vue前端开发自学,组件的生命周期函数介绍001
发布时间:2024年01月12日
vue前端开发自学,组件的生命周期函数介绍001!今天介绍一下,组件自身的生命周期函数。又叫做,钩子函数。可以借助于这些钩子函数,实现很多我们预想的效果。比如,在组件渲染 之前,就做一些特殊的操作等等。
<template>
<h3>组件的生命周期函数介绍1</h3>
<p>{{ message }}</p>
<button @click="updateHandle">修改文本内容</button>
</template>
<script>
export default{
/**
* 创建期,
* beforeCreate,created
* 渲染期,
* beforeMount,mounted
* 更新期,
* beforeUpdate,updated
* 销毁期,
* beforeUnmount,unmounted
*/
beforeCreate(){
console.log("组件创建之前");
},
created(){
console.log("组件创建之后");
},
beforeMount(){
console.log("组件渲染之前");
},
mounted(){
console.log("组件渲染之后");
},
beforeUpdate(){
console.log("组件更新内容之前");
},
updated(){
console.log("组件更新内容之后");
},
data(){
return {
message:"组件原始数据"
}
},
methods:{
updateHandle(){
this.message = "修改完成后的文本信息"
}
}
}
</script>内容源码附上了。大家可以自己下载源码在本地测试一下。
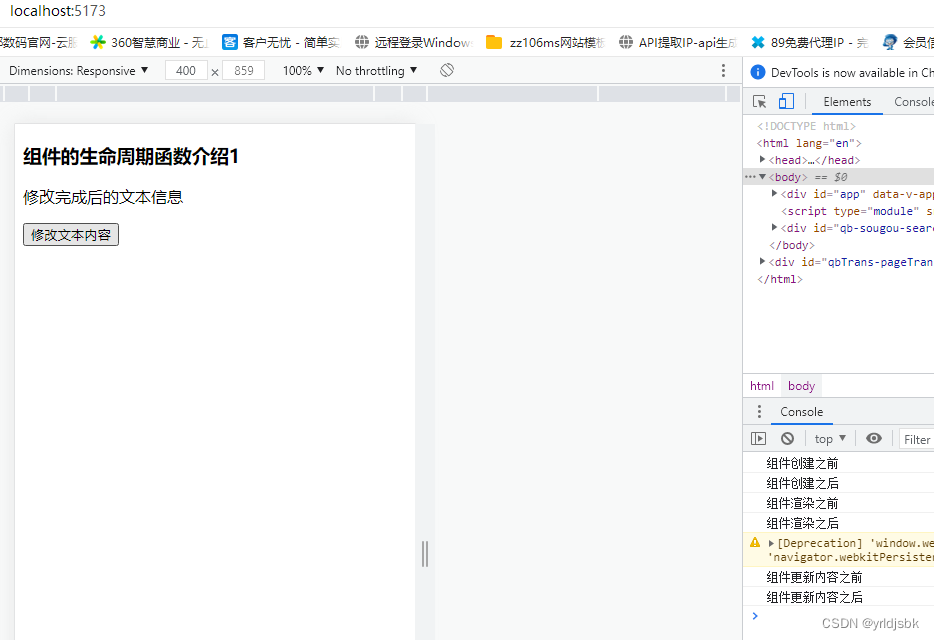
下面看一下,点击按钮,触发了更新事件之后,页面的发生了哪些变化。

如图所示,默认情况,在数据尚未发生变化时,只有四个钩子函数显示了。当点击更新按钮后,内容更新了,触发了钩子函数。显示出来2个。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135558621
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HiP框架:多AI模型联手,助力机器人驾驭复杂规划大局
- 【每日一题】收集巧克力
- MATLAB中实现机械臂逆运动学求解的方法之一是使用阻尼最小二乘法
- 逸学Docker【java工程师基础】2.Docker镜像容器基本操作+安装MySQL镜像运行
- SAP HANA性能优化(5)——查询优化器(SQL Optimizer)
- elasticsearch列一:索引模板的使用
- 边境的创新者:探索跨境电商在全球创业生态中的地位
- 【基于Python的新闻文本分类系统设计与实现】
- Mysql数据库中表名和数据导入hive数据库中
- HS6621CG 蓝牙5.1低功耗SOC 私有协议2.4GHz双模无线芯片 IO口资源丰富 适用指纹锁等方案