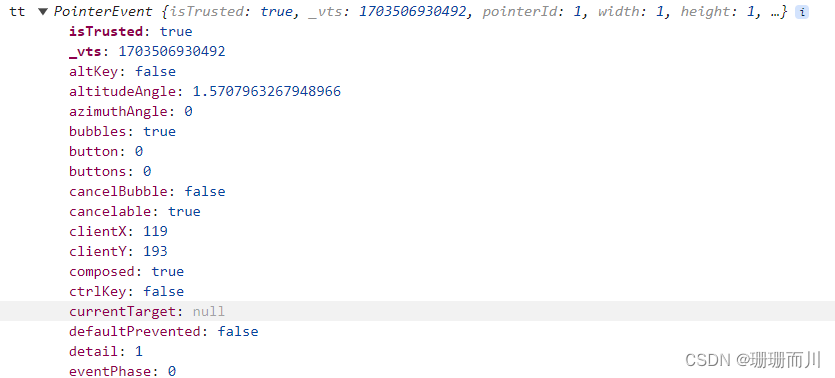
@click 默认传递原生的事件对象
发布时间:2023年12月25日
项目场景
[Day1]
<template>
<div id="app">
<h1>小黑记事本</h1>
<button @click="handleClick">www</button>
<div class="head">
<!-- 按键(回车)按下,出发add事件,和button的事件一样 -->
<input
@keyup.enter="add"
v-model="todoName"
type="text"
placeholder="请输入待办事项"
/>
<button @click="add">添加任务</button>
</div>
<section class="body">
<ul>
<li v-for="(item, index) in todoList" :key="item.id">
<span>{{ index + 1 }}</span>
<span class="content">{{ item.name }}</span>
<button @click="del">×</button>
</li>
</ul>
</section>
<div v-show="todoList.length > 0" class="footer">
<span
>合计:<strong>{{ todoList.length }}</strong></span
>
<button @click="clear()">清空任务</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
todoName: "",
todoList: [
{ id: 1, name: "吃水果" },
{ id: 2, name: "喝酸奶" },
],
};
},
methods: {
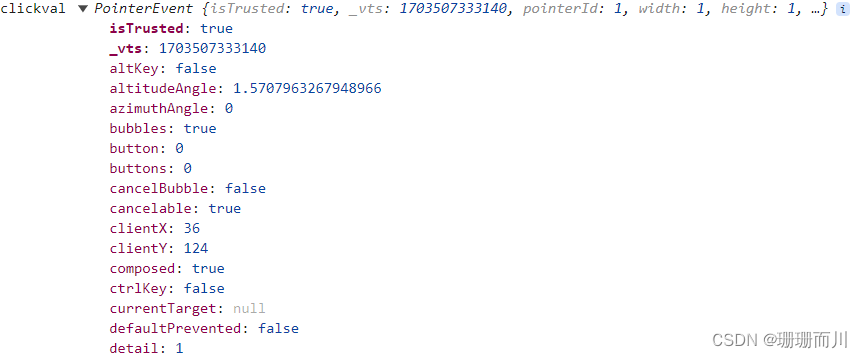
handleClick(clickval) {
console.log("clickval", clickval);
console.log("clickval.target", clickval.target);
console.log("clickval.target.value", clickval.target.value);
},
del(tt) {
console.log("tt", tt);
this.todoList = this.todoList.filter((item) => item.id != tt);
},
add() {
if (this.todoName.trim() == "") {
alert("请输入内容");
return;
}
this.todoList.unshift({
id: +new Date(),
name: this.todoName,
});
this.todoName = "";
},
clear() {
this.todoList = [];
},
},
};
</script>
问题
在这段代码中,为什么在使用时没传递参数 <button @click=“del”>×,但是这里还是有参数传递进来了 del(tt) { console.log(“tt”, tt); this.todoList = this.todoList.filter((item) => item.id != tt); },
解答
在Vue中,当你在模板的某个元素上使用事件监听器(例如 @click=“del”),如果没有提供任何参数,Vue将默认传递原生的事件对象(通常表示为$event)作为参数至该方法。在你的代码中,<button @click=“del”>× 这段会在点击时自动传递点击事件的事件对象作为参数到 del 方法。


但是,根据你的 del 方法的实现和调用方式:
del(tt) {
console.log("tt", tt);
this.todoList = this.todoList.filter((item) => item.id != tt);
},
你似乎期望传入的参数是一个 id,而不是事件对象。为了使其按照期望工作,你应该在调用 del 方法时显式传递 item.id,类似这样:
<button @click="del(item.id)">×</button>
这样每个按钮就会调用 del 方法,并将其对应待办事项的 id 作为参数传进去,而不是事件对象。这将允许你根据 id 来过滤出不想要删除的待办事项。完整的 li 元素如下:
<li v-for="(item, index) in todoList" :key="item.id">
<span>{{ index + 1 }}</span>
<span class="content">{{ item.name }}</span>
<button @click="del(item.id)">×</button>
</li>
现在,每次点击删除按钮时,item.id 将被传递至 del 方法,然后用于从 todoList 数组中移除相应的待办事项。
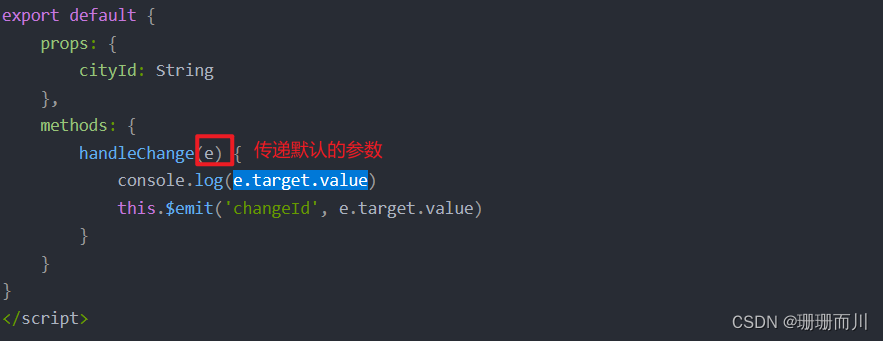
其他例子
【day4】


文章来源:https://blog.csdn.net/weixin_63681863/article/details/135208463
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- H263的句法和语义
- 竞赛练一练 第28期:GESP和电子学会相关题目练习
- 美颜SDK是什么?视频美颜SDK在直播平台中的集成与接入教程详解
- SpringIOC之BeanExpressionContextAccessor
- 什么叫清水混凝土模板?
- HarmonyOS应用开发学习笔记 UIAbility组件间交互 UIAbility启动,页面跳转结果回调
- “重启”人生:长期型人工心脏的神奇疗效
- 使用C#批量抓取免费代理并验证有效性
- DS哈希查找—线性探测再散列
- 小白浅学Vue3