Vue3简介以及项目创建
发布时间:2024年01月12日
vue是什么?
(同音view)是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
-
知识储备(具有以下的基本知识)
-
HTML
-
CSS
-
JavaScript
-
TypeScript(会以Ts作为演示用例)
Api风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和组合式 API。
-
选项式
<script>
export?default?{
??//?data()?返回的属性将会成为响应式的状态
??//?并且暴露在?`this`?上
??data()?{
????return?{
??????count:?0
????}
??},
??//?methods?是一些用来更改状态与触发更新的函数
??//?它们可以在模板中作为事件处理器绑定
??methods:?{
????increment()?{
??????this.count++
????}
??},
??//?生命周期钩子会在组件生命周期的各个不同阶段被调用
??//?例如这个函数就会在组件挂载完成后被调用
??mounted()?{
????console.log(`The?initial?count?is?${this.count}.`)
??}
}
</script>
<template>
??<button?@click="increment">Count?is:?{{?count?}}</button>
</template>
-
组合式Api(推荐)
<script?setup>
import?{?ref,?onMounted?}?from?'vue'
//?响应式状态
const?count?=?ref(0)
//?用来修改状态、触发更新的函数
function?increment()?{
??count.value++
}
//?生命周期钩子
onMounted(()?=>?{
??console.log(`The?initial?count?is?${count.value}.`)
})
</script>
<template>
??<button?@click="increment">Count?is:?{{?count?}}</button>
</template>
组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。
这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
创建vue3+vite项目
-
Vue CLI 现已处于维护模式!
现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。
Node.js 版本大于等于18.0
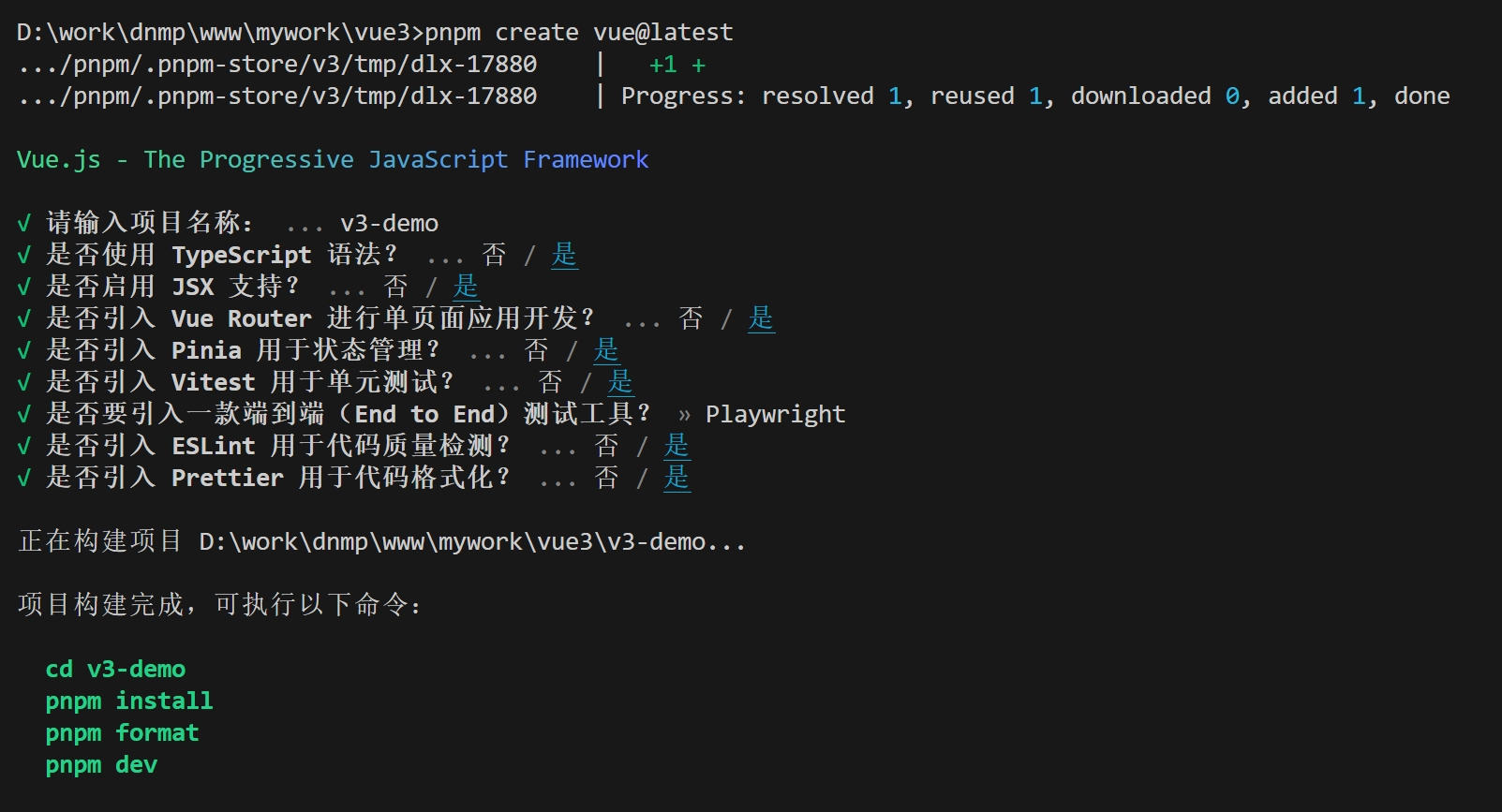
使用pnpm创建(在想要创建的工作目录下执行)
pnpm?create?vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

根据提示进行安装即可
推荐IDE
推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。 使用vue3的话需要将vue2的扩展Vetur关闭
文章来源:https://blog.csdn.net/wdk996/article/details/135484686
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于共享储能电站的工业用户日前优化经济调度【复现】
- C# Cad2016二次开发选择csv导入信息(七)
- (超详细)9-YOLOV5改进-添加EffectiveSEModule注意力机制
- 开源安全测试工具 | 网络安全工具列表
- 《使用ThinkPHP6开发项目》 - 创建控制器
- Redis连接不上:主机无法连接虚拟机中的redis服务
- 怎么做好小红书投放复盘,品牌运营总结
- [网络安全] 远程登录
- 跨境多账号最佳解决方案:指纹浏览器为什么要搭配代理IP?如何选择?
- zookeeper基本使用