在vue中获取文件的Md5值,以上传图片与视频为例
发布时间:2023年12月21日
在vue中获取文件的Md5值

1. Md5 是什么?
- MD5信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。用于加密数据。
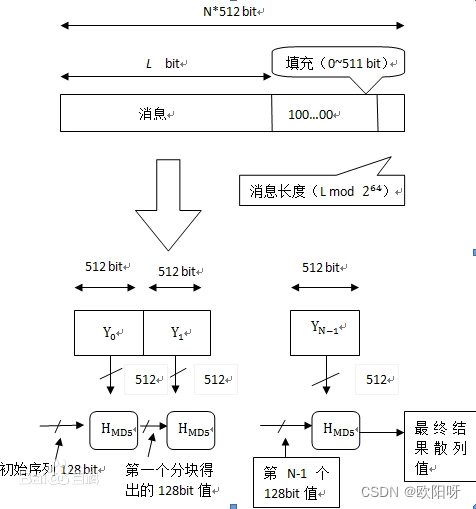
- 原理:MD5码以512位分组来处理输入的信息,且每一分组又被划分为16个32位子分组,经过了一系列的处理后,算法的输出由四个32位分组组成,将这四个32位分组级联后将生成一个128位散列值。
总体流程如下图所示,每次的运算都由前一轮的128位结果值和当前的512bit值进行运算

2. 使用插件spark-md5处理
- 安装
npm install --save spark-md5
- 哪里用哪里引入
import SparkMD5 from "spark-md5";
3. 获取图片文件的Md5值
- 这里的场景是后端需要文件唯一的MD5值,需要前端去计算。
- 后端处理会增加接口时间,同一个上传接口,其它地方又不需要。
- 代码如下:
<el-upload
class="avatar-uploader"
:on-preview="handlePictureCardPreview"
:action="uploadImgUrl"
:on-success="handleSuccess"
:on-error="handleError"
:on-change="fileChange"
:accept="'.img,.png,.jpg,.jpeg'"
:data="uploadImgData"
multiple
>
</el-upload>
- 重点是 fileChange 方法,其余大家应该都看得懂。
- 在文件发生变动的时候,触发此方法。
fileChange(file) {
let fileReader = new FileReader();
let Spark = new SparkMD5.ArrayBuffer();
fileReader.readAsArrayBuffer(file.raw);
fileReader.onload = function (e) {
Spark.append(e.target.result);
let md5 = Spark.end();
console.log(md5);
};
},
- 当你上传文件的时候,在控制台发现了一串这样的字符,那就代表成功了。这就是此图片的唯一Md5值。

4. 视频文件的Md5值获取
- 这里是比较麻烦的,因为格式不一样,网上找了很多资料,都不太对,自己研究了一套。
- template 的代码和上面一样就行,不重新写了,我这里的场景是用的腾讯的视频插件 TXupload,播放加密的,会略有不同。
- 不过不用担心,下面会详细说明。
- 核心方法如下:
async calculateMD5(file) {
return new Promise((resolve, reject) => {
const blobSlice =
File.prototype.slice ||
File.prototype.mozSlice ||
File.prototype.webkitSlice;
const chunkSize = 2097152; // 2MB chunks
const chunks = Math.ceil(file.size / chunkSize);
let currentChunk = 0;
const spark = new SparkMD5.ArrayBuffer();
const fileReader = new FileReader();
fileReader.onload = function (e) {
spark.append(e.target.result); // Append array buffer
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
resolve(spark.end());
}
};
fileReader.onerror = function () {
reject("Error reading file");
};
function loadNext() {
const start = currentChunk * chunkSize;
const end =
start + chunkSize >= file.size ? file.size : start + chunkSize;
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
});
},
- 此方法用于计算文件的MD5值。
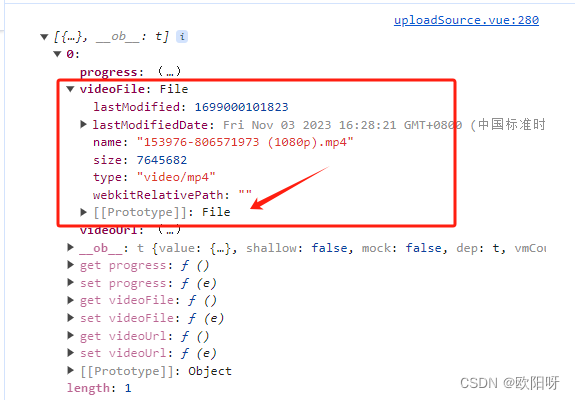
- 需要注意的是,这个方法调用的时候一定要传一个文件格式进来!!!不管你用的是什么插件,都要确保是这种格式(File)

- 调用示例:
async addFile(file) {
const md5 = await this.calculateMD5(file[0].videoFile);
console.log(md5);
},
- 返回结果,是这样就代表没问题

1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

文章来源:https://blog.csdn.net/qq_35942348/article/details/135132306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LangChain 65 深入理解LangChain 表达式语言28 余弦相似度Router Moderation LangChain Expression Language (LCEL)
- 市场上的卖出和买入订单如何形成?fpmarkets澳福简单聊聊
- 创建脚手架语法报错问题
- mysql:查看服务端为了处理连接而创建的线程数量
- 《穿越编译链接的迷雾:C语言程序深度解析》
- 基于云主机的k8s环境搭建
- 2024软考看这里,寻考试搭子一起上岸
- MySQL之子查询、连接查询(内&外)以及分页查询
- 数据库 02-03补充 聚合函数--一般聚合分组和having
- 案例系列:Movielens_预测用户对电影的评分_基于行为序列Transformer的推荐系统