vue-cli3/webpack打包时去掉console.log调试信息
发布时间:2023年12月29日
前言
开发环境下,console.log调试信息,有助于我们找到错误,但在生产环境,不需要console.log打印调试信息,所以打包时需要将console.log调试信息过滤清除。
一、terser-webpack-plugin是什么?
该插件使用 terser 来压缩 JavaScript。
terser-webpack-plugin是用来压缩 js 的,开发环境的console.log、debugger 等用来调试的信息,打包时都需要这个插件。
webpack v5 开箱即带有最新版本的 terser-webpack-plugin。如果你使用的是 webpack v5 或更高版本,同时希望自定义配置,那么仍需要安装 terser-webpack-plugin。如果使用 webpack v4,则必须安装 terser-webpack-plugin v4 的版本。
如果是vue-cli3的话,默认安装了terser-webpack-plugin,如果没安装下面可以直接复制。
npm install terser-webpack-plugin --save-dev
二、使用配置
vue-cli项目
vue-cli项目默认是基于webpack打包工具的,但是项目的配置文件是vue.config.js,其他项目在webpack.config.js配置

代码配置如下:
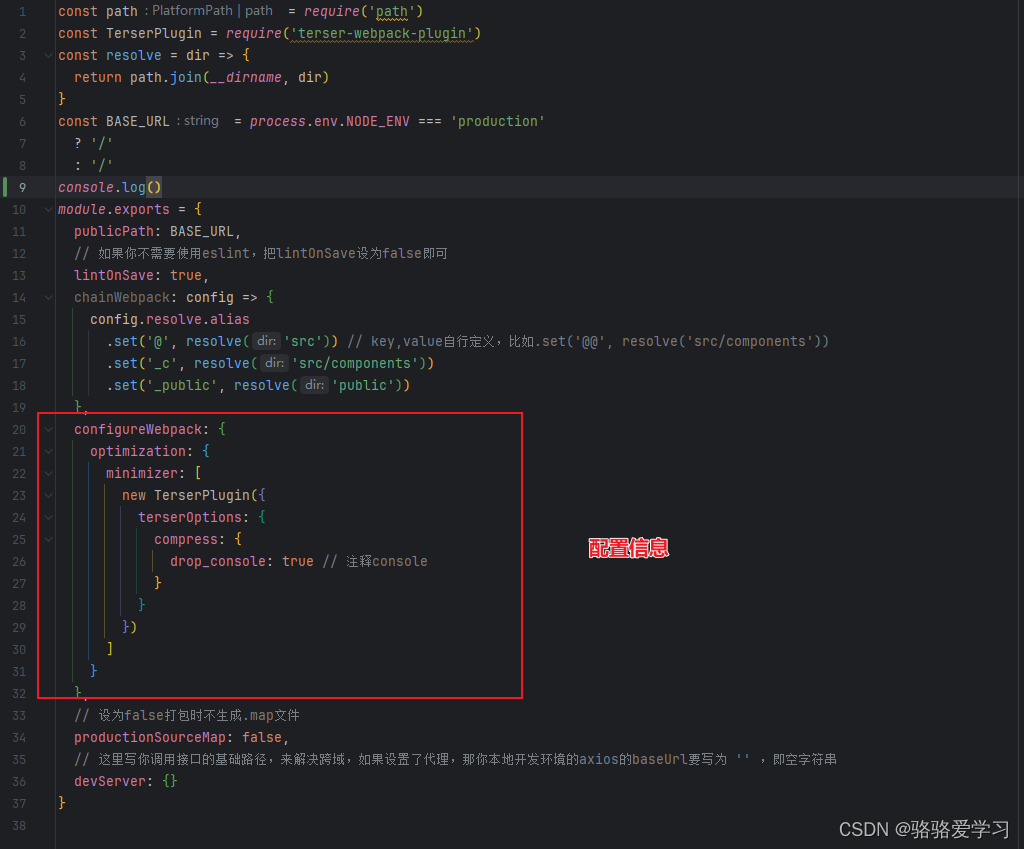
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true // 注释console
}
}
})
]
}
},
}
如果上面的配置文件无效可以试试下面的配置,参数不同,可能是因为版本不同,我的是webpack4,vue-cli3.
//vue.config.js
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'] // 移除console
}
},
}),
]
}
}
},
文章来源:https://blog.csdn.net/qq_34082921/article/details/135292122
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL中常用的用户授权操作
- STM32 基础知识(探索者开发板)--115讲 OLED
- 从零开始学Docker-Day2
- 12.23用树、DAG表示表达式
- docker的安装的详细教程,以及出现错的解决办法(阿里云)
- HarmonyOS(二)—— 初识ArkTS开发语言(下)之ArkTS声明式语法和组件化基础
- centos下:mysql一些指令+mysql首次修改密码+mysql忘记密码修改
- AST语法树是什么?
- goframe v2 模板引擎的用法
- JMeter实操入门之登录