【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示
发布时间:2024年01月15日
【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示
【CSS面试题】溢出的文字省略号显示
问题的描述
单行文本溢出显示省略号
多行文本溢出显示省略号

为了达到上面这种省略号的效果,我们举一个栗子
1.单行文本溢出显示省略号–必须满足三个条件
先强制一行内显示文本
white-space:nowrap;(默认normal自动换行)
超出的部分显示隐藏
overflow:hidden;
文字用省略号替代超出的部分
text-overflow:ellipsis;
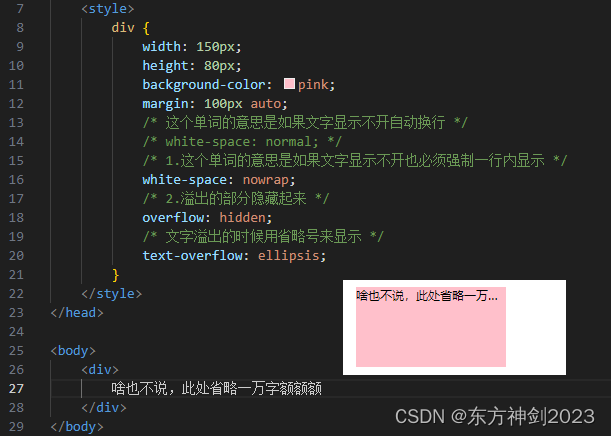
整体操作代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
啥也不说,此处省略一万字额额额
</div>
</body>
</html>

2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适用于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow:hidden;
text-overflow:ellipsis;
/*接下来的几行有兼容性问题*/
/*弹性伸缩盒子模型显示(把我们的模型转换为弹性模型)*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数(比如说我们在第2行的时候就可以显示省略号了)*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式(让我们里面的所有的孩子都垂直居中)*/
-webkit-box-orient:vertical;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
/* white-space: nowrap; */
/* 2.溢出的部分隐藏起来 */
/* overflow: hidden; */
/* 文字溢出的时候用省略号来显示 */
/* text-overflow: ellipsis; */
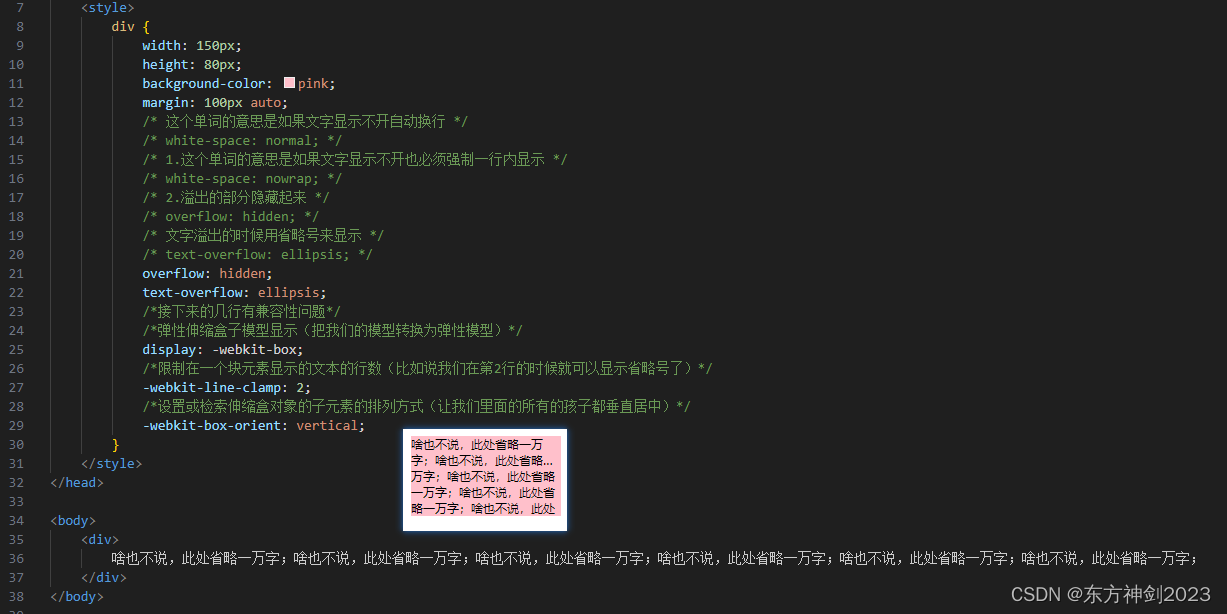
overflow: hidden;
text-overflow: ellipsis;
/*接下来的几行有兼容性问题*/
/*弹性伸缩盒子模型显示(把我们的模型转换为弹性模型)*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数(比如说我们在第2行的时候就可以显示省略号了)*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式(让我们里面的所有的孩子都垂直居中)*/
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>
啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;
</div>
</body>
</html>

此时再将高度修改的合理一些就能成2行了.
注:使用上述效果,必须好控制好盒子的大小
以上这种方法好是好,但兼容性比较差,在IE里面是不起效果的。
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
文章来源:https://blog.csdn.net/qq_41562897/article/details/135594060
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【学生特惠|权威主办】2024年地理科学与遥感技术国际学术会议(ICGSRST 2024)
- 蓝桥杯专题-真题版含答案-【制作表格】【5位黑洞数】【泊松分酒】【亲密数】
- 解锁JDK 12的奇妙之旅:新特性详解
- 嵌入式系统复习--Thumb指令集
- Spring Cloud+SpringBoot b2b2c:Java商城实现一件代发设置及多商家直播带货商城 免 费 搭 建
- Centos设置IP地址方法
- 深入理解Spring框架中Bean的作用域与生命周期
- JavaScript基础练习题解析与实践
- Oracle分区表
- 垂直领域大模型算法团队招聘AIGC算法工程师(社招/实习)