微信小程序开发系列-01创建一个最小的小程序项目
本文讲述了通过微信开发者工具,创建一个新的小程序项目,完全从零开始,不依赖开发者工具的模板。目的是为了更好的理解小程序工程项目的构成。
创建一个空项目
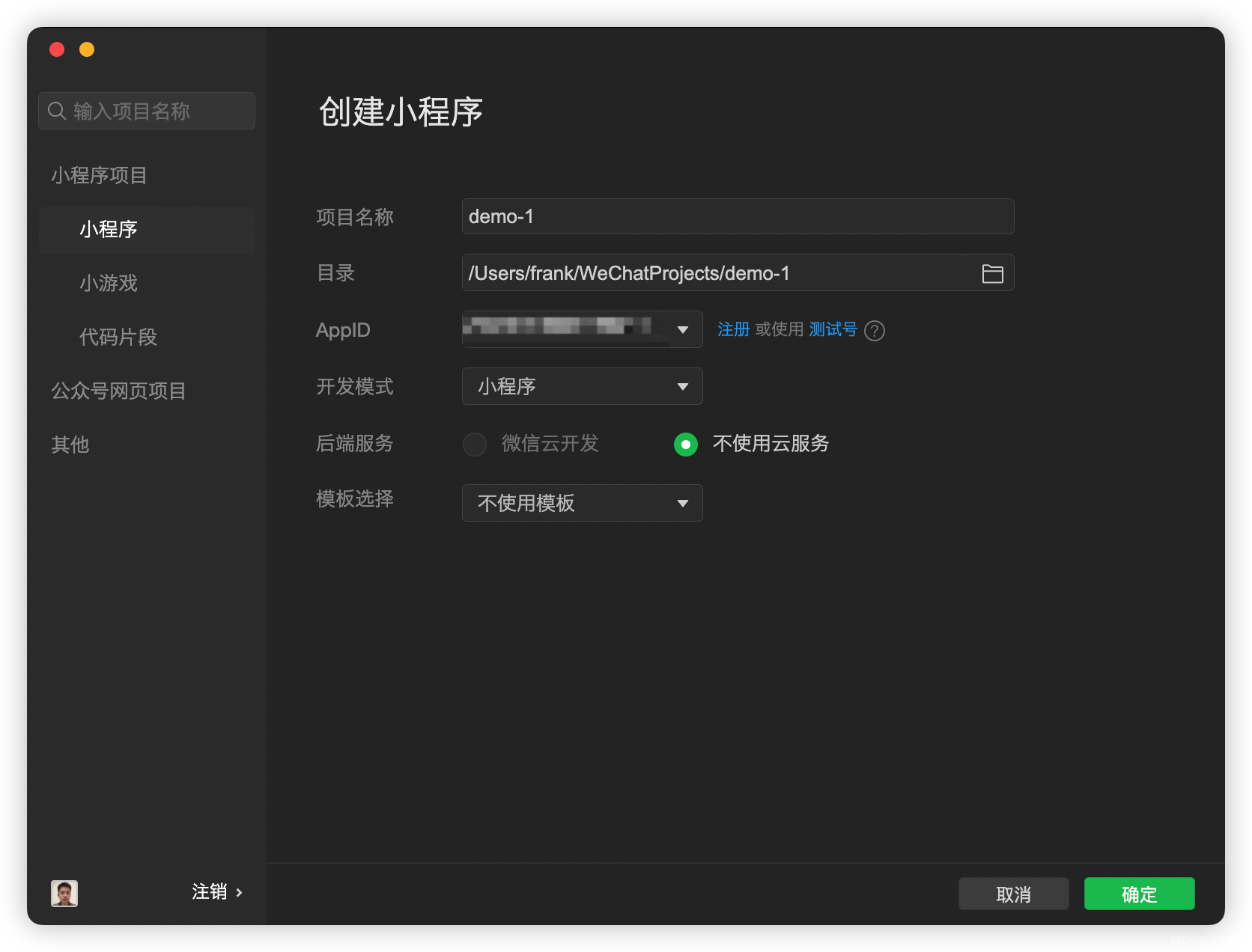
打开微信开发者工具,创建一个空的项目。

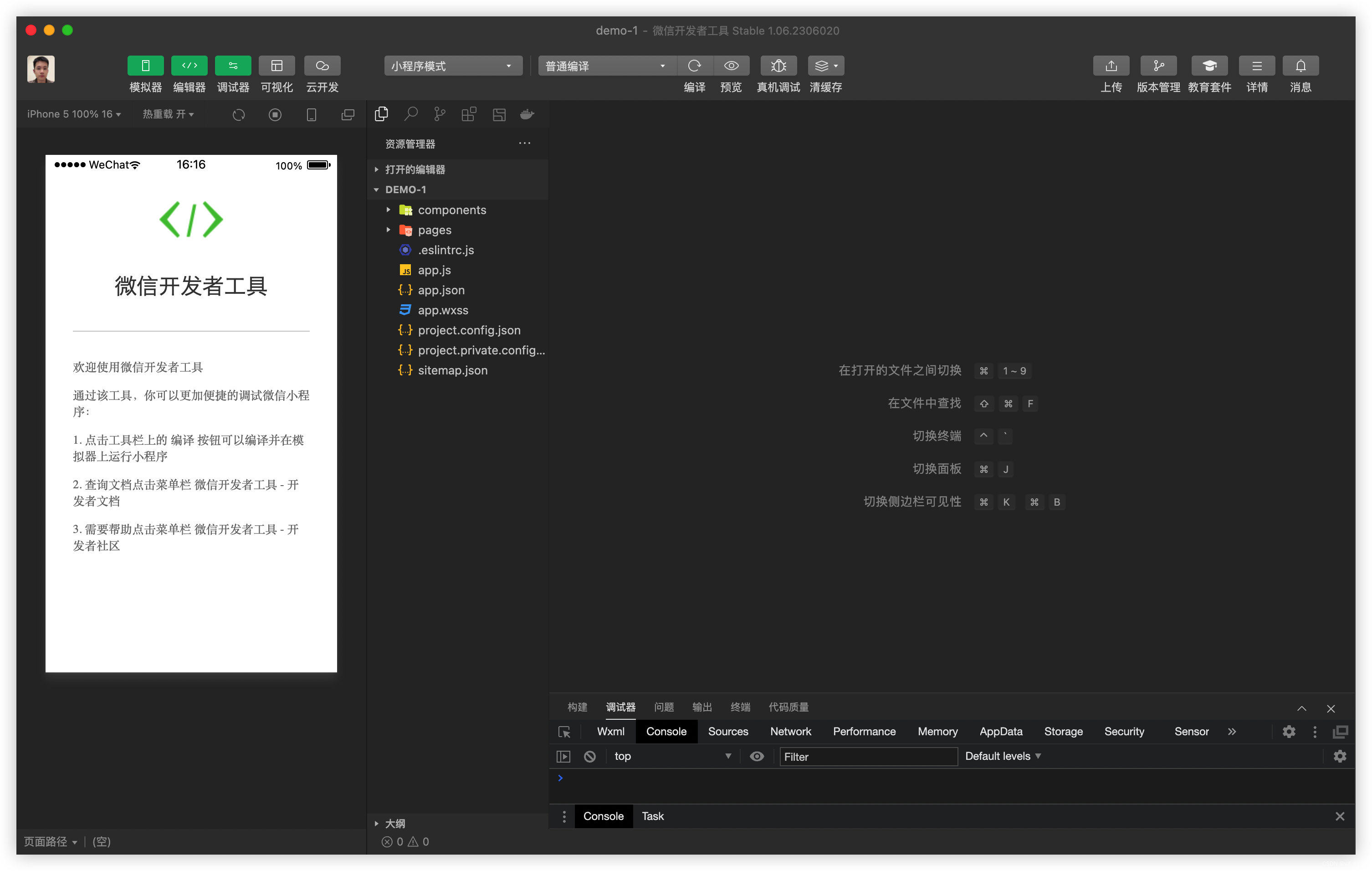
点击“确定”按钮后,会默认生成一个项目,如下图所示:

微信开发者工具默认帮我们生成了一些目录和文件,现在我尝试将这些文件全部删除,看看会有什么现象。
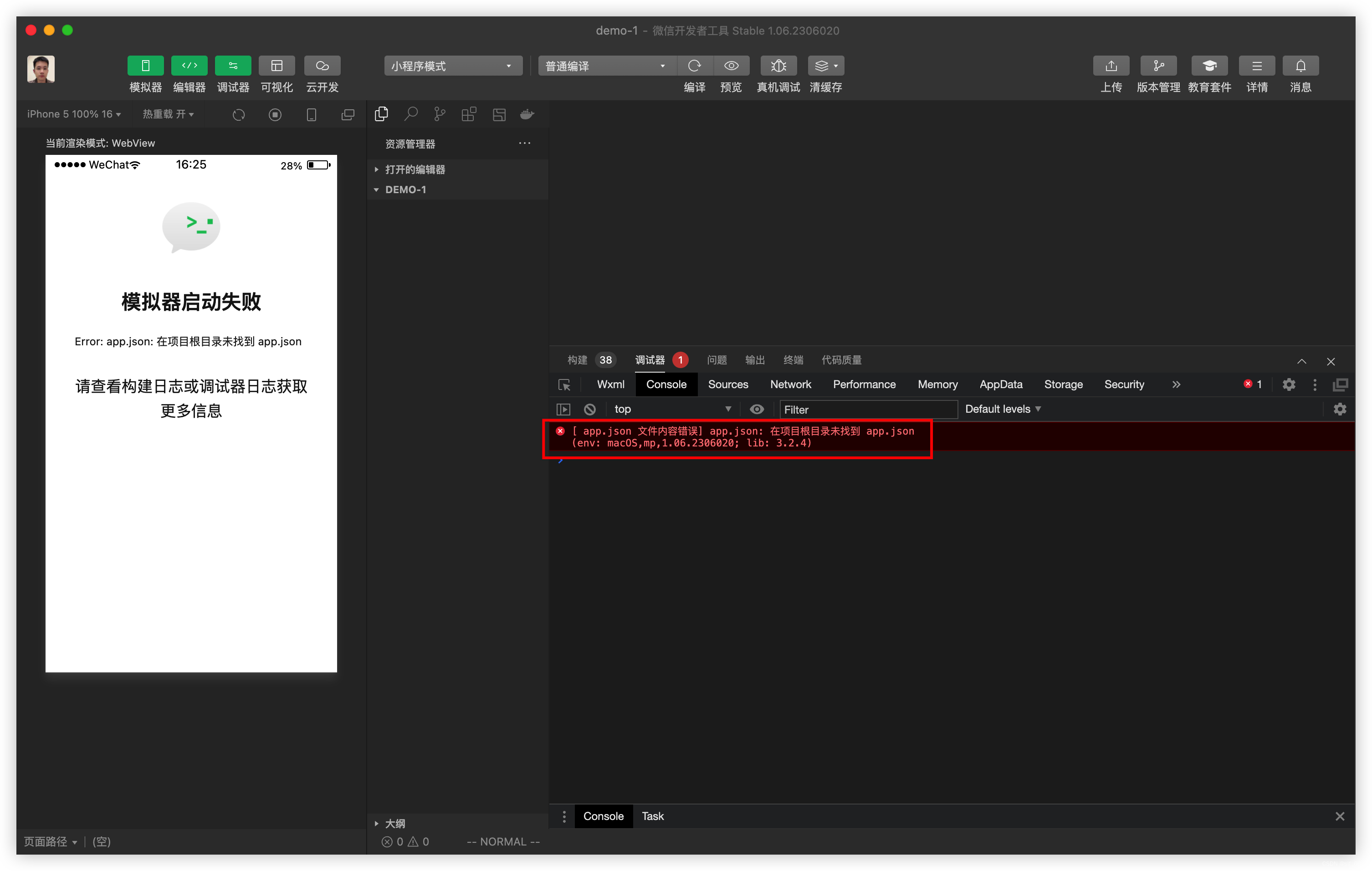
删除所有的文件后,工具报错:[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json

按照提示,我们接下来创建一个app.json文件。

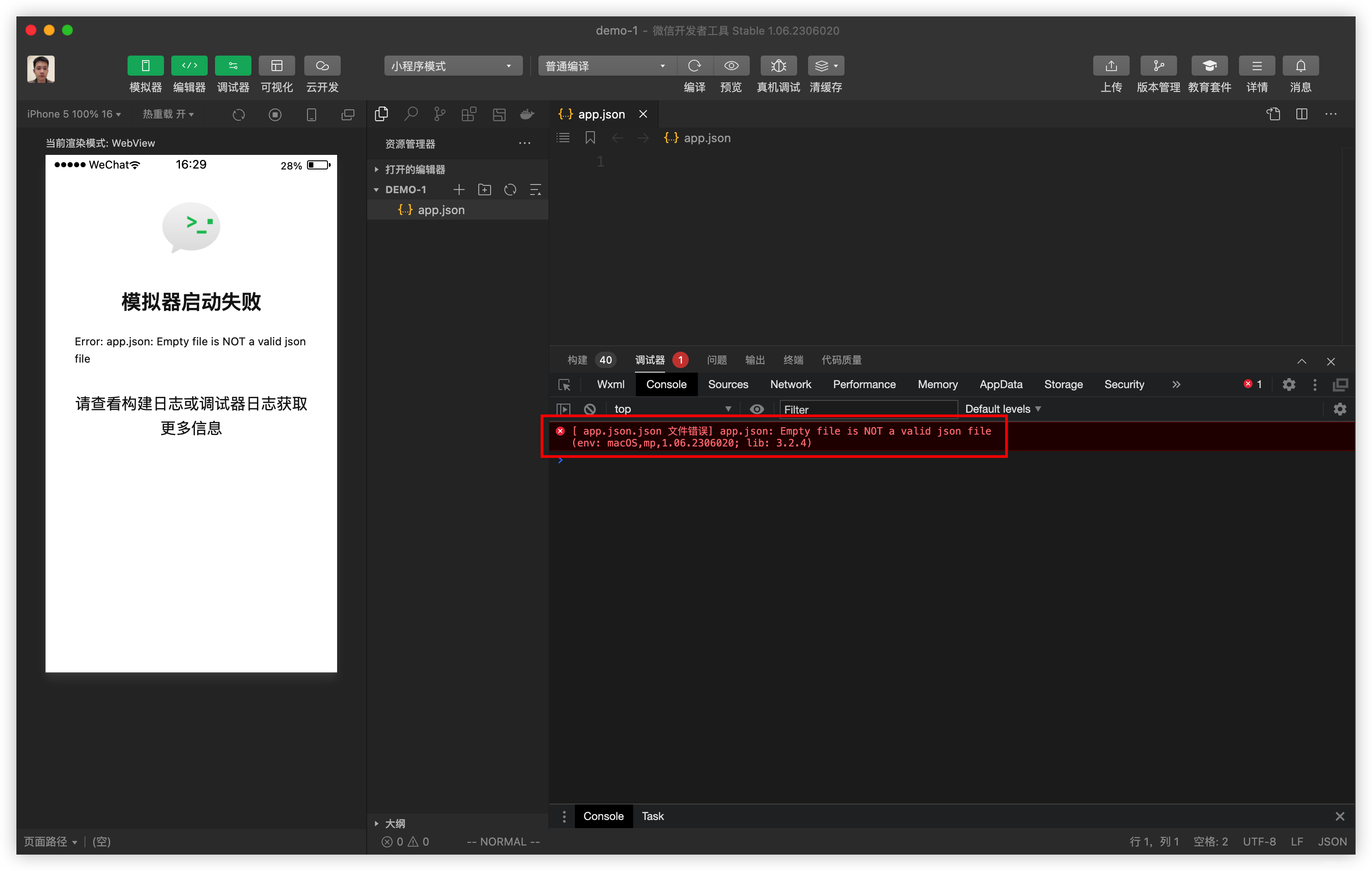
此时,又提示:[ app.json.json 文件错误] app.json: Empty file is NOT a valid json file。
app.json
那么,app.json是什么文件,又有什么作用呢?
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
全局配置
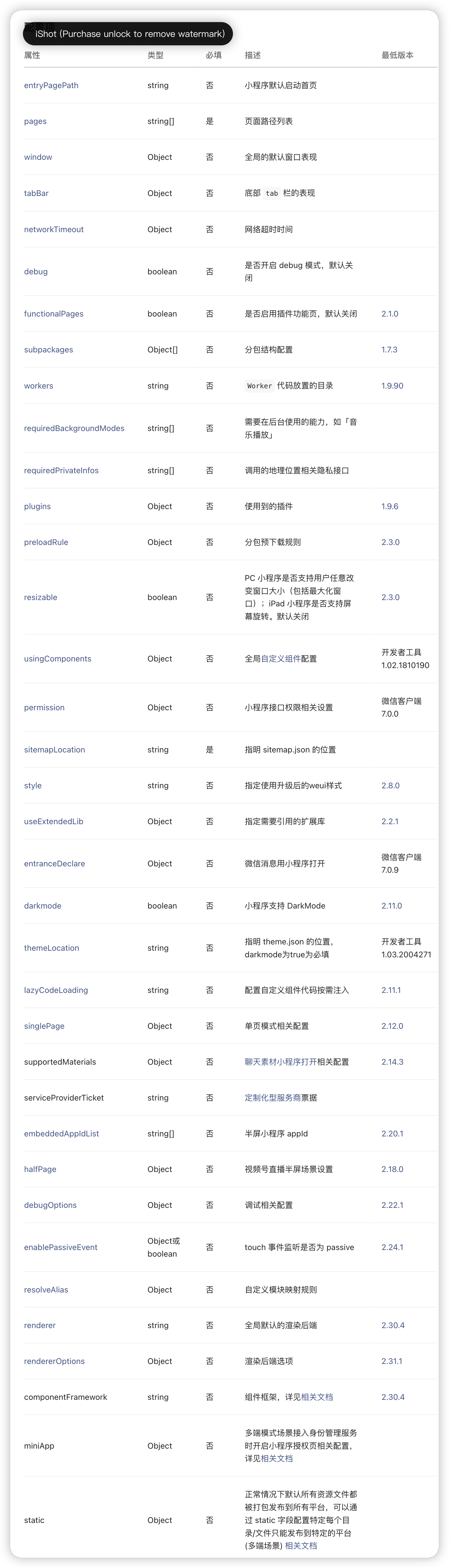
查看官方文档发现,app.json的全局配置项还比较多,哪些是必须的呢?

发现只有两个配置项是必须的。pages和sitemapLocation。
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
sitemapLocation
指明 sitemap.json 的位置;默认 sitemap.json 在 app.json 同级目录下。小程序根目录下的 sitemap.json 文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引;
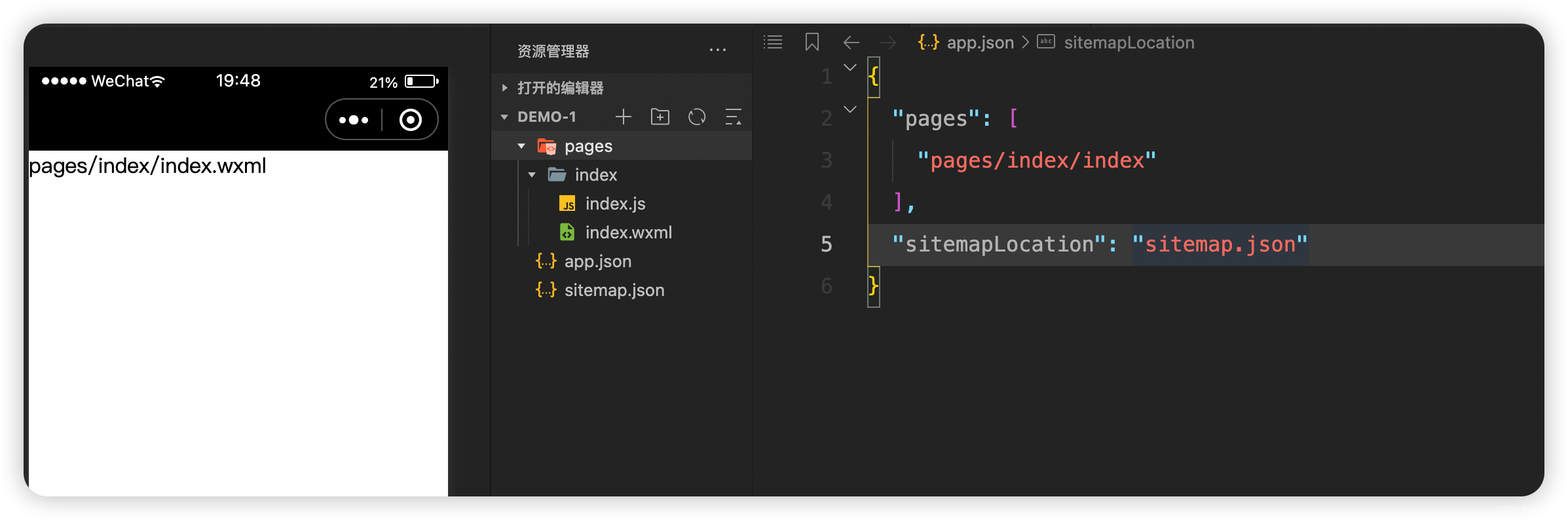
接下来,我分别创建一个页面和sitemap.json。

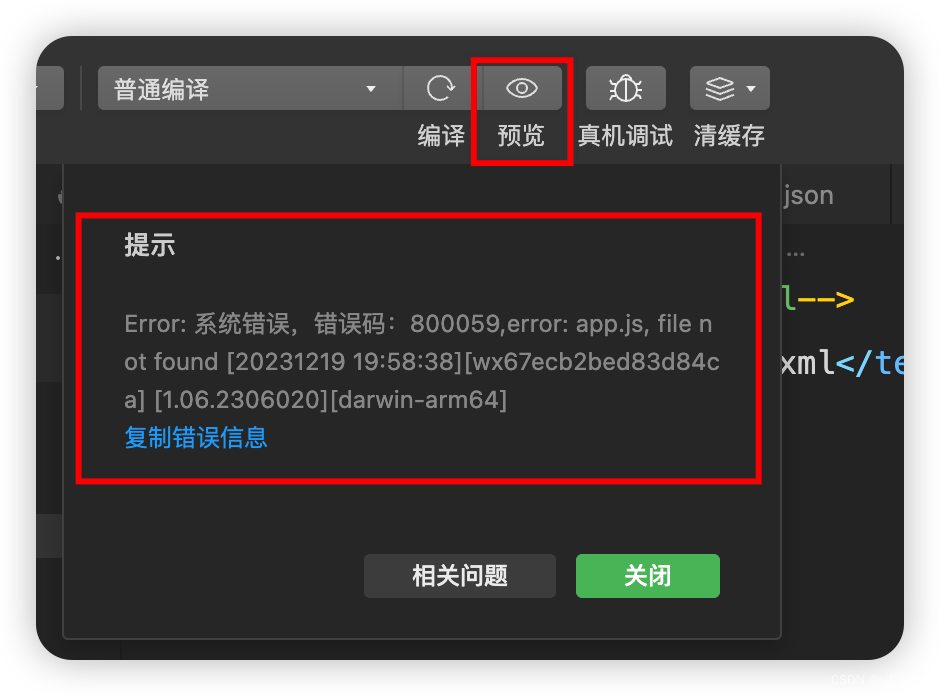
现在可以正常显示index页面了;虽然在模拟器上可以显示index页面,但是当我点击“预览”想看看在真机上是否可以运行小程序时,居然报错了:

说明仅有 pages、app.json、sitemap.json还不是一个完整的小程序应用,还需要app.js。那么,app.js又是个什么文件呢?
app.js
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
根据官方规定App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
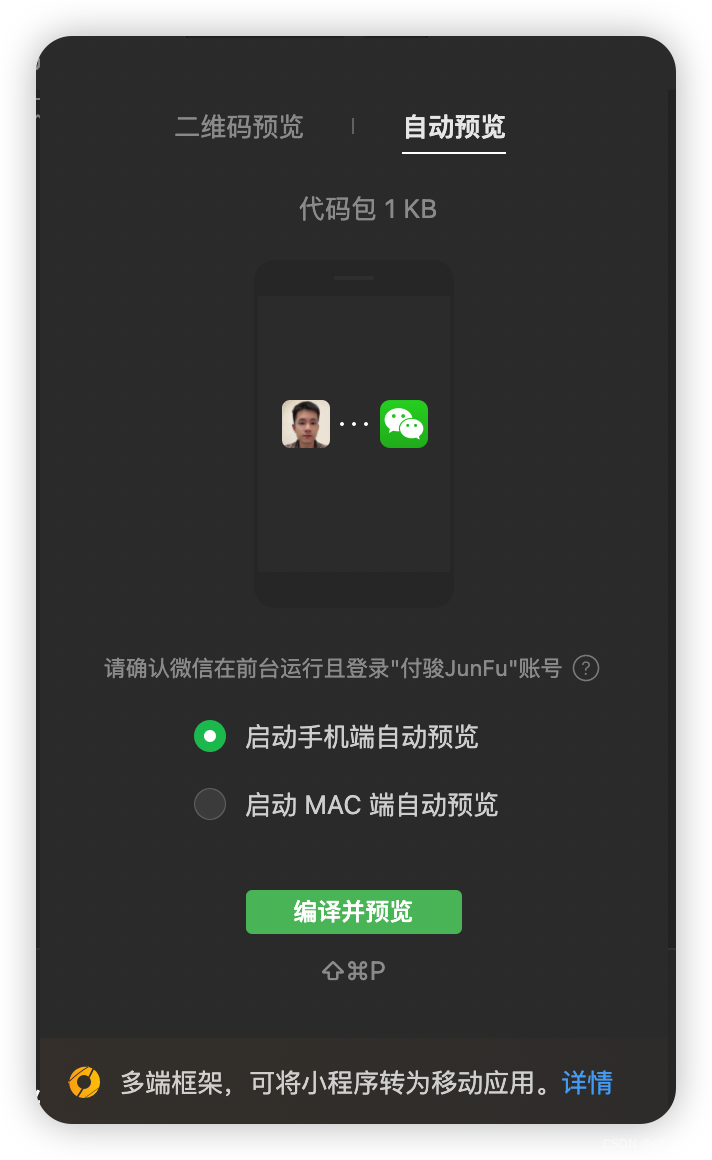
接下来,我在demo1项目中再新建一个app.js文件,然后再次“预览”,看是否有什么变化?

点击“编译并预览”按钮后,我手机端小程序会出现如下效果:

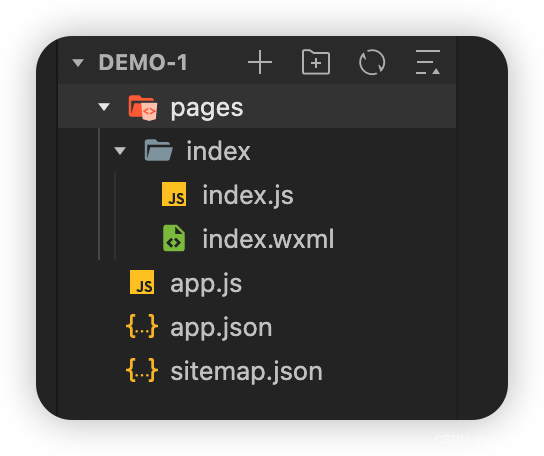
至此,说明一个最小的小程序项目已经完成了,虽然它没有什么实际的功能,但是,已经走出了第一步。现在工程的目录结构如下图所示:

但是,现在还有3个疑问,
- 当前的目录结构是否是完备的呢?(虽然小程序可以运行起来)
- app.js文件内容还是空的?实际也能运行起来,看来微信小程序平台没有针对app.js是否为空做强制约束。那么小程序的启动机制是怎样的呢?
- app()函数要怎么使用?它的作用是什么?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ES 更新索引mapping后,如何不重新导入数据使新的mapping字段生效
- 自动化测试中,如何增加失败重试机制!
- ELK之Filebeat安装配置及日志抓取
- <VR串流线方案> PICO 4 Pro VR串流线方案 Oculus Quest2 Link串流线方案
- UE5 第三人称游戏模板白屏问题
- UDP分片与丢包,UDP真的比TCP高效吗?
- 题记(22)--计算表达式
- 基于ssm+jsp面向学生成绩分析系统源码和论文
- C语言位运算示例
- 【我与Java的成长记】之继承详解(二)