vue3-12
发布时间:2023年12月28日

需求是用户如果登录了,可以访问主页,如果没有登录,则不能访问主页,随后跳转到登录界面,让用户登录
实现思路,在用户登录之前做一个检查,如果登录了,则token是存在的,则放行,如果没有token,则不能访问主页,随后跳转到登录界面,让用户登录
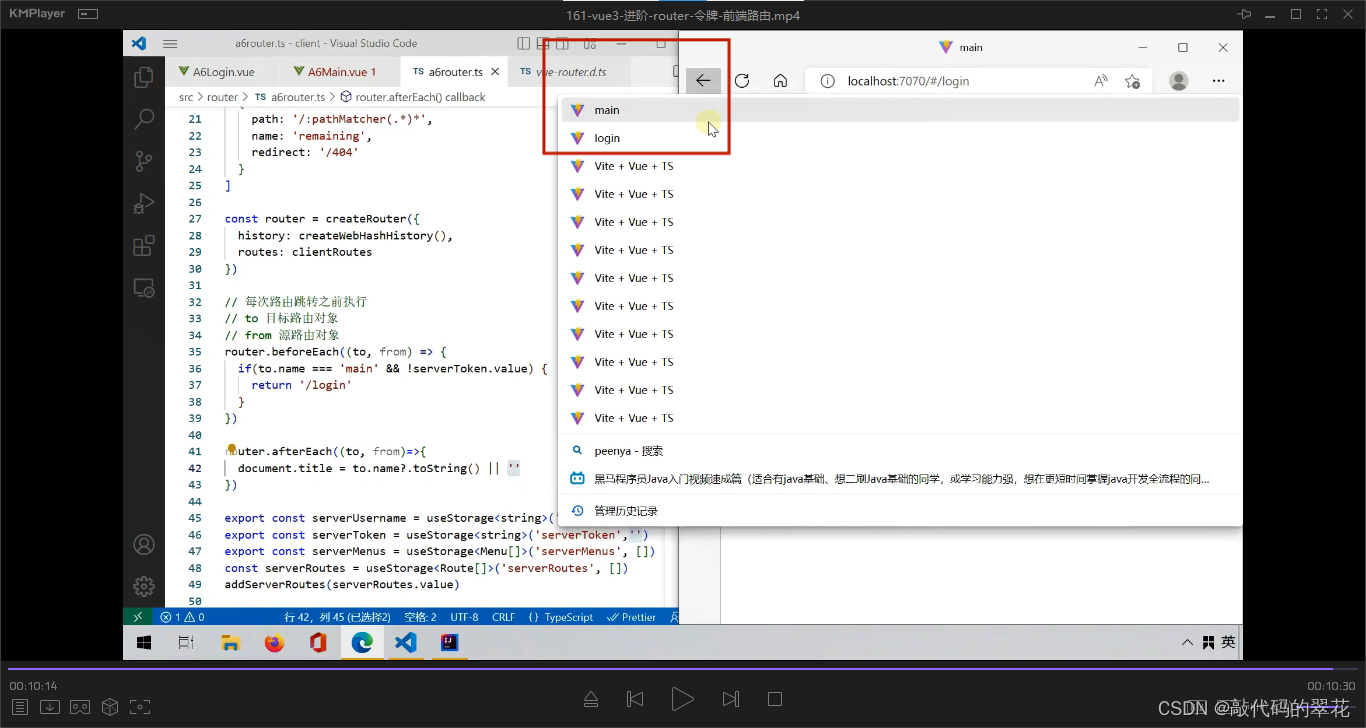
在src\router\a6router.ts中编写代码
//在每次路由跳转之前都会执行beforeEach里面的箭头函数,to代表要跳转的目标路由对象,from代表源路由对象
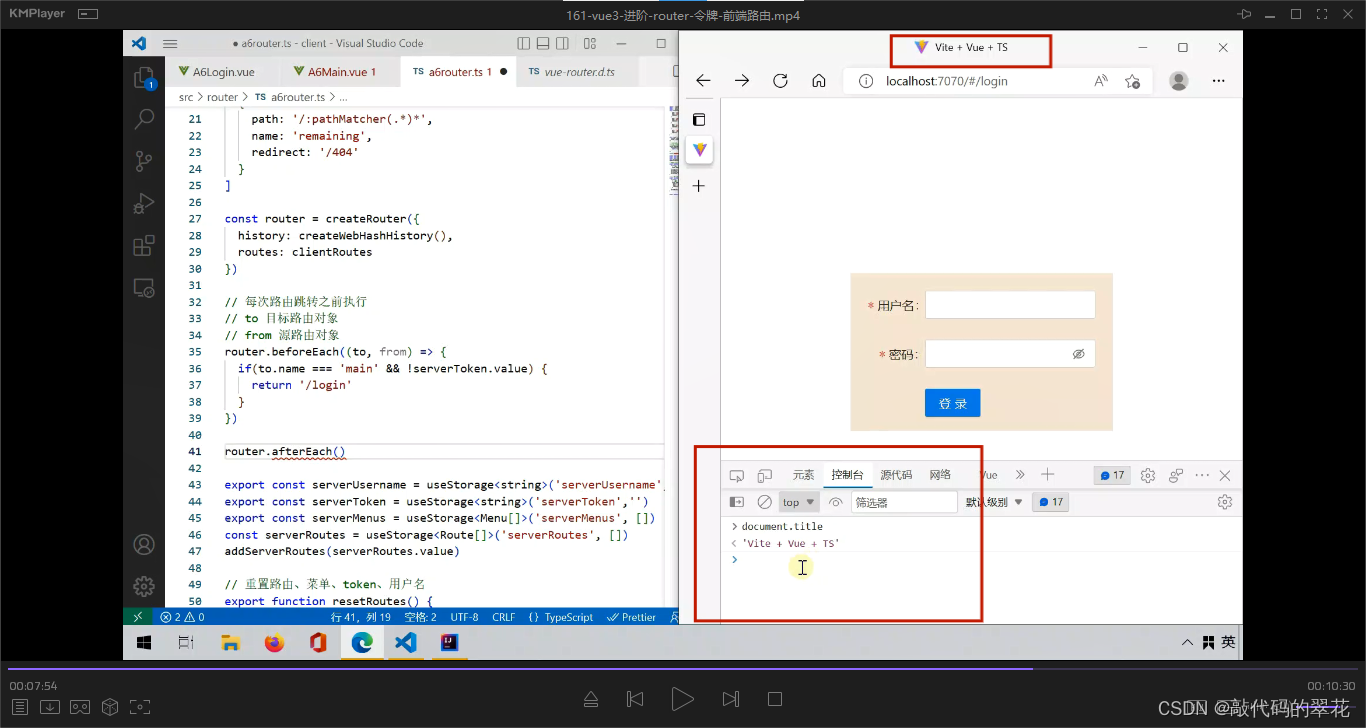
router.beforeEach((to,from)=>{
if(to.name ==='main' && !serverToken.value){
return '/login'
}
})vue的程序有一个特点,它是一个单页面的程序,也就是不管组件有多少,路由怎么跳转,最外层的html页面只有一个,也就是项目根路径下的index.html,所有的组件都会包含在这个文件当中
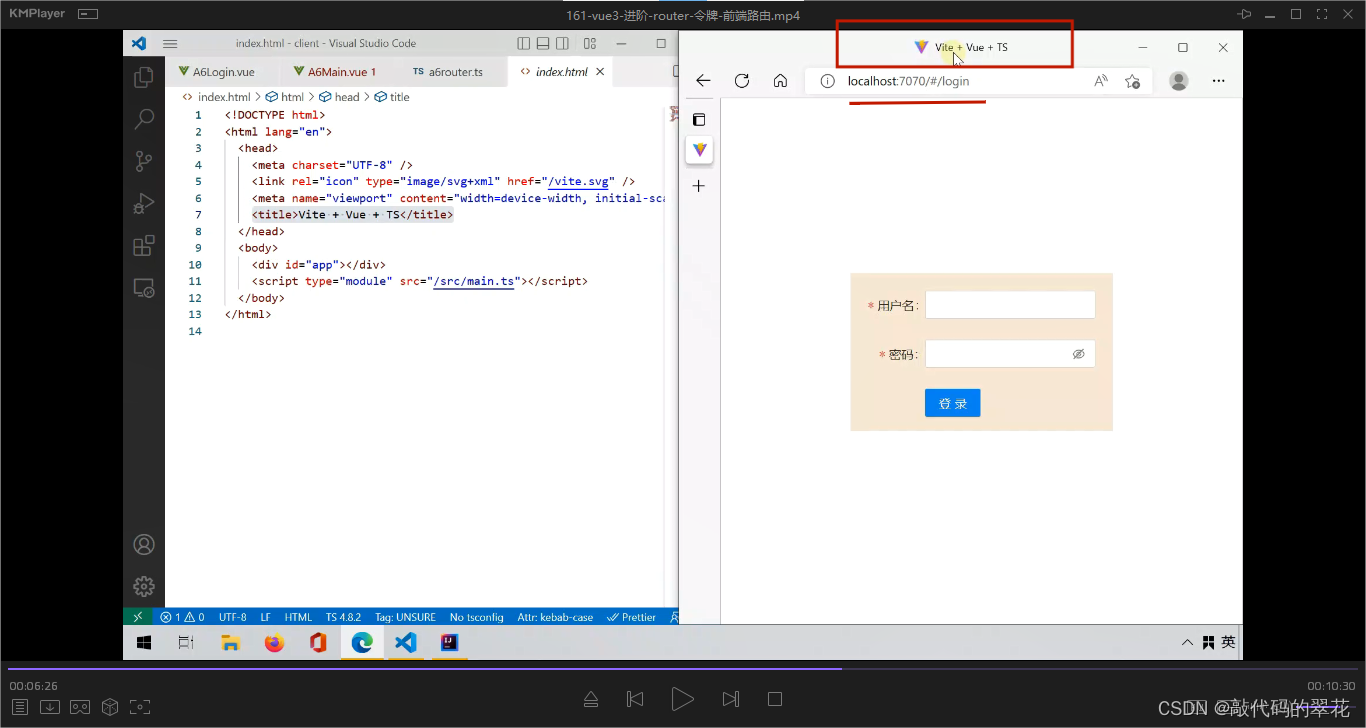
index.html文件内容如下?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
这样有一个缺点,就是所有的组件的title都是Vite + Vue + TS


长按浏览器的后退按钮可以选择回退到指定的页面,但是所有的页面标题都一样就无从选择

那需求就是让每个组件都有自己的页面标题
通过?document.title可以获取当前页面的标题

通过?document.title='新值'可以修改当前页面的标题

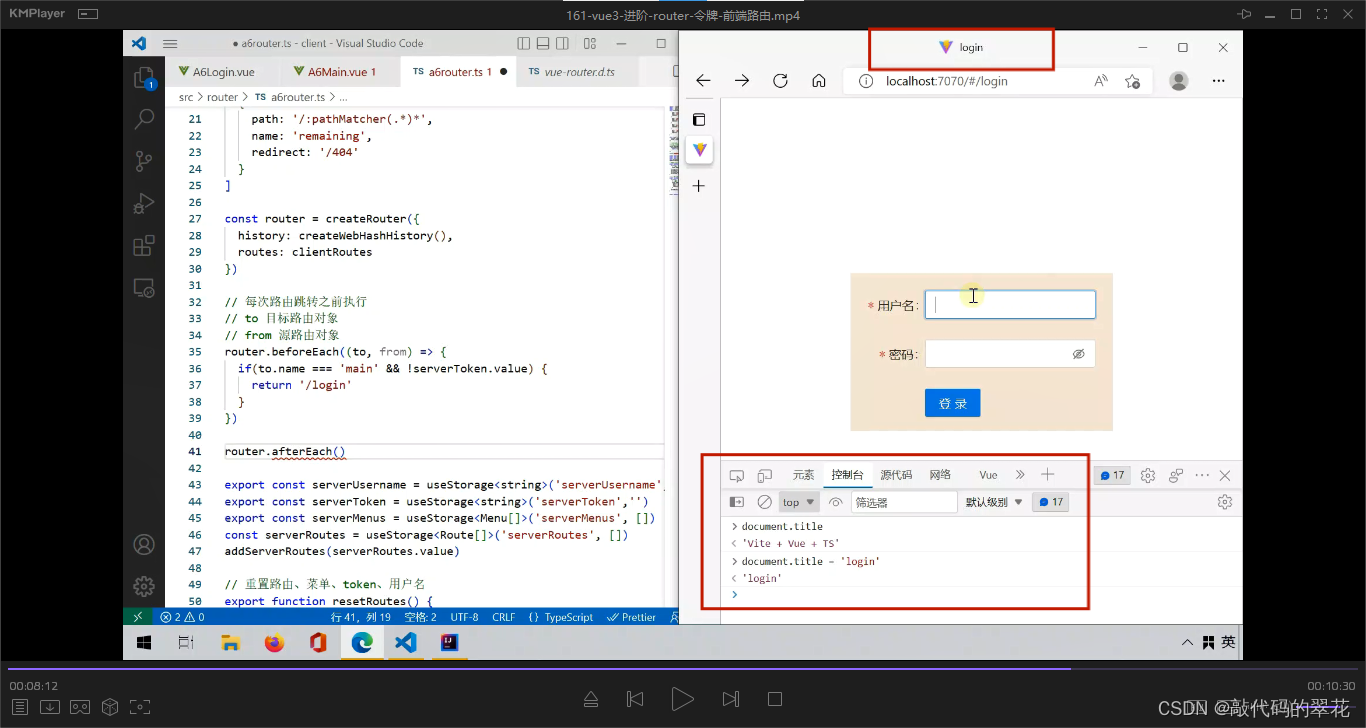
在src\router\a6router.ts文件中写入代码
//修改页面标题
router.afterEach((to,from)=>{
//把页面标题设置为源路由对象的name属性值
document.title = to.name?.toString() || ''
})

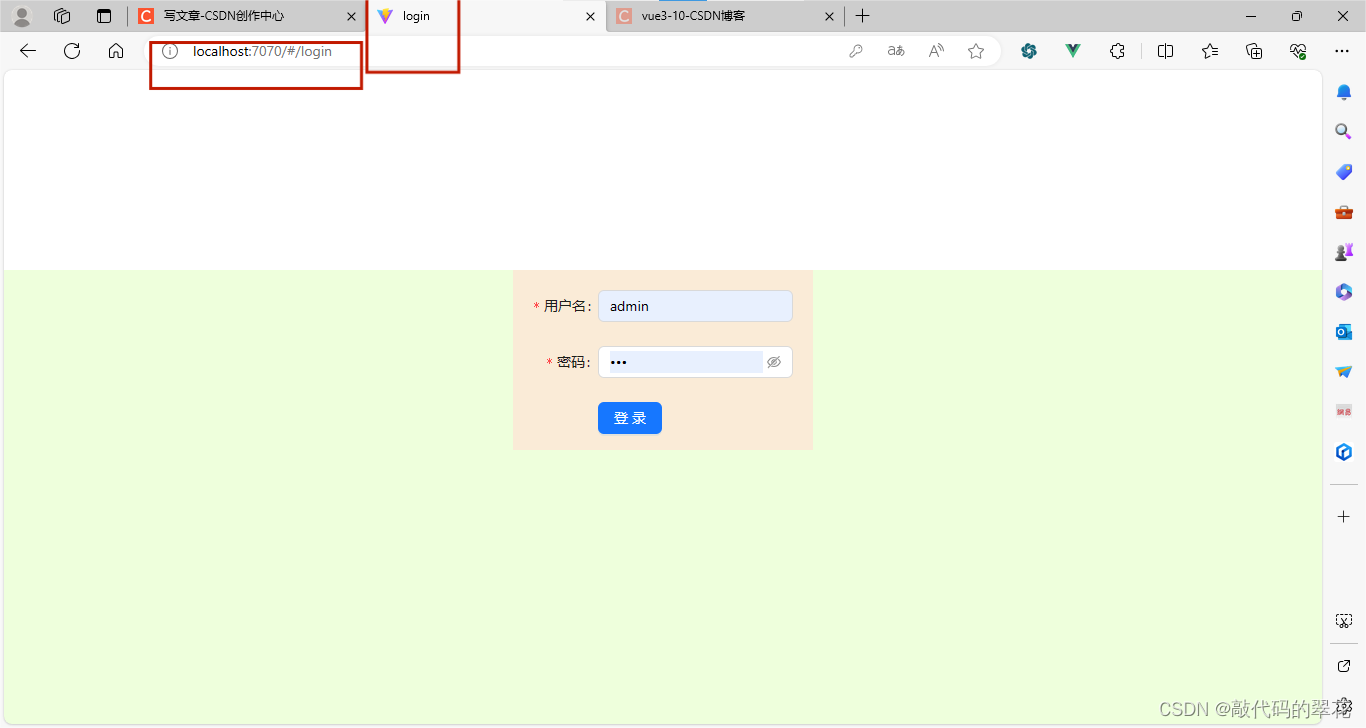
这个时候再长按浏览器的后退按钮就有每个页面的特定标题了

文章来源:https://blog.csdn.net/weixin_44478828/article/details/135270664
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式-单例模式
- 打破硬件壁垒:TVM 助力 AI技术跨平台部署
- 220v变5vic-220v变直流5v小封装220MA电流
- 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
- 计算机图形学作业:四阶Bezier曲线、三阶 B 样条曲线
- springboot 开发使用redis之 并发竞争问题
- Vue生命周期
- 【什么是*.vue文件详细介绍】
- UDP协议工作原理及实战(二)UDP客户端代码实现
- vue2导出excel,合并单元格的表格