HarmonyOS4.0系统性深入开发05ArkTS卡片运行机制
ArkTS卡片运行机制
实现原理
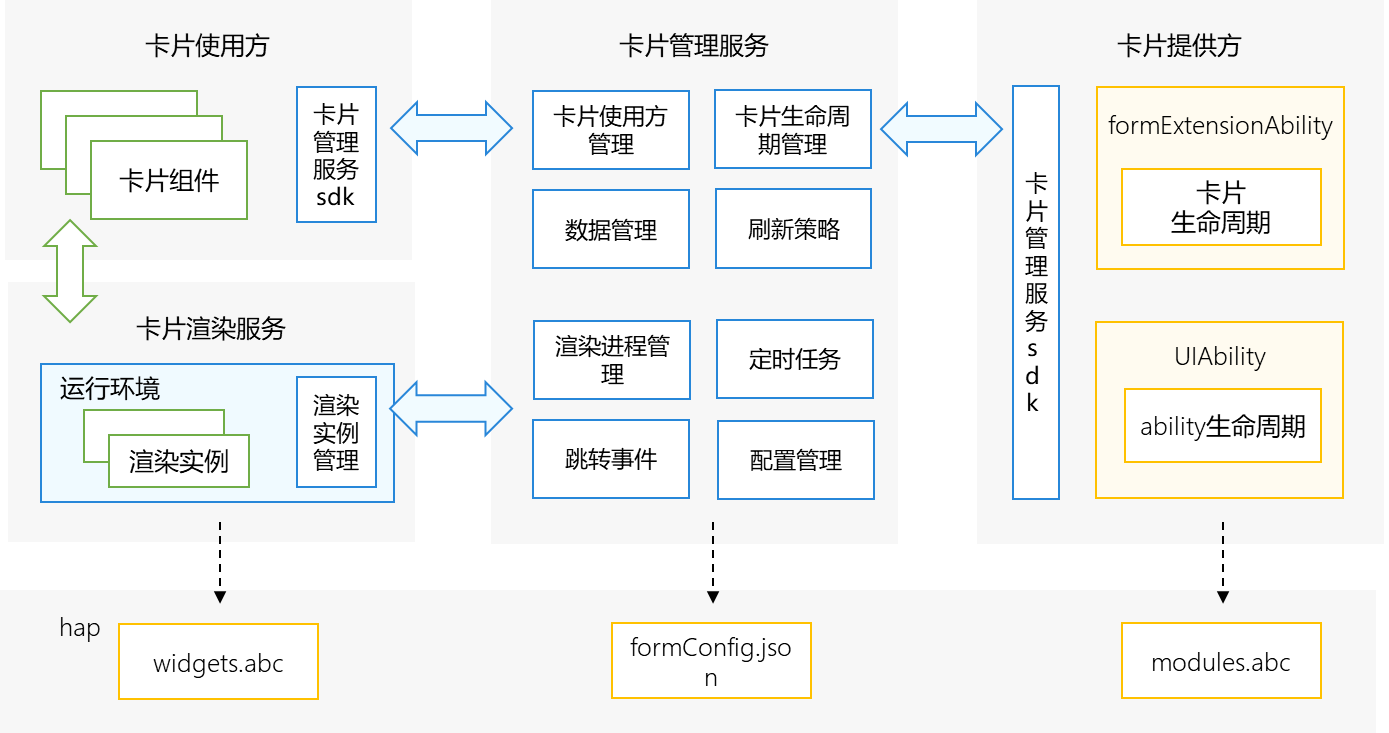
图1 ArkTS卡片实现原理

- 卡片使用方:显示卡片内容的宿主应用,控制卡片在宿主中展示的位置,当前仅系统应用可以作为卡片使用方。
- 卡片提供方:提供卡片显示内容的应用,控制卡片的显示内容、控件布局以及控件点击事件。
- 卡片管理服务:用于管理系统中所添加卡片的常驻代理服务,提供formProvider接口能力,同时提供卡片对象的管理与使用以及卡片周期性刷新等能力。
- 卡片渲染服务:用于管理卡片渲染实例,渲染实例与卡片使用方上的卡片组件一一绑定。卡片渲染服务运行卡片页面代码widgets.abc进行渲染,并将渲染后的数据发送至卡片使用方对应的卡片组件。
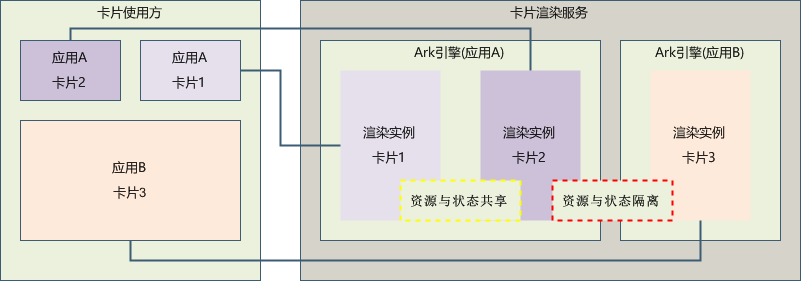
图2 ArkTS卡片渲染服务运行原理

与JS卡片相比,ArkTS卡片支持在卡片中运行逻辑代码,为确保ArkTS卡片发生问题后不影响卡片使用方应用的使用,ArkTS卡片新增了卡片渲染服务用于运行卡片页面代码widgets.abc,卡片渲染服务由卡片管理服务管理。卡片使用方的每个卡片组件都对应了卡片渲染服务里的一个渲染实例,同一应用提供方的渲染实例运行在同一个虚拟机运行环境中,不同应用提供方的渲染实例运行在不同的虚拟机运行环境中,通过虚拟机运行环境隔离不同应用提供方卡片之间的资源与状态。开发过程中需要注意的是globalThis对象的使用,相同应用提供方的卡片globalThis对象是同一个,不同应用提供方的卡片globalThis对象是不同的。
ArkTS卡片的优势
卡片作为应用的一个快捷入口,ArkTS卡片相较于JS卡片具备如下几点优势:
-
统一开发范式,提升开发体验和开发效率。
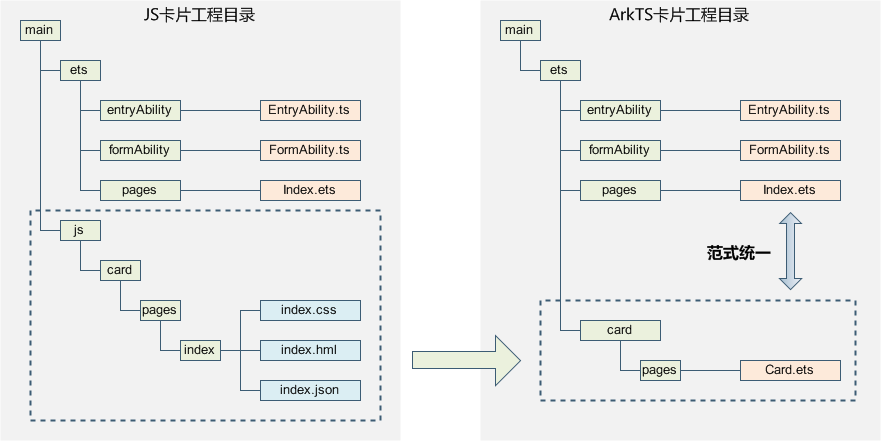
OpenHarmony在2022年发布了声明式范式的UI开发框架,而卡片还延续了css/hml/json三段式类Web范式的开发方式,提高了开发者的学习成本,提供ArkTS卡片能力后,统一了卡片和页面的开发范式,页面的布局可以直接复用到卡片布局中,提升开发体验和开发效率。
图3 卡片工程结构对比

-
增强了卡片的能力,使卡片更加万能。
ArkTS卡片的约束
ArkTS卡片相较于JS卡片具备了更加丰富的能力,但也增加了使用卡片进行恶意行为的风险。由于ArkTS卡片显示在使用方应用中,使用方应用一般为桌面应用,为确保桌面的使用体验以及功耗相关考虑,对ArkTS卡片的能力做了以下约束:
- 不支持加载so。
- 不支持使用native语言开发。
- 仅支持声明式范式的部分组件、事件、动效、数据管理、状态管理和API能力。
- 卡片的事件处理和使用方的事件处理是独立的,建议在使用方支持左右滑动的场景下卡片内容不要使用左右滑动功能的组件,以防手势冲突影响交互体验。
除此之外,当前ArkTS卡片还存在如下约束:
- 暂不支持导入模块。
- 暂不支持极速预览。
- 暂不支持断点调试能力。
- 暂不支持Hot Reload热重载。
ArkTS卡片相关模块
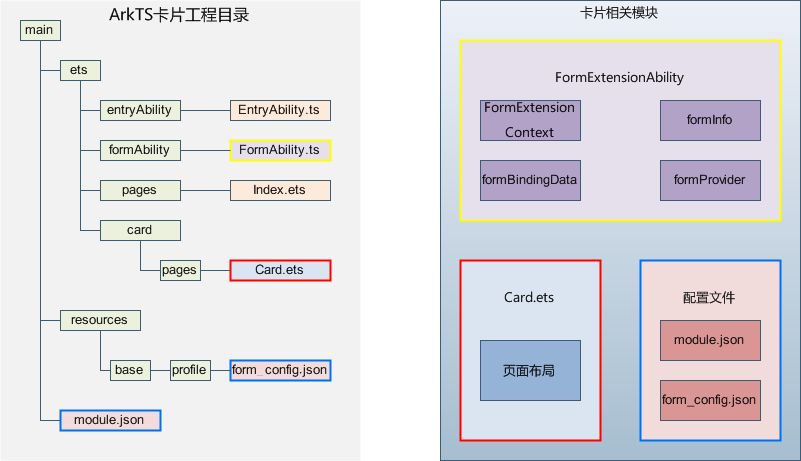
图1 ArkTS卡片相关模块

-
FormExtensionAbility:卡片扩展模块,提供卡片创建、销毁、刷新等生命周期回调。
-
FormExtensionContext:FormExtensionAbility的上下文环境,提供FormExtensionAbility具有的接口和能力。
-
formProvider:提供卡片提供方相关的接口能力,可通过该模块提供接口实现更新卡片、设置卡片更新时间、获取卡片信息、请求发布卡片等。
-
formInfo:提供了卡片信息和状态等相关类型和枚举。
-
formBindingData:提供卡片数据绑定的能力,包括FormBindingData对象的创建、相关信息的描述。
-
页面布局(Card.ets)
:提供声明式范式的UI接口能力。
- ArkTS卡片特有能力:postCardAction用于卡片内部和提供方应用间的交互,仅在卡片中可以调用。
- ArkTS卡片能力列表:列举了能在ArkTS卡片中使用的API、组件、事件、属性和生命周期调度。
-
卡片配置
:包含FormExtensionAbility的配置和卡片的配置
- 在module.json5配置文件中的extensionAbilities标签下,配置FormExtensionAbility相关信息。
- 在resources/base/profile/目录下的form_config.json配置文件中,配置卡片(WidgetCard.ets)相关信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- return、break、continue用法和区别(C/C++)
- 使用curl上传文件至服务器的 java servlet简单实现
- 弈 - Codeql 自动运行和项目监控工具
- CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
- Redis 分布式锁详解
- 条件编译是一种在预处理阶段根据特定条件控制代码是否被编译的技术
- 如何用自助法或刀切法来估计偏差、方差?
- MATLAB算法实战应用案例精讲-【目标检测】机器视觉-工业相机(补充篇)
- UA Command自建连接数据库类
- TikTok真题第1天 | 666.路径和IV、 207.课程安排、210.课程安排