墨刀工具-简单交互和动态组件的交互
发布时间:2024年01月13日
一般我们在画好页面后,页面会有点击事件,点击让页面显示对应的展示效果或跳转至对应的页面,因此需要完成交互动作;
简单的交互,例如,一个商城APP,在首页点击某个商品,跳转至商品详情页,这时需要完成的交互就是可以设置首页的商品信息(商品图片、商品名称和商品价格)设置为群组,并且给群组命名,方便后续查找,我们要完成的动作就是我点击商品信息部分,页面就跳转至商品详情页,所以我们设置点击该群组,页面就跳转,点击添加事件,选择单击事件,行为是跳转页面,跳转的目标页面是商品详情,可勾选是否重置滚动位置,设置页面的交互动效。
 设置好后,可点击播放按钮,可进行页面预览。
设置好后,可点击播放按钮,可进行页面预览。

动态组件的交互,再举一个例子,我们在PC端一个列表页面,该列表页面可增删改查,点击新增按钮,显示一个新增弹框,填写要新增的信息,点击弹框的取消或提交按钮,弹框关闭。这样简单的交互需要怎样完成呢?这就要用到我们的动态组件啦

首先我们先画好基础的页面信息

接下啦我们要完成交互,点击新增按钮,显示新增弹框

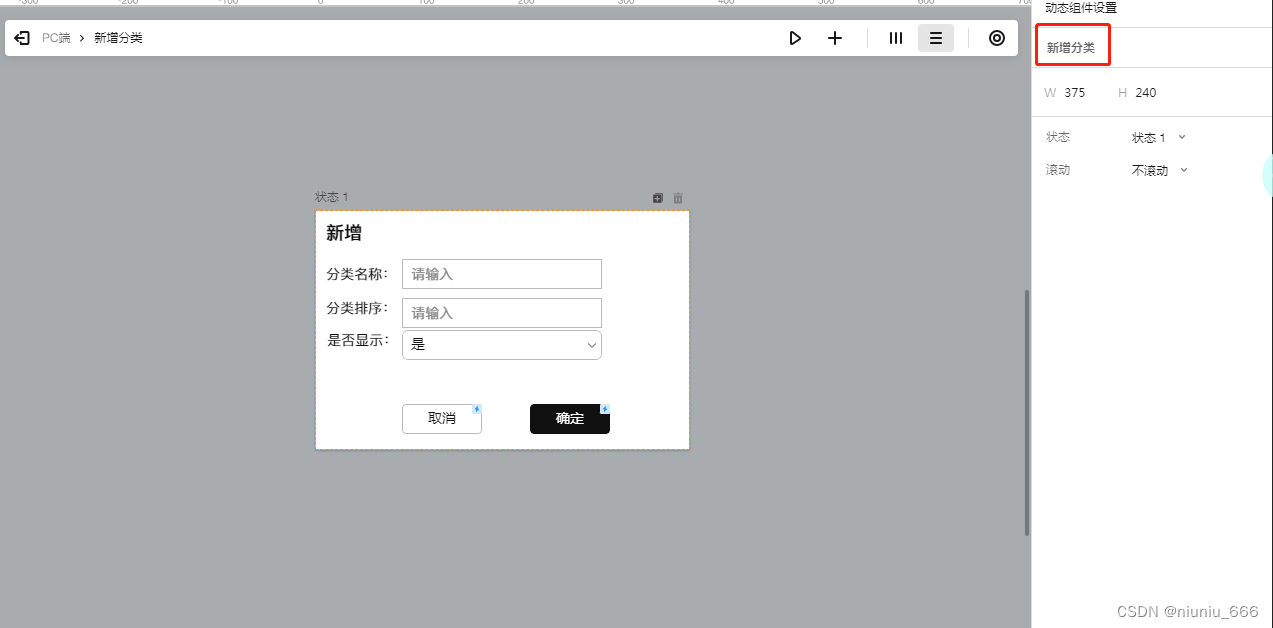
在页面拖动一个动态组件,鼠标放在动态组件时显示双击编辑动态动态组件,进入动态组件编辑页面,可编辑动态组件名称,在该页面,画好新增页面的字段信息,显示取消和提交按钮

动态组件默认都是显示状态,我们需要的场景是点击新增按钮时,再显示新增弹框,所有需要先将动态组件设置为隐藏状态,点击一下眼睛图标即可,就会闭眼

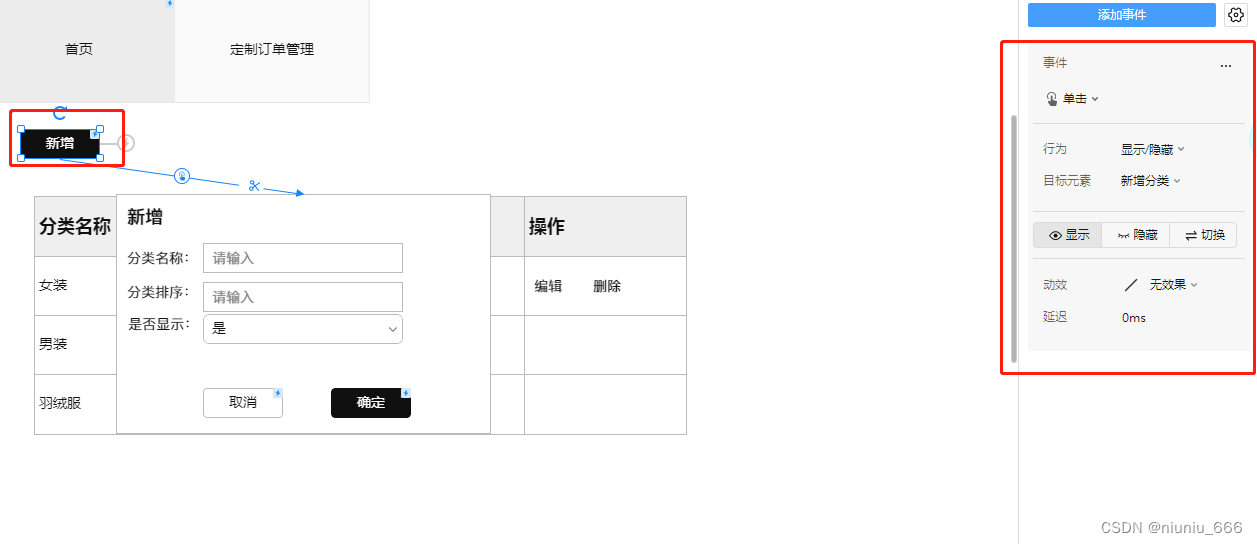
接下来就要完成按钮和动态组件的交互,添加事件:单击时显示新增分类动态组件;

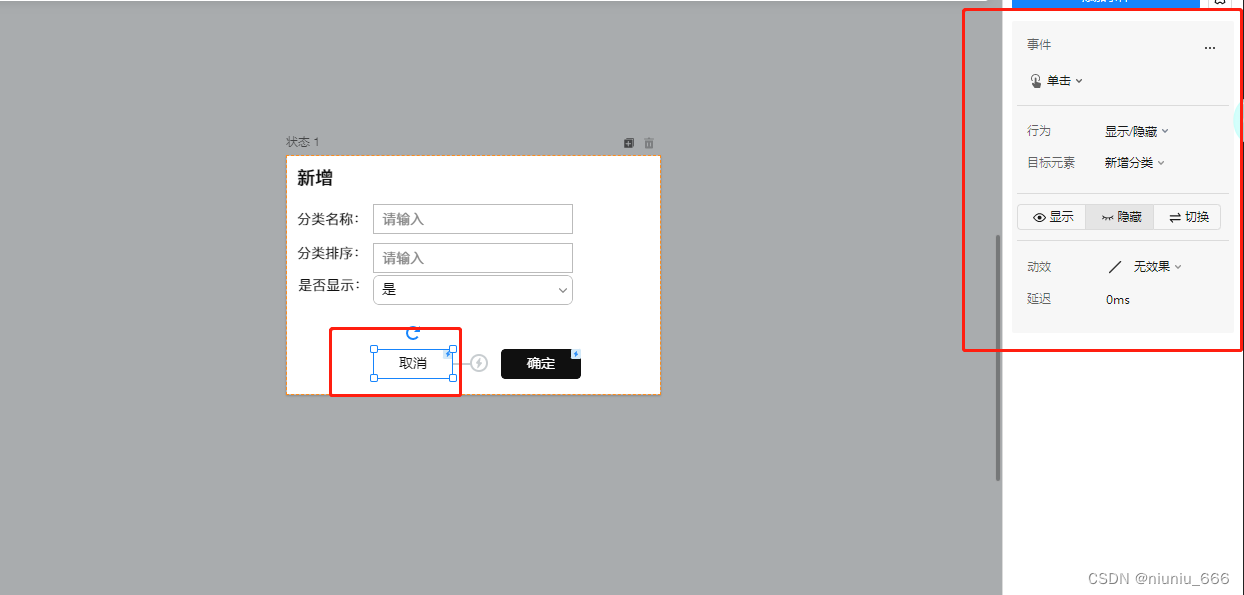
弹框显示后我们点取消或提交按钮,需要隐藏动态组件,同样的,添加事件:单击时,隐藏新增分类。

这样我们页面的动态组件的交互就完成啦,点击新增显示弹框,再点击取消或提交,关闭弹框。



文章来源:https://blog.csdn.net/niuniu_666/article/details/135451530
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 回归预测 | MATLAB实现SSA-CNN-GRU-Attention多变量回归预测(SE注意力机制)
- DolphinDB 高可用集群迁移指南
- Linux ldd/ld/ldconfig命令
- C/C++ 块作用域的静态变量static的应用
- Linux 进阶操作--定时任务、文本处理和磁盘监控等
- 2024年PMP考试考什么?该怎么准备?
- Ubuntu下安装SDL
- XTuner 微调 课程学习
- Hutool sqlserver 数据库简单操作-Db
- React Native实现升级等级进度条-代码示例