【Vue3】2-11 : 生命周期钩子函数及原理分析
发布时间:2024年01月12日
本书目录:点击进入
一、组件生命周期概述
每个组件在被创建时都要经过一系列的初始化过程——例如,
-
设置数据监听
-
编译模板
-
将实例挂载到 DOM 并在数据变化时更新 DOM 等
同时在这个过程中也会运行一些叫做生命周期钩子的函数(回调函数),这给了用户在不同阶段添加自己的代码的机会。
生命周期钩子函数就是回调函数,在Vue的某个时机去调用对应的回调函数
1.1 官方生命周期
-
官方提供的?生命周期图示
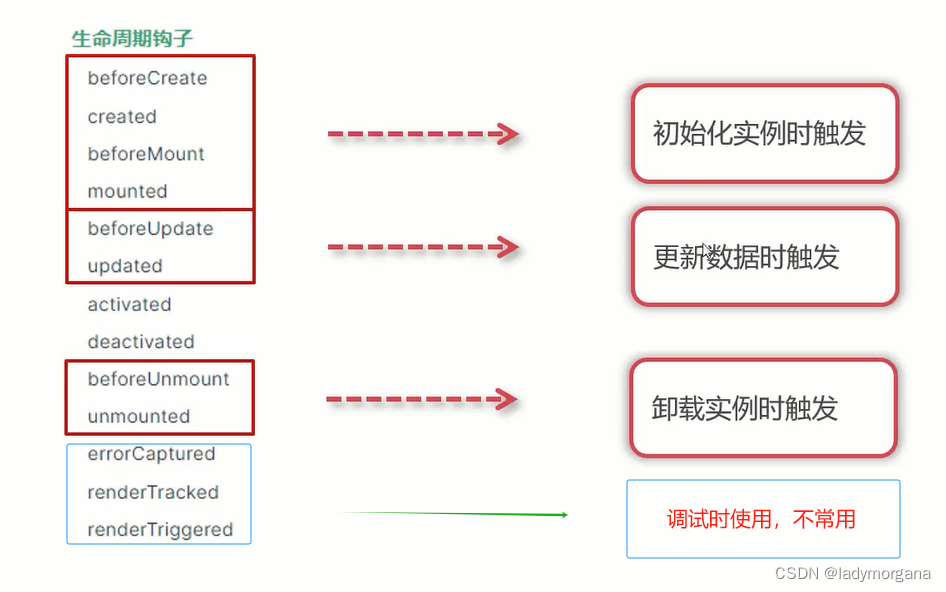
1.2 钩子函数(回调函数)

???生命周期可划分为三个部分(- >表示执行循序):
-
初始阶段:beforeCreate ->?created?->?beforeMount ->?mounted
-
更新阶段:beforeUpdate ->?updated
-
销毁阶段:beforeUnmout ->?unmounted
注:一般在,created,mounted 中都可以发送数据请求,但是,大部分时候,会在created发送请求。因为这样可以更短的时间去响应数据。
二、实战:测试生命周期流程
>??代码?
<div id="app">
{{ message }}
</div>
<script>
/* function foo(cb){
//指定的时机去调用回调函数
cb();
}
foo(function(){
// 编写复杂的逻辑1
});
foo(function(){
// 编写复杂的逻辑2
}); */
let vueApp = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
beforeCreate() {
console.log("Stage1:开始-初始化实例");
console.log("beforeCreate-vm:" + this.message);
console.log("beforeCreate-dom:" + app.innerHTML);
},
// 【生命周期】触响应式数据准备好后触发
created() {
console.log("created-vm:" + this.message); // ?
console.log("created-dom:" + app.innerHTML);
setTimeout(() => {
console.log("Stage2-1:开始-【created阶段】更新数据 - message = hi vue2");
this.message = 'hi vue2';
}, 2000)
},
beforeMount() {
console.log("beforeMount-vm:" + this.message); // ?
console.log("beforeMount-dom:" + app.innerHTML);
},
// 【生命周期】等DOM加载完毕后会触
mounted() {
console.log("mounted-vm:" + this.message); // ?
console.log("mounted-dom:" + app.innerHTML); // ?
setTimeout(() => {
console.log("Stage2-2:开始-【mounted阶段】更新数据 - message = hi vue3");
this.message = 'hi vue3';
}, 4000)
},
beforeUpdate() { // 【生命周期】更新数据时会触
console.log("beforeUpdate-vm:" + this.message);
console.log("beforeUpdate-dom:" + app.innerHTML);
},
updated() {
console.log("updated-vm:" + this.message);
console.log("updated-dom:" + app.innerHTML);
},
beforeUnmount() {// 【生命周期】卸载组件时会触
console.log("beforeUnmount-vm:" + this.message);
console.log("beforeUnmount-dom:" + app.innerHTML);
},
unmounted() {
console.log("unmounted-vm:" + this.message);
console.log("unmounted-dom:" + app.innerHTML); // ''
}
})
vueApp.mount('#app');
setTimeout(() => {
//vm.message = 'hi vue';
console.log("Stage3:开始-卸载组件");
vueApp.unmount();
}, 6000)
</script>>? 效果

文章来源:https://blog.csdn.net/ladymorgana/article/details/135529168
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!