1、前端项目初始化(vue3)
1、安装npm
安装npm,(可以用nvm管理npm版本)npm安装需要安装node.js(绑定销售?)而使用nvm就可以很方便的下载不同版本的node,这里是常用命令
1、nvm install :安装指定版本的Node.js,例如nvm install 18.16.1。
2、nvm use :切换到指定版本的Node.js,例如nvm use 18.16.1。
3、nvm current:显示当前正在使用的Node.js版本。
4、nvm ls:列出所有已经安装的Node.js版本。
配置npm源
命令:
设置镜像源:npm config set registry https://registry.npm.taobao.org
查看当前使用的镜像地址:npm config get registry
参考:https://www.cnblogs.com/maodx/p/17712089.html
2、项目搭建
vite 官网教程:https://cn.vitejs.dev/guide/
进入vite官网,根据guide引导搭建

命令 npm create vite@latest
(注:朋友说pnpm牛逼一点,所以这里也推荐用pnpm,需要先npm install pnpm)


我这里选择了 vue+js(主要是别的也不会啊!!!!)
然后根据给出的命令执行就好
cd ...
pnpm install
pnpm run dev
这里最后一句可以缩写为 pnpm dev ,虽然我也不知道一个单词能节省我多少时间,但是可能是个装逼的好方法?
3、了解项目架构
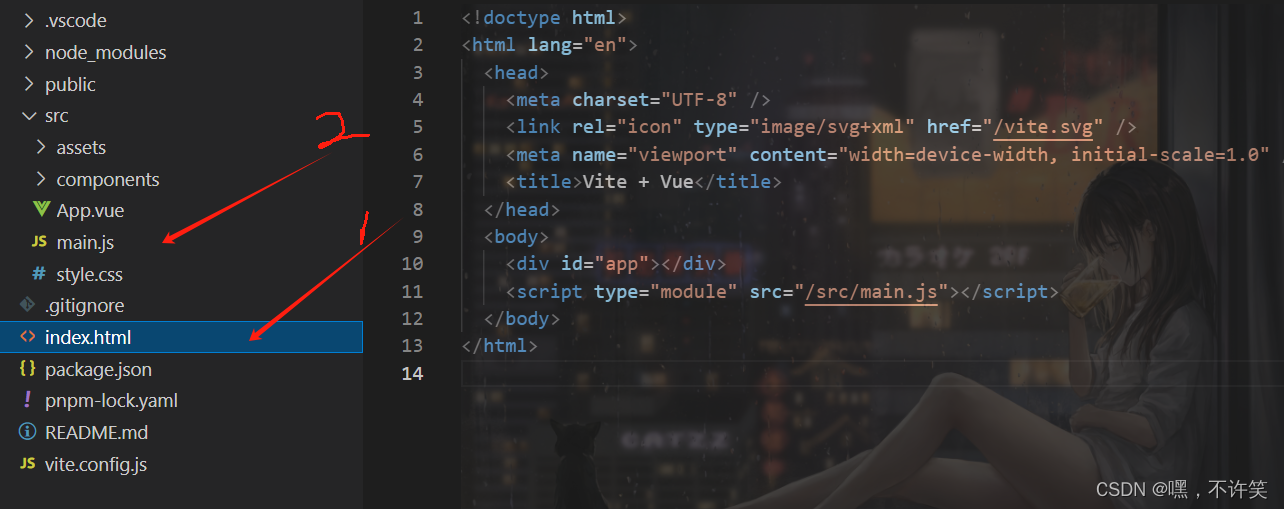
打开之后是这样的

首先程序的入口就是这个index.html 了,它回找到src目录下的main.js,所有的东西都是从这里出来的!

在main.js中会加载style.css—也就是样式,所以基本样式也会在这里设定(包括清除样式)
还会加载App.vue 这里类似于页面的总管理师。
.vscode 是vscode打开目录时创建的
node_modules会放一些 npm 下载的包。(这里面的东西提git是不需要提交的)
public 暂时不知道
src ,所有的页面代码都会放在这里
gitignore ,记录提git时需要忽略的文件和文件夹
package 记录下载了哪些包
vite config 基础设置,包括代理设置等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 移动端开发框架mui代码在安卓模拟器上运行2(HbuilderX连接到模拟器)模拟器窗口及多开设置
- 年龄性别预测2:Pytorch实现年龄性别预测和识别(含训练代码和数据)
- 数据在内存中的存储方式
- 论文阅读:Vary-toy论文阅读笔记
- python - 无法正常显示xlabel / ylabel
- 【Linux 命令】tree 对目录进行树形展示
- 操作系统-- Linux vs Windows
- c++算法之枚举
- SQL之CASE WHEN用法详解
- MongoDB聚合:$collStats