VsCode开发工具的入门及基本使用
大家好,我是[阿猫的故乡]。很高兴能有机会与大家分享关于VsCode开发工具的入门及基本使用的知识。
前言
在开发者社区中,Visual Studio Code(简称VS Code)已经成为最受欢迎的文本编辑器之一。作为一款跨平台的开源编辑器,VS Code提供了许多强大的功能和扩展,使得开发者的工作更加高效和愉快。
本文将介绍VS Code的入门使用方法,帮助读者快速上手并充分发挥其优势。我们将从安装VS Code开始,然后逐步介绍如何配置和个性化编辑器,以适应不同的开发环境和需求。
在配置方面,我们将涵盖VS Code的主题选择、字体设置和编码设置等。此外,我们还将介绍如何安装和使用常用的扩展,以增加编辑器的功能和效率。
随后,我们将详细介绍VS Code的基本编辑功能,如代码补全、语法高亮、智能缩进等。这些功能将帮助读者提高编码效率并减少错误。
在代码调试方面,VS Code也提供了强大的调试工具,可以帮助读者快速定位和修复问题。我们将介绍如何配置和使用调试器,并分享一些常见的调试技巧和技巧。
最后,我们将探讨VS Code作为版本控制工具的使用,特别是与Git的集成。我们将演示如何初始化Git仓库、提交代码和处理冲突等常用操作。
通过阅读本文,读者将获得对VS Code的全面了解,并能够熟练地使用它进行开发工作。我们希望本文能够帮助读者提高工作效率,并享受到使用VS Code的乐趣。
如果您对VS Code感兴趣或有任何问题,请继续阅读后续章节。让我们一起开始VS Code的探索之旅吧!
一、VsCode是什么?
以下举例说明:
VS Code是一款由Microsoft开发的轻量级代码编辑器。它可以在多个操作系统上运行,如Windows、macOS和Linux。VS Code提供了丰富的功能和插件生态系统,使得开发者可以在一个简洁、快速且可扩展的编辑器中完成编码工作。
下面是一些VS Code的主要特点:
-
跨平台运行:VS Code可以在Windows、macOS和Linux上运行,使得开发者可以在不同操作系统间无缝切换。
-
强大的扩展能力:通过安装丰富的扩展,可以将VS Code扩展为适应不同编程语言和开发环境的编辑器。
-
内置调试功能:VS Code内置了强大的调试工具,可以帮助开发者在编辑器中进行代码调试和修复。
-
代码补全和语法高亮:VS Code提供了智能代码补全和语法高亮功能,能够提高开发效率并减少错误。
-
版本控制集成:VS Code集成了常见的版本控制工具,如Git,可以方便地进行代码版本控制和协作开发。
-
这是VS Code的基本使用演示。通过学习和掌握这些基本操作,您将能够更好地使用VS Code进行开发工作。
二、使用步骤
1.如何下载
如下下载(示例):
下载VS Code非常简单,按照以下步骤进行:
-
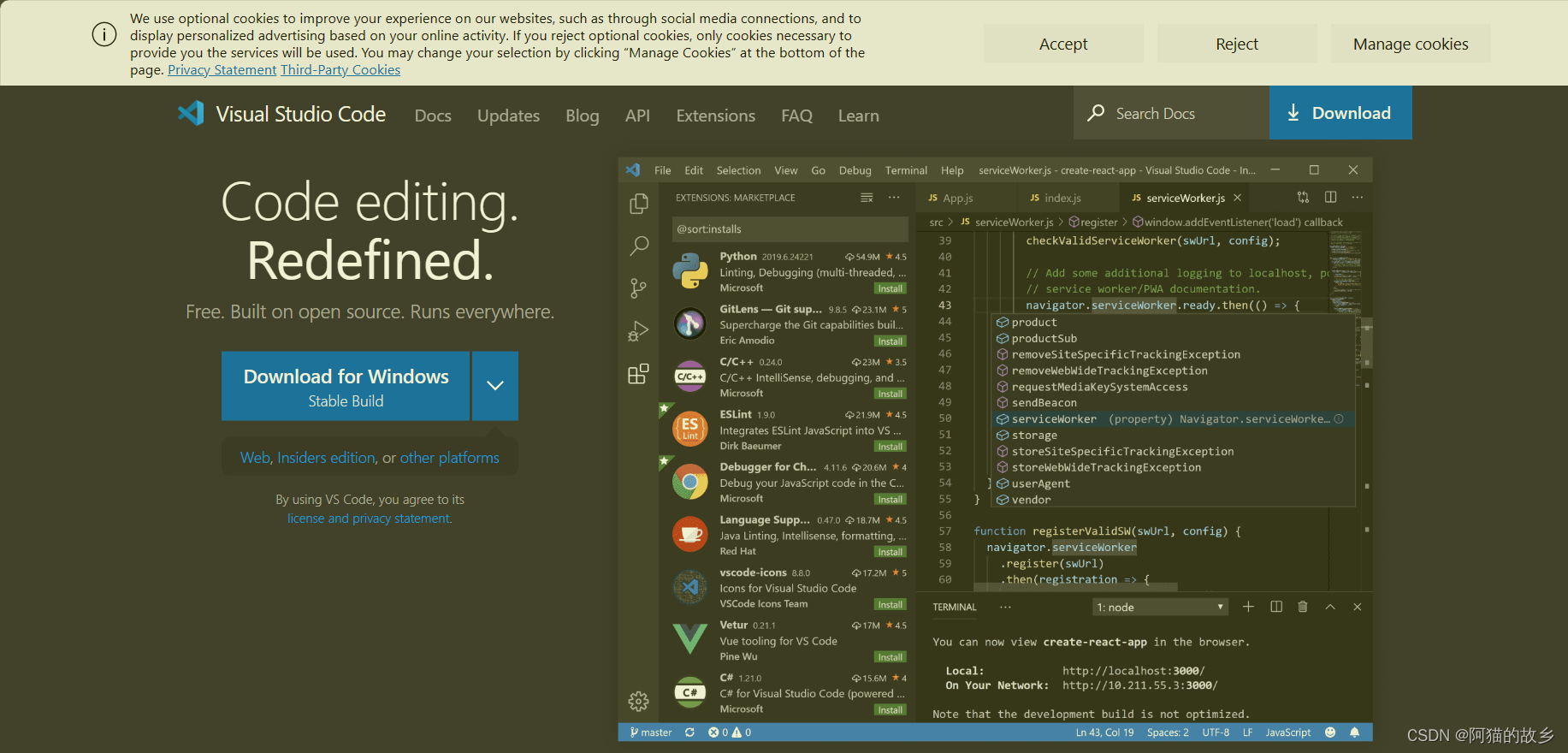
打开浏览器并进入VS Code官方网站:https://code.visualstudio.com/

-
在网站的首页上,您会看到一个大按钮,上面写着"Download for [您的操作系统]"。点击这个按钮。

-
点击按钮后,会自动检测您的操作系统,并显示适用于您操作系统的下载链接。点击下载链接。
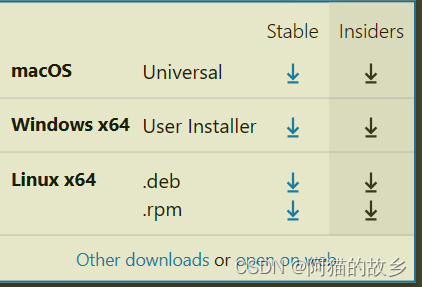
你选择你的电脑系统 (大家下载一定要下载到d盘上,不要下载到系统盘上)
-
下载完成后,打开下载文件,启动VS Code的安装程序。

-
根据安装程序的提示逐步操作,一般情况下,您只需要点击"Next"(下一步)按钮,直到安装完成即可。
-
安装完成后,您可以在开始菜单(Windows)或应用程序文件夹(macOS)中找到VS Code的图标,双击打开。
以上就是下载VS Code的详细步骤。请确保您从官方网站下载以保证软件的可靠性和安全性。
还有给大家推荐一下VsCode很好用的插件:

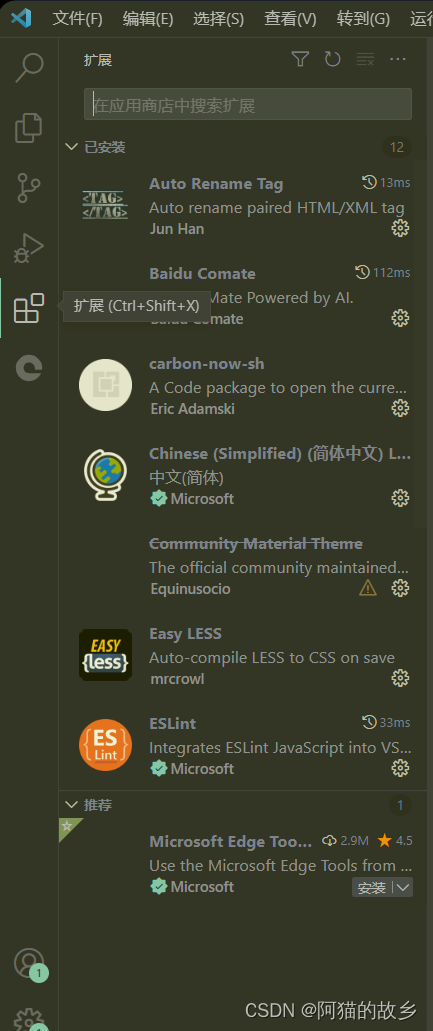
点击拓展搜索就可以了
当您需要将英文文本转换成中文文本时,您可以使用以下VS Code插件:
- Chinese (Simplified) Language Pack:这个插件将VS Code界面和菜单项翻译成简体中文,方便中文用户使用和理解。
使用步骤如下:
-
在VS Code的侧边栏中找到插件图标(四个小方块)并点击打开插件市场。
-
在搜索框中输入"Chinese (Simplified) Language Pack"并点击搜索。
-
在搜索结果中找到"Chinese (Simplified) Language Pack"并点击安装。
-
安装完成后,重新启动VS Code。
-
在重新启动后,您会看到VS Code界面和菜单项已经被翻译成简体中文。
这样,您就可以方便地在VS Code中使用中文界面来编辑和管理您的代码。
当谈到VS Code的插件时,有许多非常优秀的插件可供选择。以下是几个被广泛认可且功能强大的VS Code插件:
-
Visual Studio IntelliCode:这是一个由Microsoft开发的扩展,利用机器学习提供智能代码补全建议。它可以根据您的编码风格和上下文,推荐最可能的下一个代码片段。
-
Prettier:这个插件在保存文件时会自动格式化您的代码,确保整洁一致的代码风格。它支持多种编程语言,可以根据您的配置进行自定义。
-
ESLint:这是一个用于JavaScript和TypeScript的静态代码分析工具,用于查找和报告代码中的问题。ESLint插件可以在代码编辑过程中提供实时的错误和警告提示。
-
GitLens:这个插件提供了一个非常强大的Git集成,可以在代码编辑器中显示行级别的Git注释和事件。它还提供了一些有用的命令和快捷方式,帮助您轻松地进行版本控制。
-
Bracket Pair Colorizer:这个插件可以帮助您在代码中匹配并着色配对的括号,使代码在可视化上更易于阅读和理解。
-
Live Server:这个插件在本地主机上启动一个即时刷新的开发服务器,并自动在浏览器中打开您的网页。它对于前端开发特别有用,可以实时查看您所做的更改。
这些插件只是众多可用插件中的一部分,每个插件都有其独特的功能和用途。您可以在VS Code的插件市场中浏览,并根据自己的需求选择适合的插件。
?
?
2.如何使用
演示如下(示例):
下面将通过演示来展示VS Code的基本使用方法。
-
安装VS Code:
- 在官方网站(https://code.visualstudio.com/)下载适用于您的操作系统的安装包。
- 打开安装包并按照提示完成安装。
-
打开VS Code:
- 打开安装完成后的VS Code应用程序。
- 此时您将看到一个简洁的编辑器窗口。
-
创建一个项目文件夹:
- 在菜单栏中选择“文件”>“新建文件夹”。
- 输入文件夹名称并按下Enter键。
-
创建一个文件:
- 在菜单栏中选择“文件”>“新建文件”。
- 输入文件名称及扩展名,并按下Enter键。
-
编写代码:
- 在编辑器中输入您的代码。
- 您将看到代码补全和语法高亮功能的效果。
-
保存文件:
- 在菜单栏中选择“文件”>“保存”或使用快捷键Ctrl + S。
- 选择保存的位置和文件名称,并点击保存按钮。
该处使用的url网络请求的数据。
总结
作为一款广泛应用于软件开发的集成开发环境,VsCode具备了许多强大的功能和扩展。本次分享主要包括以下内容:
首先,我将介绍VsCode的基本概念和背景。VsCode是由微软开发的免费开源的代码编辑器,它具备跨平台的特性,并且支持多种编程语言和开发框架。
接着,我们将深入了解VsCode的安装和设置。我将演示如何下载VsCode并进行基本的配置,包括选择适合自己的主题、设置字体和编码等。
然后,我将介绍VsCode的基本编辑功能。包括代码补全、语法高亮、智能缩进等,这些功能将帮助我们提高编码效率。
接下来,我将向大家展示如何调试程序。VsCode提供了强大的调试工具,可以帮助我们快速定位和修复问题。
最后,我将介绍如何使用VsCode进行版本控制。VsCode内置了Git的功能,可以方便地管理和提交代码。
通过本次分享,我希望大家能够对VsCode有一个基本的了解,并能够熟练地使用它进行开发工作。
谢谢大家!如果有任何问题,欢迎提问。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!