Web前端-jQuery
文章目录
jQuery
1.1 jQuery 介绍
1.1.1 JavaScript 库
? JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,
? 就是在这个库中,封装了很多预先定义好的函数在里面,比如获取元素、动画animate、hide、show等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
1.1.2 jQuery的概念
? jQuery总体概况如下 :
- jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。
- j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
- jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
- 学习jQuery本质: 就是学习调用这些函数(方法)。
- jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。

1.1.3 jQuery的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度。
- 跨浏览器兼容,基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了DOM操作。
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等。
- 免费、开源。
1.2 jQuery 的基本使用
1.2.1 jQuery 的下载
- jQuery的官网地址: https://jquery.com/,官网即可下载指定版本即可。
- 各个版本的下载:https://code.jquery.com/
1.2.2 jQuery快速入门
? 步骤:
-
引入jQuery文件。
<script src="./js/jquery-1.12.4.js"></script> -
在文档最末尾插入 script 标签,书写体验代码。
-
$(‘div’).hide() 可以隐藏盒子。
1.2.3 jQuery入口函数
? jQuery中常见的两种入口函数:
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
? 总结:
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件 是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
1.2.4 jQuery中的顶级对象$
- $是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
- $是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
$(function () {
// js方法 div就是js对象 或者叫Dom对象
var div = document.querySelector('div');
// 使用jquery 或者 $ 获取来的对象,叫jquery对象,div1就是jquery对象
var div1 = $('div');
});
1.2.5 jQuery 对象和 DOM 对象
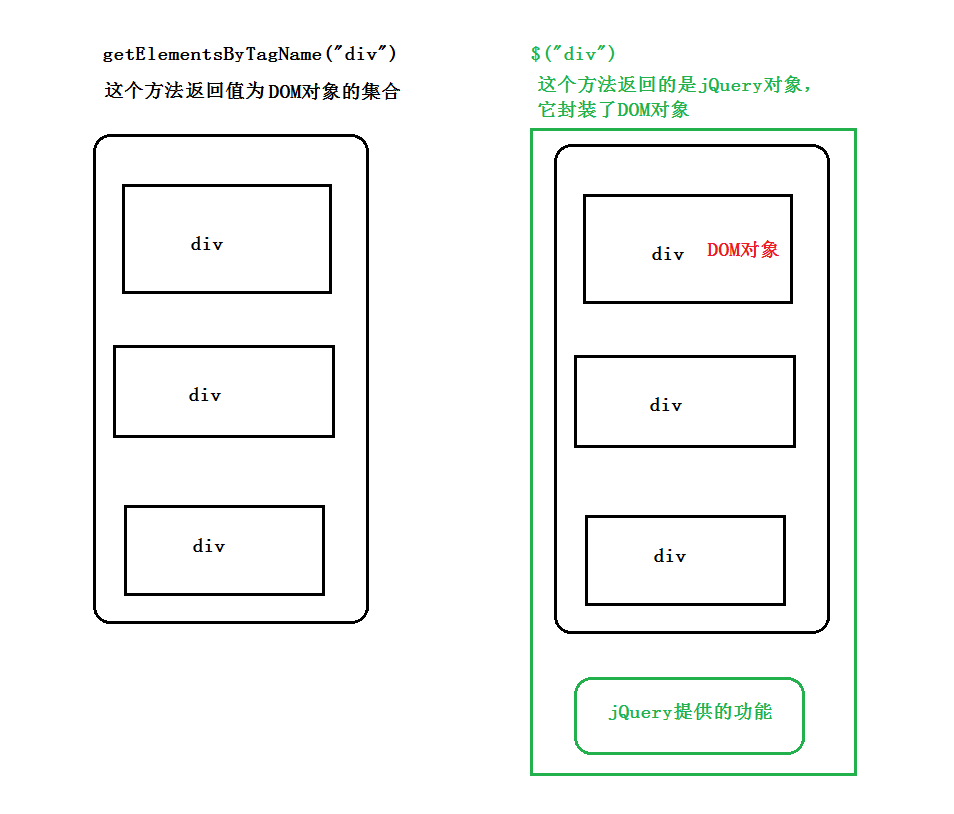
? 使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。

1.2.6. jQuery 对象和 DOM 对象转换
? DOM 对象与 jQuery 对象之间是可以相互转换的。如果原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
//1.将dom 对象 转换为 jquery对象
//返回的是dom对象
var div = document.querySelector('div')
// 将div这个dom对象 转换为jquery对象, 这时候 div1就是 jquery对象了
var div1 = $(div)
//2.将jquery对象 转换为dom对象
var div2 = div1.get(0);
//var div2 = div1[0]
<head>
<script src="js/jquery-1.12.4.js"></script>
<style>
video {
width: 600px;
}
</style>
</head>
<body>
<!-- controls 为视频提供进度、音量、全屏的控制。 -->
<!-- muted 静音 -->
<video src="./mov.mp4" controls muted></video>
<script>
$(function () {
//获取js对象
var video = document.querySelector('video');
video.play();
//jq对象 没有play() 函数
//$('video').play();
//jq对象 转换为js对象
// $('video')[0].play();
// $('video').get(0).play();
//js对象 转换 jq对象
// console.log($(video))
// $(video).hide();
// js对象dom对象只能调用js方法
// jq对象只能调用jq方法,方法之间不能混用,但是
// 对象之间可以互相转换
})
</script>
</body>
</html>
总结:实际开发比较常用的是把DOM对象转换为jQuery对象,这样能够调用功能更加强大的jQuery中的方法。
1.3 jQuery 选择器
? 原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
1.3.1. 基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

<head>
<script src='./js/jquery-1.12.4.js'></script>
<script>
$(function () {
var divs1 = $('div')
console.log(divs1);//返回的是页面所有div 返回的是个jquery对象
var divs2 = $('.box1')
console.log(divs2);
var divs3 = $('#id1')
console.log(divs3);
var divs4 = $('*')
console.log(divs4);
var divs5 = $('p,li')
console.log(divs5);
//交集选择器 查找li标签中 类名是current的元素
var divs6 = $('li.current')
console.log(divs6);
})
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div class="box1"></div>
<div id="id1"></div>
<p></p>
<li></li>
<li class="current"></li>
<li class="current"></li>
</body>
1.3.2. 层级选择器
? 层级选择器最常用的两个分别为:后代选择器和子代选择器。
? 
基础选择器和层级选择器案例代码
<head>
<title>子代选择器 后代选择器</title>
<script src='./js/jquery-1.12.4.js'></script>
<script>
$(function () {
//子代选择器
console.log($('div>p'))
//后代选择器
console.log($('div p'))
})
</script>
</head>
<body>
<div>
<p>123</p>
<span>
<p>span p</p>
</span>
</div>
<p>456</p>
</body>
</style>
</html>
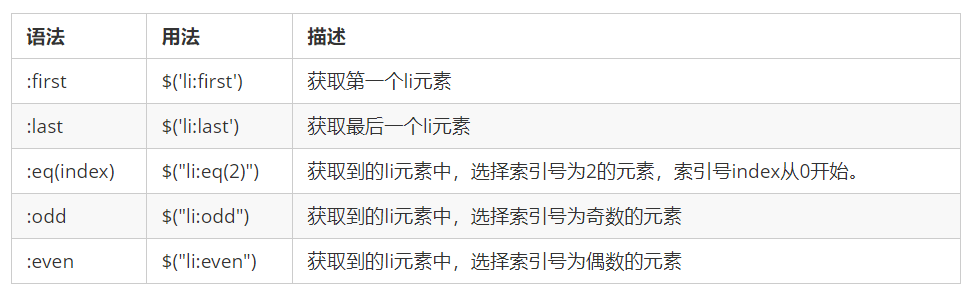
1.3.3. 筛选选择器1
? 筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下 :

<head>
<script src='./js/jquery-1.12.4.js'></script>
<script>
$(function () {
$('ul li:first').css('color', 'red');
$('ul li:last').css('color','green');
$('ul li:eq(3)').css('color','blue');
$('ul li:odd').css('color','orange');
$('ul li:even').css('color','yellow');
})
</script>
</head>
<body>
<ul>
<lei>
<li>多个里面筛选几个1</li>
<li>多个里面筛选几个2</li>
<li>多个里面筛选几个3</li>
<li>多个里面筛选几个4</li>
<li>多个里面筛选几个5</li>
</ul>
</body>
</html>
1.3.3. 筛选选择器2
另: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。(过滤选择器)

<head>
<script src='./js/jquery-1.12.4.js'></script>
<script>
$(function () {
//ul的 父级是 body
// console.log($('ul').parent())
//查找ul的所有孩子
// console.log($('ul').children())
//查找 ul的亲儿子li
// console.log($('ul').children('li'))
//查找 ul的后代li
// console.log($('ul').find('li'))
//查找 ul的兄弟 不包括自己
// console.log($('ul').siblings())
//查找 当前元素之后的 同辈元素
// console.log($('ul').nextAll())
//查找 当前元素之前的 同辈元素
// console.log($('ul').prevAll())
//当前元素 是否有 类选择器 名字是 box
// console.log($('a').hasClass('box'))
//查找当前 ul元素的 第三个li元素 从0开始
console.log($('ul li').eq(3))
})
</script>
</head>
<body>
<h1></h1>
<ul>
<li>多个里面筛选几个0
<ol>
<li>123</li>
</ol>
</li>
<li>多个里面筛选几个1</li>
<li>多个里面筛选几个2</li>
<li>多个里面筛选几个3</li>
<li>多个里面筛选几个4</li>
<li>多个里面筛选几个5</li>
</ul>
<ol>
<li>olli1</li>
<li>olli2</li>
</ol>
<a href="" class="box"></a>
</body>
</html>
1.3.4 知识铺垫
- 隐式迭代
// 遍历内部 DOM 元素的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
// 给页面中所有的div添加点击事件,不用循环操作
$('div').click(function () {
alert('我是div标签');
})
var div = document.querySelector('div');
for(var i =0; i<5;i++){
div[0].onclick= function(e){
alert('我是div标签');
};
}
- jQuery 里面的排他思想
// js,排他思想,给所有元素清除样式,然后给当前元素设置样式
// jq,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
//当前div 显示,所有其他div清除样式,这种写法 也是链式编程
$("div").eq(0).show().siblings().hide()
- 链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$('li').eq(0).css('color', 'red').siblings().css('color', 'blue');
1.4 jQuery 样式操作
? jQuery中常用的样式操作有两种:css() 和 设置类样式方法
1.4.1 操作 css 方法
? jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
? 常用以下三种形式 :
$(function () {
// 1.参数只写属性名,则是返回属性值
var strColor = $('div').css('color');
console.log(strColor);//rgb(0, 0, 0)
// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号
$('div').css('color', 'red');
$('div').css('color', 'rgb(255, 0, 0)');
// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$('div').css(
{
'width': 450,//值如果是数字可以不用跟单位和引号
height: 450,
backgroundColor: 'red',
'background-color': 'rgb(0,255,0)'
}
)
})
? 注意:css() 多用于样式少时操作,多了则不太方便。
1.4.2 设置类样式方法
注意操作类里面的参数不要加点。
常用的三种设置类样式方法:
// 1.添加类
$("div").addClass("current");
// 2.删除类
$("div").removeClass("current");
$('div').click(function () {
// 3.切换类
$("div").toggleClass("current");
});
? 注意:
原生 JS 中 className 会覆盖元素原先里面的类名,jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
1.4.3 案例:tab 栏切换
思路分析:
1.点击上部的li,当前li 添加current类,其余兄弟移除类。
2.点击的同时,得到当前li 的索引号
3.让下部里面相应索引号的item显示,其余的item隐藏
$('.tab_list li').click(function () {
$(this).addClass('current').siblings().removeClass('current');
$('.item').eq($(this).index()).show().siblings().hide();
//$('.item').eq($(this).index()).css('display','block').siblings().css('display','none');
})
1.5 jQuery 效果
? jQuery 给我们封装了很多动画效果,最为常见的如下:
- 显示隐藏:show() / hide() / toggle() ;
- 划入画出:slideDown() / slideUp() / slideToggle() ;
- 淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
- 自定义动画:animate() ;
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
1.5.1 显示隐藏
显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
$(function () {
$('button').eq(0).click(function () {
$('div').show(1000, function () {
$('div').css('backgroundColor', 'red');
});
});
$('button').eq(1).click(function () {
$('div').hide(500);
});
$('button').eq(2).click(function () {
$('div').toggle(0);
});
// 一般情况下,我们都不加参数直接显示隐藏就可以了
})
1.5.2. 滑入滑出
? 滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ;
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
$('button').eq(0).click(function () {
// 下滑动 slideDown()
$('div').slideDown(500, function () {
$('div').css('backgroundColor', 'red')
});
})
$('button').eq(1).click(function () {
// 上滑动 slideUp()
$('div').slideUp(500);
})
$('button').eq(2).click(function () {
// 滑动切换 slideToggle()
$('div').slideToggle(500);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
})
</script>
</body>
1.5.3 淡入淡出
? 淡入淡出动画,常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
$('button').eq(0).click(function () {
// 淡入 fadeIn()
$('div').fadeIn(500);
})
$('button').eq(1).click(function () {
// 淡出 fadeOut()
$('div').fadeOut(500);
})
$('button').eq(2).click(function () {
// 淡入淡出切换 fadeToggle()
$('div').fadeToggle(500);
})
$('button').eq(3).click(function () {
$('div').fadeTo(500, 0.3); // 修改透明度 fadeTo() 这个速度和透明度要必须写
})
})
</script>
</body>
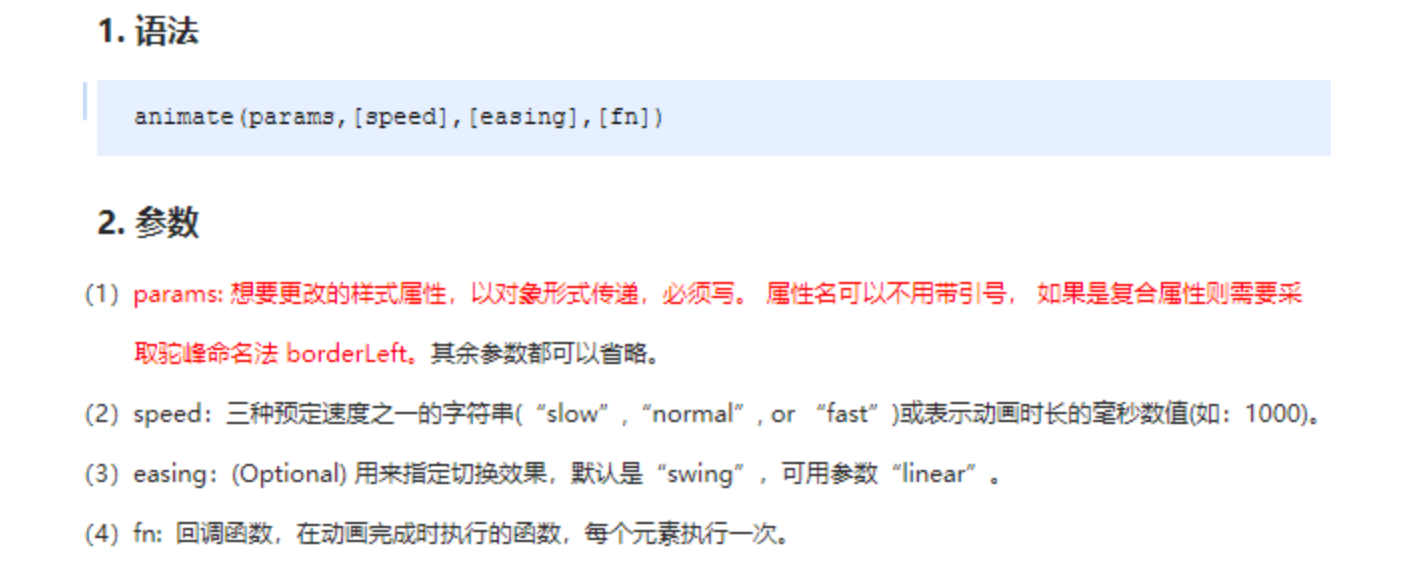
1.5.4 自定义动画
? 自定义动画非常强大,通过参数的传递可以模拟以上所有动画,方法为:animate() ;
? 语法规范如下:

body>
<button>动起来</button>
<div></div>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
$('button').click(function () {
$('div').animate(
{
left: '1000px'
},
1000,
function () {
$(this).css('backgroundColor', 'red')
}
).animate({
top: '500px'
}, 1000, function () {
$(this).css('backgroundColor', 'blue')
}).animate({
left: '0px'
}, 1000, function () {
$(this).css('backgroundColor', 'yellow')
}).animate({
top: '40px'
}, 1000, function () {
$(this).css('backgroundColor', 'orange')
})
})
})
</script>
</body>
1.5.5 停止动画排队
? 动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
? 停止动画排队的方法为:stop() ;
- stop() 方法用于停止动画或效果。
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
? 总结: 每次使用动画之前,先调用 stop() ,在调用动画。
$('button').eq(0).click(function () {
// 淡入 fadeIn()
$('div').stop().fadeIn(2000);
})
1.6 jQuery 属性操作
1.6.1 元素固有属性值 prop()
? 所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。
语法
- 获取属性语法
- prop(“属性”)
- 设置属性语法
- prop(“属性”,“属性值”)
? 注意:prop() 除了普通属性操作,更适合操作表单属性:disabled / checked / selected 等。
1.6.2 元素自定义属性值 attr()
? 用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
语法
- 获取属性语法
- attr(“属性”),类似原生getAttribute()
- 设置属性语法
- attr(“属性”,“属性值”),类似原生setAttribute()
? 注意:attr() 除了普通属性操作,更适合操作自定义属性。
演示代码
<head>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
$('a').click(function (e) {
//阻止默认事件
e.preventDefault();
console.log($('a').attr('href'));//https://www.baidu.com
console.log($('a').attr('ids'));//ids
console.log($('a').prop('href'));//https://www.baidu.com
console.log($('a').prop('ids'));//undefined
$(this).attr('href', 'https://sina.com.cn')
//对于布尔类型的 属性 读取和设置 使用prop
console.log($('input').prop('type'))
$('input').prop('type', 'radio')
$('input').prop('checked', true);
})
})
</script>
</head>
<body>
<a href="https://www.baidu.com" ids="ids">百度</a>
<input type="checkbox" checked>
</body>
1.7 jQuery 文本属性值
1.7.1 jQuery内容文本值
? 常见操作有三种:html() / text() / val() ; 分别对应JS中的 innerHTML 、innerText 和 value 属性,主要针对元素的内容还有表单的值操作。
语法
- 普通元素内容
- html(); 相当于原生的innerHTML();
- 普通元素文本内容
- text(); 相当于原生的innerText();
- 表单的值
- val(); 相当于原生的value();
? 注意:html() 可识别标签,text() 不识别标签。
演示代码
<head>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
//html() text() val() ;
//innerHTML 、innerText value
// 1. 获取设置元素内容 html()
console.log($('div').html());//我是div
$('div').html('<h1>我是标题</h1>');//把文本内容替换成h1标签
// 2. 获取设置元素文本内容 text()
console.log($('div').text());//我是div
$('div').text('我是替换的div')
// 3. 获取设置表单值 val()
console.log($('input').val());//用户名
$('input').val('输入用户名')
})
</script>
</head>
<body>
<div>我是div</div>
<input type="text" value="用户名">
</body>
1.8 jQuery 元素操作
? jQuery 元素操作主要讲的是用jQuery方法,操作标签的遍历、创建、添加、删除等操作。
1.8.1 遍历元素
? jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1
- $(‘div’).each(function (index, element) {) )
- each()方法遍历匹配每一个元素,主要操作DOM对象
- 2个参数,index是每个元素的索引号,element是每个DOM元素对象
- 想要使用jquery方法,需要将DOM对象转换为jquery对象,$(element)
语法2
- $.each(object,function (index, element) {) )
- $.each()方法遍历任何对象,主要用于数据处理,比如数组和对象
- 2个参数,index是每个元素的索引号,element是遍历内容
<head>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
/* 透明度 */
opacity: 0.7;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
//index是下标,element是dom元素
$('div').each(function (index, element) {
$(element).css('opacity', (index + 1) / 10)
})
//遍历数组,
var array = [77, 99, 12, 34, 5]
$.each(array, function (index, element) {
console.log(index + "," + element);
})
// //遍历对象
var obj = {
name: 'zs',
age: 23,
fn: function () {
console.log('fn');
}
};
$.each(obj, function (key, value) {
console.log(key + "," + value);
})
})
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
</body>
1.9 创建、添加、删除
? jQuery方法操作元素的创建、添加、删除方法很多,重点使用部分,如下:
语法总和
- 创建
- var li = $(‘
- newli2
- ’)
- 动态创建了一个li标签
- 内部添加
- element.append(‘内容’);
- 把内容放到匹配元素内部的最后面,类似原生的appendChild
- element.prepend(‘内容’)
- 把内容放到匹配元素内部的最前面
- element.append(‘内容’);
- 外部添加
- element.after(‘内容’)
- 把内容放到目标元素后面
- element.before(‘内容’)
- 把内容放到目标元素前面
- 注意:
- 内部添加元素,生成之后,是父子关系
- 外部添加元素,生成之后,是兄弟关系
- element.after(‘内容’)
- 删除元素
- element.remove()
- 删除匹配的元素(本身)
- element.empty()
- 删除匹配的元素集合中所有子节点
- element.html(“”)
- 清空匹配的元素内容
- 注意:
- remove删除元素本身
- empty和html作用等价,都可以删除元素里面的内容,只不过html还可以设置内容
- element.remove()
案例代码
<head> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { //创建新元素 var li = $('<li>newli2</li>') //新元素作为子元素 出现 $('ul').append('<li>newli2</li>'); $('ul').prepend('<li>newli2</li>'); //新元素作为同级元素出现 在下方显示 $('ul').after('<ul>我是ul</ul>'); //新元素作为同级元素出现 在上方显示 $('ul').before('<ul>我是ul</ul>'); // 删除元素 // 删除匹配的元素 集合中的子元素 $('ul').empty(); // 删除匹配的元素 包括本身元素 $('ul').remove(); $('ul').html(''); }) </script> </head> <body> <input type="button" value="按钮"> <ul> <li>li1</li> </ul> <div>我是div</div> </body> </html>2.0 jQuery 尺寸、位置操作
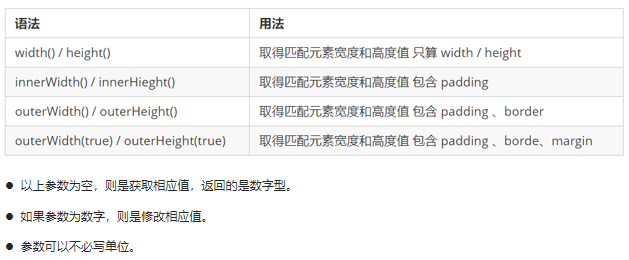
2.1. jQuery 尺寸操作
? jQuery 尺寸操作包括元素宽高的获取和设置,且不一样的API对应不一样的盒子模型。
语法

代码演示
<style> div { width: 200px; height: 200px; background-color: red; border: 10px springgreen solid; padding: 50px; margin: 10px; } </style> </head> <body> <div></div> <script src="js/jquery-1.12.4.js"></script> <script> $(function () { // 1. width() / height() 获取设置元素 width和height大小 console.log($("div").width());//200 // $("div").width(400); // 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小 console.log($("div").innerWidth());//300 // 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小 console.log($("div").outerWidth());//320 // 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin console.log($("div").outerWidth(true)); //340 }) </script> </body>? 注意:有了这套 API 我们将可以快速获取和子的宽高,至于其他属性想要获取和设置,还要使用 css() 等方法配合。
2.2 jQuery 位置操作
? jQuery的位置操作主要有三个: offset()、position()、scrollTop()/scrollLeft() , 具体介绍如下:
语法
- offset() 设置 或 获取元素偏移
- 设置或返回被选元素 相对于文档的偏移坐标,跟父级没关系
- 有两个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离
- 可以设置元素的偏移
- position() 获取元素偏移
- 返回被选中元素相对于带有定位的父级偏移坐标,如果父级没有定位,则以文档为准
- 有两个属性left、top。position().top用于获取距离定位父级顶部的距离,position().left用于获取距离定位父级左部的距离
- 该方法只能获取
- scrollTop()/scrollLeft() 设置 或 获取 元素被卷去的头部和左侧
- scrollTop() 方法设置 或 返回被元素被卷去的头部
- 不跟参数是获取,参数为不带单位的数字 则是设置被卷去的头部
代码演示
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .father { position: relative; width: 300px; height: 300px; left: 100px; top: 100px; background-color: red; } .son { position: absolute; width: 150px; height: 150px; left: 50px; top: 50px; background-color: orange; } </style> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { //offset() 相对body的 // console.log($('.father').offset());//100 100 // console.log($('.father').offset().top);//100 //相对body的 // $('.son').offset( // { // left: 100, // top: 100 // } // ); //position 相对有定位的父元素 left top // console.log($('.father').position());//100 100 // console.log($('.father').position().top);//100 //postion 不能设置position 只可以获取 $('.son').position( { left: 110, top: 120 } ); //滚动条事件 // $(document).scroll(function () { // console.log($(document).scrollTop()); // }); //给参数 是设置被卷去的头部 // $(document).scrollTop(100); }) </script> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </style> </html>2.3 案例:带有动画的返回顶部
1.核心原理: 使用animate动画返回顶部。
2.animate动画函数里面有个scrollTop 属性,可以设置位置
3.但是是元素做动画,因此 $(“body,html”).animate({scrollTop: 0})<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { height: 3000px; } .box { width: 300px; height: 300px; background-color: blue; margin-left: 300px; margin-top: 300px; } .fixed { width: 100px; height: 100px; background-color: pink; position: fixed; right: 100px; bottom: 100px; display: none; } </style> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { //scrollTop用法 scroll滚动事件 $(document).scroll(function () { //获取页面的 滚动值 //console.log($(document).scrollTop()); if ($(document).scrollTop() >= $('.box').offset().top) { //显示返回顶部按钮 $('.fixed').fadeIn(500) } else { //隐藏返回顶部按钮 $('.fixed').fadeOut(500) } }) //点击粉色盒子 回到0位置/返回顶部 $('.fixed').click(function () { //animate 对document不生效 $('html').animate( { scrollTop: 0 }, 500) }) }) </script> </head> <body> <div class="box"></div> <div class="fixed"></div> </body> </style> </html>3.0 jQuery 事件注册
? jQuery 为我们提供了方便的事件注册机制,是开发人员易于操作优缺点如下:
- 优点: 操作简单,且不用担心事件覆盖等问题。
- 缺点: 普通的事件注册不能做事件委托,且无法实现事件解绑,需要借助其他方法。
语法
- element.事件( function() {} )
- $('div ').click(function() { } );
- 其它事件和原生一致。mouseover、mouseout、blur、focus、keydown、keyup、resize、scroll
演示代码
<head> <style> .box { width: 200px; height: 200px; background-color: pink; } </style> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { $('.box').click(function () { //this指的是.box $(this).css('backgroundColor', 'blue'); //var t = this; //setTimeout(function () { //this指的是window // $(t).css('backgroundColor', 'blue'); //}, 2000) }) }) </script> </style> </head> <body> <div class="box"></div> </body>3.1 jQuery 事件处理
? 因为普通注册事件方法的不足,jQuery又开发了多个处理方法,重点讲解如下:
- on(): 用于事件绑定,目前最好用的事件绑定方法
- off(): 事件解绑
- trigger() / triggerHandler(): 事件触发
3.2 事件处理 on() 绑定事件
-
优点:
-
on()可以绑定多个事件
-
$(‘.box’).on({
? ‘mouseover’: function () { $(‘.box’).css(‘backgroundColor’, ‘red’) },
? ‘mouseout’: function () { $(‘.box’).css(‘backgroundColor’, ‘orange’) },
? ‘click’: function () { $(‘.box’).css(‘backgroundColor’, ‘blue’) }
? })
-
-
on()可以做事件委托,就是把原来加在子元素身上的事件绑定在父元素上,把事件委托给父元素
-
$(‘ul’).on(‘click’, ‘li’, function () {
? alert(‘事件委托’);
? })
-
-
on()可以给动态创建的元素添加绑定事件,click()不可以
- $(‘input’).click(function () {
? var $ele = $(‘
- 我是新添加的li
- ’)
? ( ′ u l ′ ) . a p p e n d ( ('ul').append( (′ul′).append(ele)
? })
-
演示代码
<head> <meta charset="UTF-8"> <style> * { margin: 0; padding: 0; } div { width: 100px; height: 100px; background-color: rebeccapurple; } </style> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { //on可以绑定多个事件 $('.box').on({ 'mouseover': function () { $('.box').css('backgroundColor', 'red') }, 'mouseout': function () { $('.box').css('backgroundColor', 'orange') }, 'click': function () { $('.box').css('backgroundColor', 'blue') } }) //给ul绑定事件 点击li触发 $('ul').on('click', 'li', function () { alert('事件委托'); }) $('input').click(function () { var $ele = $('<li>我是新添加的li</li>') $('ul').append($ele) }) }) </script> </head> <body> <div class="box"></div> <ul> <li>我是li</li> </ul> <input type="button" value="添加新li"> </body> </html>3.3 事件处理 off() 解绑事件
? 当某个事件上面的逻辑,在特定需求下不需要的时候,可以把该事件上的逻辑移除,这个过程我们称为事件解绑。
语法
- off()可以移除通过on()方法添加的事件处理程序
- $(‘p’).off(); 解绑p元素所有事件处理程序
- $(‘p’).off(‘click’); 解绑p元素上面的点击事件
- $(‘p’).off(‘click’,‘li’); 解绑事件委托
演示代码
<head> <meta charset="UTF-8"> <style> div { width: 200px; height: 200px; background-color: pink; } </style> <script src="js/jquery-1.12.4.js"></script> <script> $(function () { $("div").on({ click: function () { console.log("我点击了"); //第一次可以点击,然后解绑事件 $("div").off("click") } }); //点击li 把事件委托 传递给ul $("ul").on("click", "li", function () { console.log("我是委托事件"); //第一次可以点击,然后解绑事件 $("ul").off("click", "li") }); // //有的事件只想触发一次 就使用one $("p").one("click", function () { console.log("我只执行一次") }) }) </script> </head> <body> <div></div> <ul> <li>我们都是好孩子</li> <li>我们都是好孩子</li> <li>我们都是好孩子</li> </ul> <p>我是一个P标签</p> </body> </html>3.4 事件处理 trigger() 自动触发事件
? 有些时候,在某些特定的条件下,我们希望某些事件能够自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。由此 jQuery 为我们提供了自动触发事件 trigger()
语法
- trigger()
- element.click(); 第一种简写形式
- Element.trigger(‘type’); 第二种自动触发模式
演示代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> .box { width: 200px; height: 200px; background-color: pink; } </style> <script src='./js/jquery-1.12.4.js'></script> <script> $(function () { $('input').click(function () { //点击input时候 调用盒子的点击事件 $('.box').click(); //也可以这样写 高大上 //$('.box').trigger('click') }) $('.box').click(function () { console.log('.box被点击了'); }); }) </script> </head> <body> <div class="box"></div> <input type="button" value="添加新li"> </body> </html>3.5 jQuery 事件对象
? jQuery 对DOM中的事件对象 event 进行了封装,兼容性更好,获取更方便,使用变化不大。事件被触发,就会有事件对象的产生。
语法
- element.事件(function () {} )
- $(‘div’).click( function() {} );
演示代码
<body> <a href="https://www.baidu.com">百度一下</a> <script src="js/jquery-1.12.4.js"></script> <script> $(function () { $("a").on("click", function (e) { console.log("点击了div"); //阻止默认事件 e.preventDefault(); }) $("a").click(function (e) { e.preventDefault(); }); }) </script> </body>- offset() 设置 或 获取元素偏移
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- dubbo nacos 2.0+ 配置UNAVAILABLE: io exception解决办法
- I2C总线(二)注册控制器
- Maven安装与配置(详细介绍)
- 研究论文 2022-Oncoimmunology:AI+癌RNA-seq数据 识别细胞景观
- linux上OpenSSH权限提升漏洞(CVE-2021-41617)修复
- 全国(山东、安徽)职业技能大赛--“司法技术”赛项--设备题目+解析
- AttributeError: module ‘numpy‘ has no attribute ‘float‘解决方案
- 测试不拘一格——掌握Pytest插件pytest-random-order
- STL:std::array 和 基本数组类型array 浅谈一二三
- linux手动安装 vscode-server