jQuery实现框里画面的展开、收起和停止
发布时间:2023年12月27日
jQuery实现框里画面的展开、收起和停止
主要用到动画效果中的三个操作:
(“id”).slideDown(3000); // 后面的数字表示效果的时长
(“id”).stop();
(“id”).slideUp(3000);
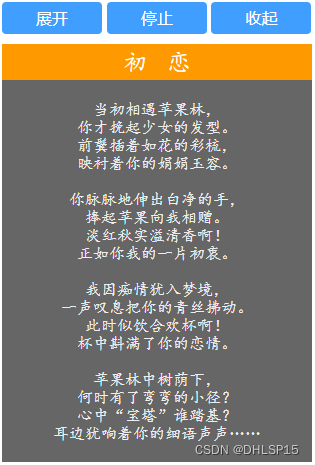
效果图

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展开和收起</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
#main {
width: 310px;
margin: 0 auto;
}
#btn>button {
border-radius: 4px;
font-size: 16px;
background: #409eff;
border: none;
color: #ffffff;
outline: none;
margin: 10px 0;
width: 100px;
height: 32px;
line-height: 32px;
cursor: pointer;
}
#btn>button:hover {
opacity: 0.8;
}
#panel {
width: 310px;
color: #eee;
font-family: cursive;
text-align: center;
}
#title {
background-color: rgb(255, 153, 0);
font-size: 24px;
height: 36px;
line-height: 36px;
letter-spacing: 20px;
padding-left: 20px;
color: #ffffff;
}
#contain {
background-color: #666666;
padding: 20px 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="main">
<div id="btn">
<button id="flip">展开</button>
<button id="stop">停止</button>
<button id="pack-up">收起</button>
</div>
<div id="panel">
<div id="title">初恋</div>
<div id="contain">
当初相遇苹果林,<br>
你才挽起少女的发型。<br>
前鬓插着如花的彩梳,<br>
映衬着你的娟娟玉容。<br><br>
你脉脉地伸出白净的手,<br>
捧起苹果向我相赠。<br>
淡红秋实溢清香啊!<br>
正如你我的一片初衷。<br><br>
我因痴情犹入梦境,<br>
一声叹息把你的青丝拂动。<br>
此时似饮合欢杯啊!<br>
杯中斟满了你的恋情。<br><br>
苹果林中树荫下,<br>
何时有了弯弯的小径?<br>
心中“宝塔”谁踏基?<br>
耳边犹响着你的细语声声……
</div>
</div>
</div>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#flip").click(function () {
$("#contain").slideDown(3000);
});
$("#stop").click(function () {
$("#contain").stop();
});
$("#pack-up").click(function () {
$("#contain").slideUp(3000);
});
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/DHLSP15/article/details/135224091
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网站安全每日话题——网页内容被篡改怎么办
- 伊恩·斯图尔特《改变世界的17个方程》麦克斯韦方程方程笔记
- Jetson nano基础配置
- T-SQL 函数获取数据字典
- JS的箭头函数this:
- 改进模型性能入手点
- Cesium:2000国家大地坐标系(CGCS2000)坐标和笛卡尔(Cartesian)坐标互相转换
- Idea如何从磁盘中应用 下载好的插件流程,安装zip压缩包。
- 【白盒测试】逻辑覆盖和路径测试的设计方法
- 【Spark精讲】RDD缓存源码分析