obj[a] = 'es'
for (const key in obj) {
console.log(key); // a
}
for (const key of Object.getOwnPropertyNames(obj)) {
console.log(key); // a
}
for (const key of Object.keys(obj)) {
console.log(key); // a
}
console.log(JSON.stringify(obj)) // {"a":"js"}
5、Symbol.for()
我们希望重新使用同一个 Symbol 值, Symbol.for 方法可以做到这一点。它接受一个字符串作为参数,然后搜索有没有以该参数作为名称的Symbol值。如果有,就返回这个Symbol 值,否则就新建并返回一个以该字符串为名称的 Symbol 值
let s1 = Symbol.for('foo')
let s2 = Symbol.for('foo')
console.log(s1===s2) // true
6、Symbol()和Symbol.for()的区别、以及Symbol.keyfor()
Symbol()每次被调用都会生成一个新的Symbol(一位内Symbol(写法没有登记机制,所以每次调用都会返回一个不同的值)Symbol.for()不会每次调用就返回一个新的Symbol,而是会先检查给定的key是否已经存在,如果不存在,则会在全局创建并注册这个key,然后才会新建一个Symbol值Symbol.keyFor()方法返回一个已经登记的Symbol类型值的key
let s1 = Symbol.for("foo");
console.log(Symbol.keyFor(s1)); // "foo"
let s2 = Symbol("foo");
console.log(Symbol.keyFor(s2)); // undefined
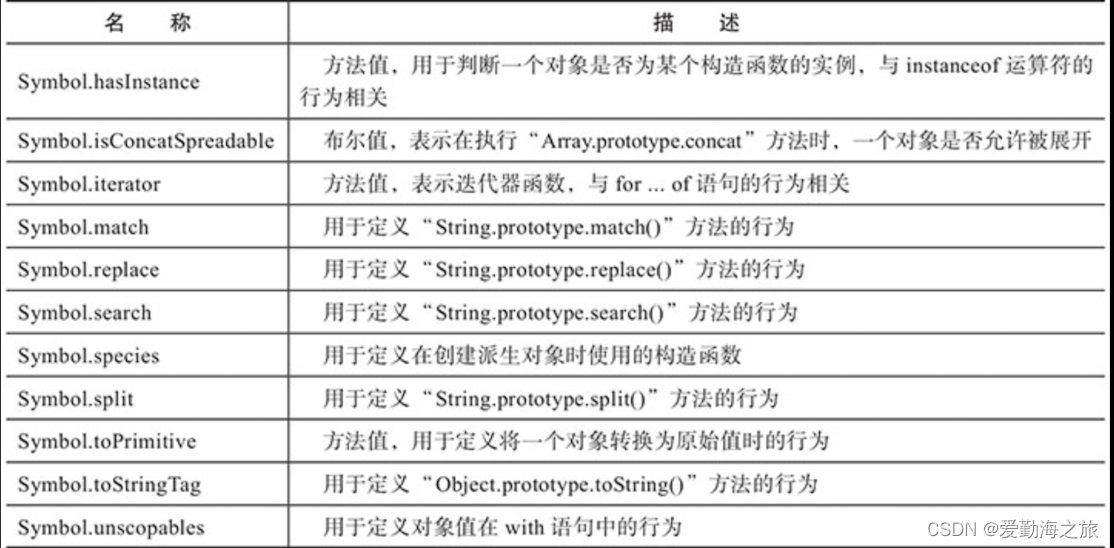
7、内置的Symbol值

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 汉诺塔问题
- 深思熟虑可能性模型介绍与使用
- 【百度智能云千帆大模型平台】Open api daily request limit reached
- Java 重载 注解
- 2023年广东省网络安全B模块(笔记详解)
- 状态机(有限状态机(Finite State Machine, FSM)、推进自动机(Pushdown Automata)、并发状态机、分层状态机)
- Ubuntu pip换源
- C++-QT-QString -CString -string 互转
- 中央处理单元(CPU)学习笔记
- Linux 安装JDK