爬虫瑞数4案例:网上房地产
声明:
该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关
一、瑞数简介
瑞数动态安全 Botgate(机器人防火墙)以“动态安全”技术为核心,通过动态封装、动态验证、动态混淆、动态令牌等技术对服务器网页底层代码持续动态变换,增加服务器行为的“不可预测性”,实现了从用户端到服务器端的全方位“主动防护”,为各类 Web、HTML5 提供强大的安全保护。
二、瑞数特点
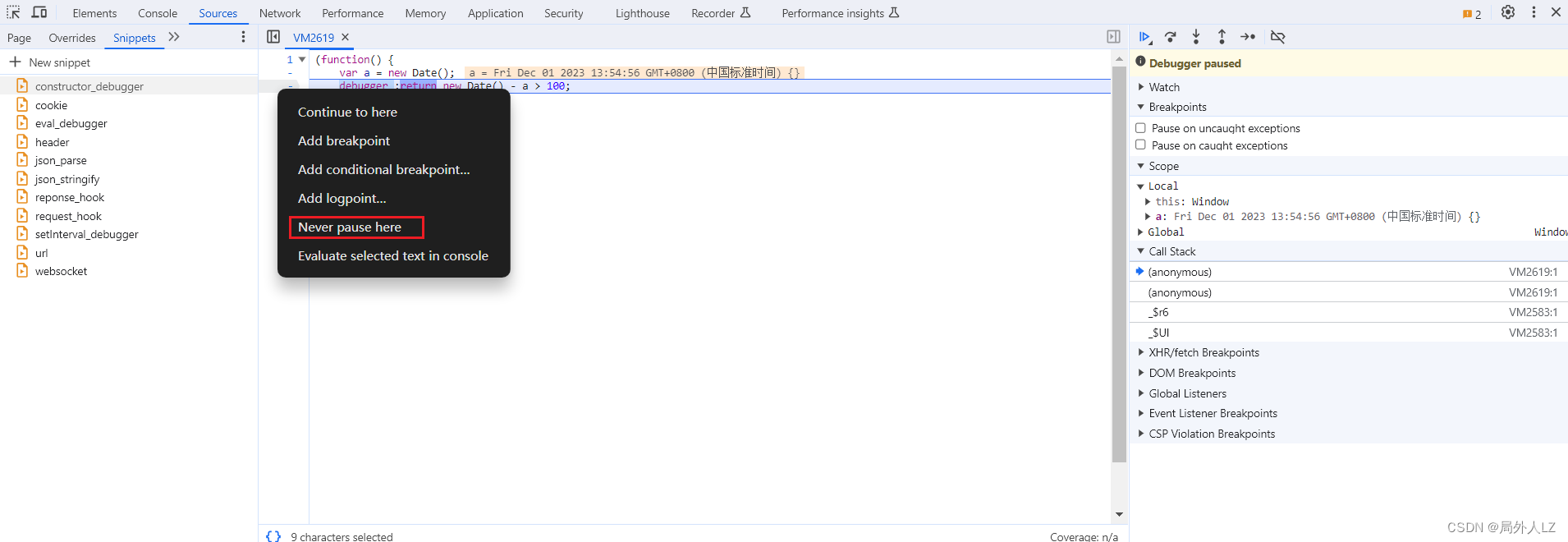
- 会有多层debugger,可以点击Never pause here过掉debugger
- 会有多次请求
- 瑞数4、瑞数5有两次相同的请求,瑞数4第一个请求状态码202,瑞数5第一个请求状态412,第一次请求响应的html,会有个script标签外链js加载 t s = w i n d o w [ ′ _ts = window[' t?s=window[′_ts’],外链js代码可以固定,也可以通过对外链js发送请求获取js代码
- 瑞数5.5有两次相同的请求,第一次请求状态码412,响应的html有外链js,此外链js代码可以固定,也可以通过对外链js发送请求获取js代码
- 瑞数6和瑞数5.5编译过程差不多
- 第一次响应的html,都会包含动态加载的meta标签包含content、两个script标签,
- 瑞数4、瑞数5用第一个script加载包含_ts = window[‘$_ts’]的js文件,第二个script加载一段自执行的js,用于把之前加载的代码处理成可用的js代码,处理后的js字符串,通过call执行,并生成cookie
- 瑞数5.5用第一个script加载包含_ts = window[‘$_ts’]代码,第二个script加载自执行js文件,用于把之前加载的代码处理成可用的js代码,处理后的js字符串,通过call执行,并生成cookie
- 都会有特有的cookie标识
- 瑞数4:FSSBBIl1UgzbN7N80T,生成值的第一个字符就是代数
- 瑞数5:IdlEqTWW2ERnT,生成值的第一个字符就是代数
- 瑞数5.5:1EzPGwRUoQaWT,生成值的第一个字符就是代数
- 瑞数会检测当前执行的文件是哪一个,可以使用delete __filename、delete __dirname
三、瑞数4特点
- 两层debugger,可以点击Never pause here过掉debugger
- 同一个请求两次
- 第一次请求失败,状态码是202
- 首先会生成一个js文件: t s = w i n d o w [ ′ _ts = window[' t?s=window[′_ts’],代码可以固定
- 然后响应返回一个html页面,里面会有动态加载的meta标签包含content、一个script标签加载刚才js文件、一段script标签包含的js代码
- 这段js代码是个自执行方法,会把之前的js代码,转换成可用的js代码,并通过call方法执行eval函数生成vm文件,在vm文件生成cookie,赋值给document.cookie
- 响应的cookie名字是:FSSBBIl1UgzbN7N80S
- 第一次请求js代码生成的 cookie的名字是:FSSBBIl1UgzbN7N80T,生成值的第一个字符就是代数
- 第二次请求,会正确拿到数据
四、找出需要加密的参数
- js运行 atob(‘aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL2luZGV4Lmh0bWw=’) 拿到网址,F12打开调试工具(打开F12会遇到无限debugger,这是个eval执行的debugger,右击左侧代码行点击Never pause here过掉即可),找到 index.html 请求(状态200),鼠标右击请求找到Copy>Copy as cUrl(cmd)

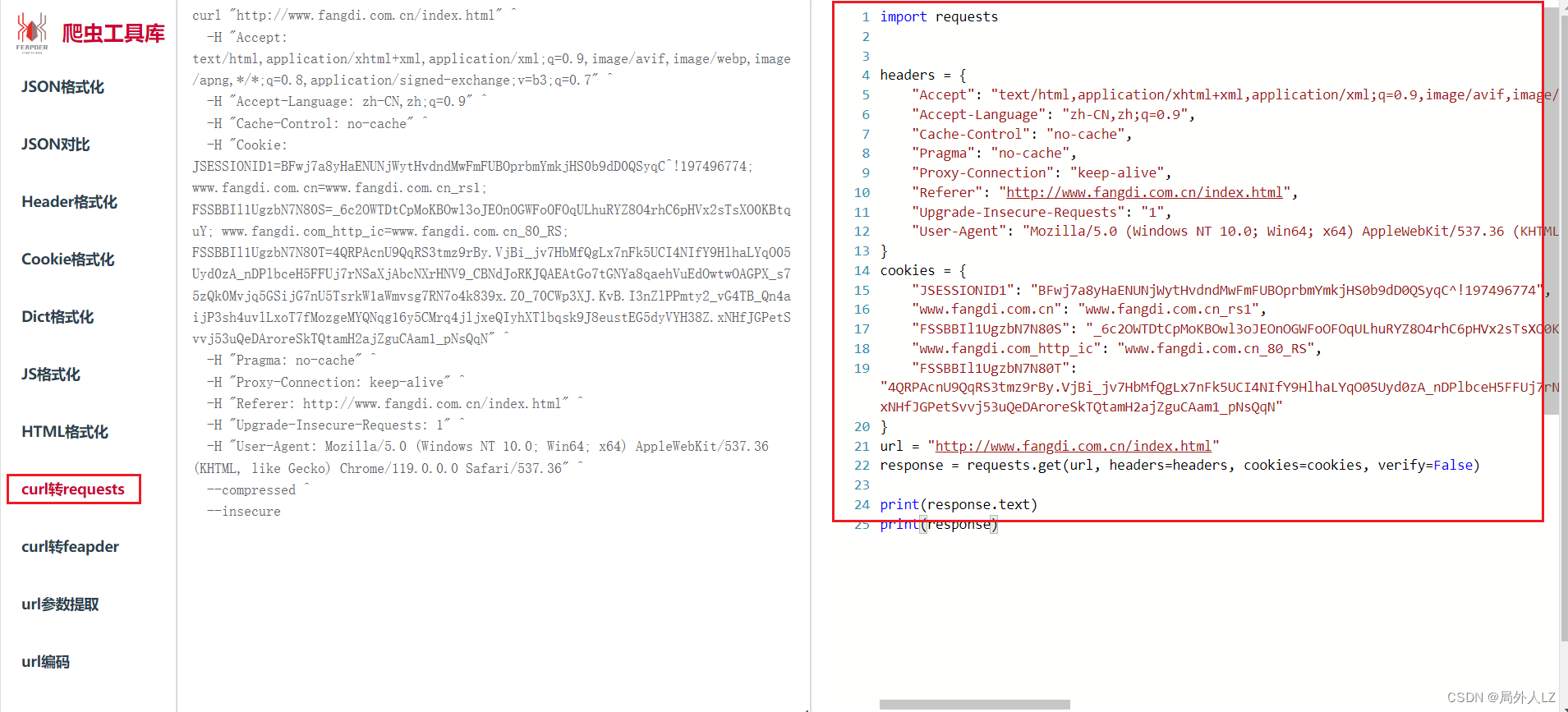
- 打开网站:https://spidertools.cn/#/curl2Request,把拷贝好的curl转成python代码,新建 fdc.py,把代码复制到该文件

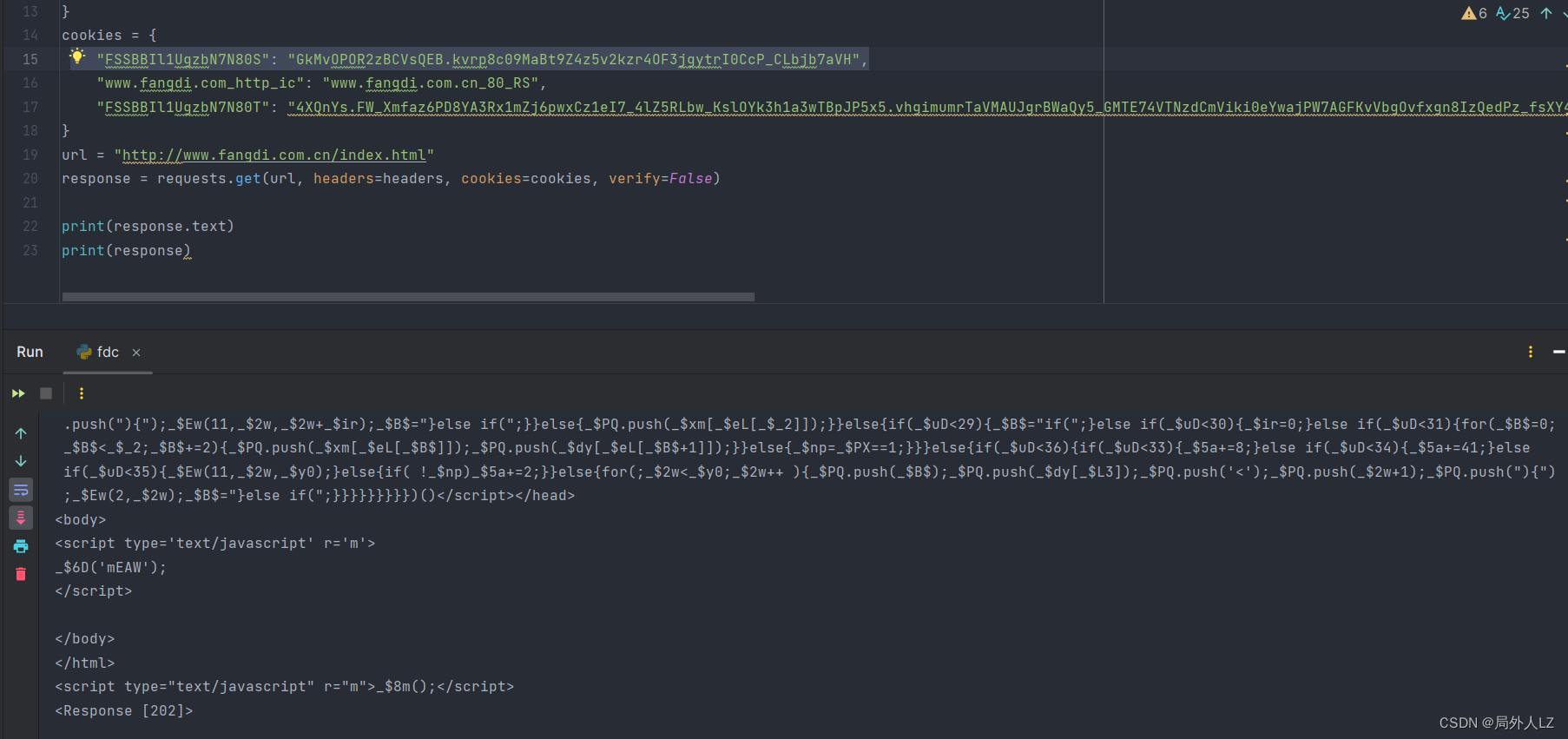
- 多运行几次jdc.py,会发现请求失败,状态码是202,仔细分析cookie会发现FSSBBIl1UgzbN7N80S、FSSBBIl1UgzbN7N80T,而FSSBBIl1UgzbN7N80T值得第一个字符是4,这是瑞数特点之一,字符4代表是瑞数4代

- 新建fdc.js,用于放扣下的代码
五、瑞数4 cookie 分析
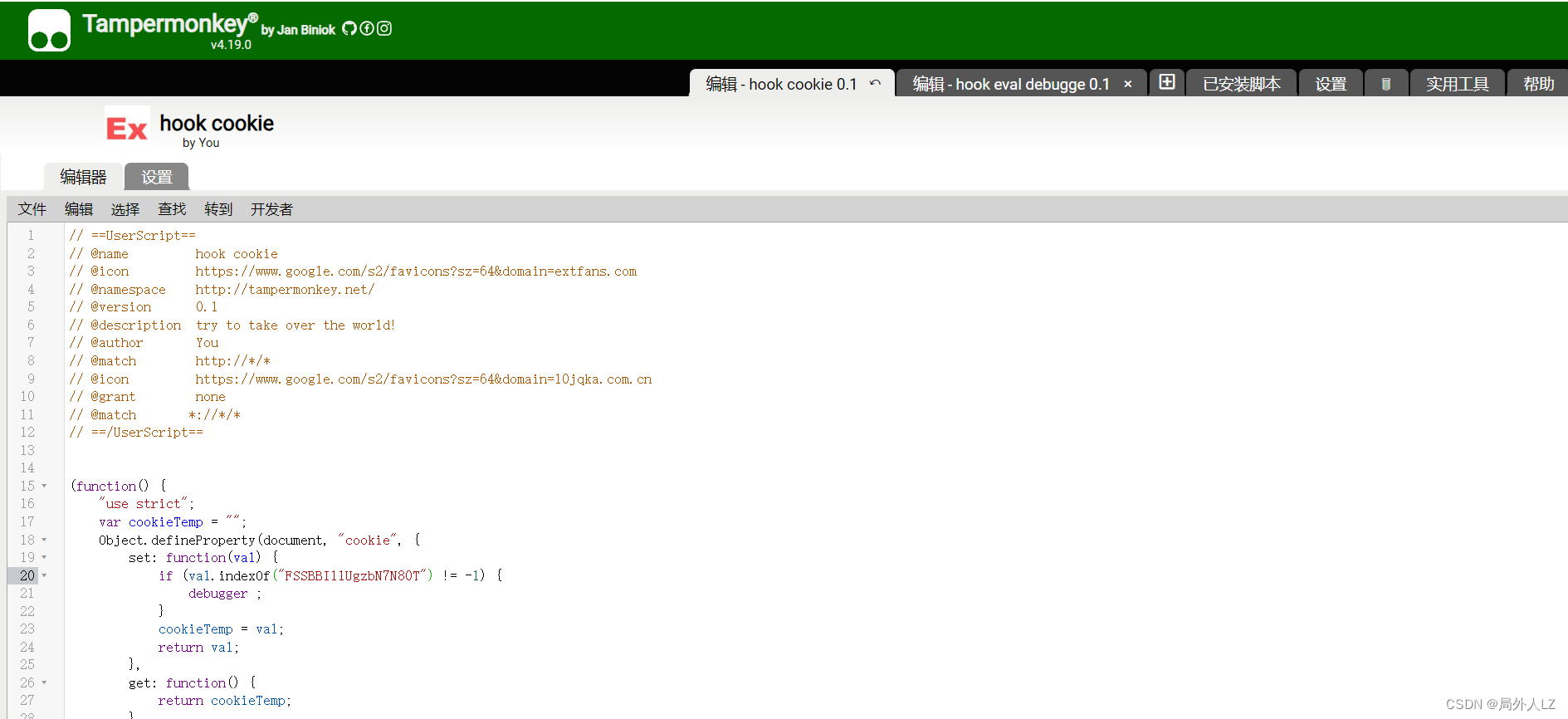
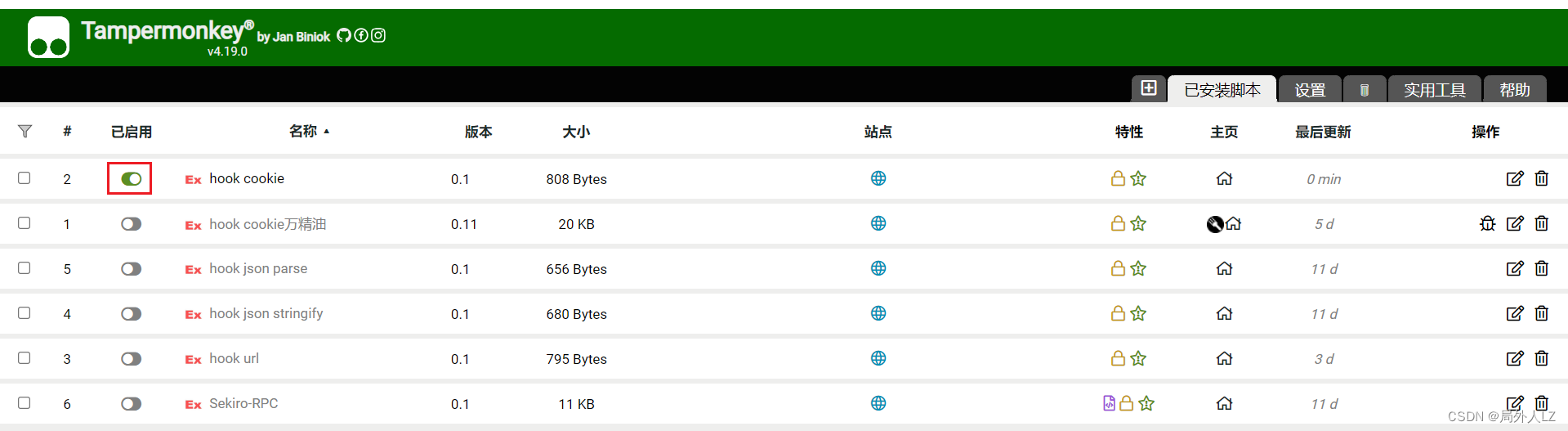
- 使用hook定位FSSBBIl1UgzbN7N80T,参数生成位置,这里我使用的是油猴

- 编辑好油猴脚本,启动该脚本,切换到Application,清除浏览器的cookie,一定要清除cookie


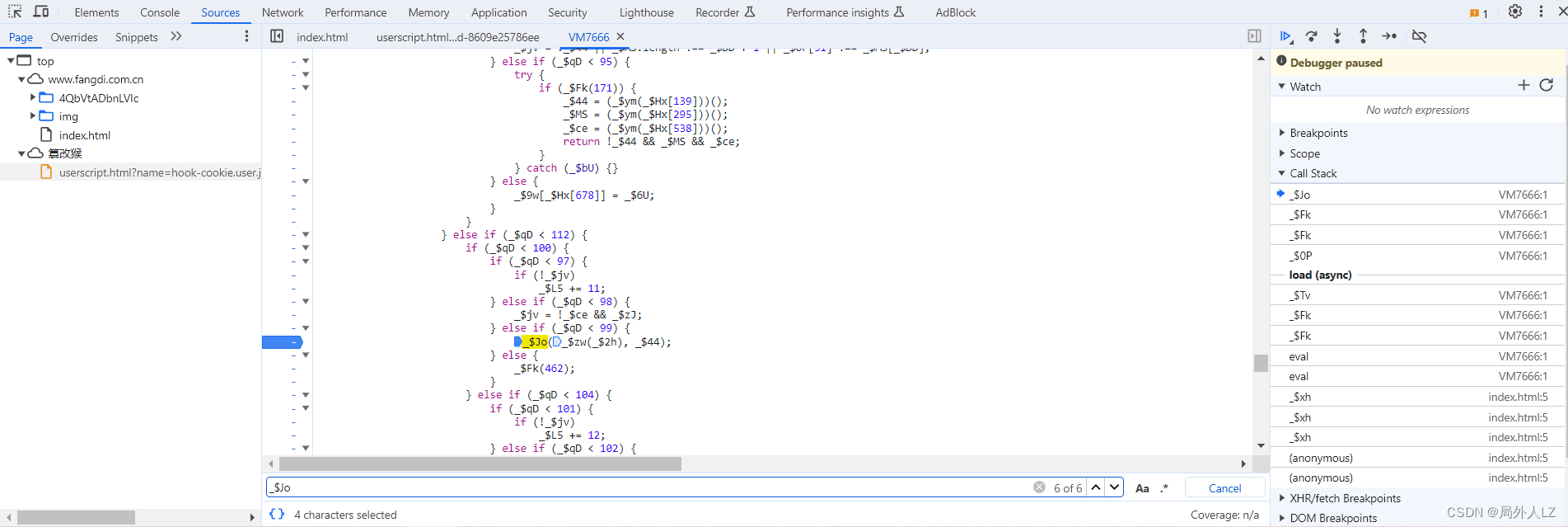
- 清除cookie后,刷新页面后会进入油猴脚本里的debugger,一直点击跳过当前函数执行,就会找到FSSBBIl1UgzbN7N80T赋值的地方


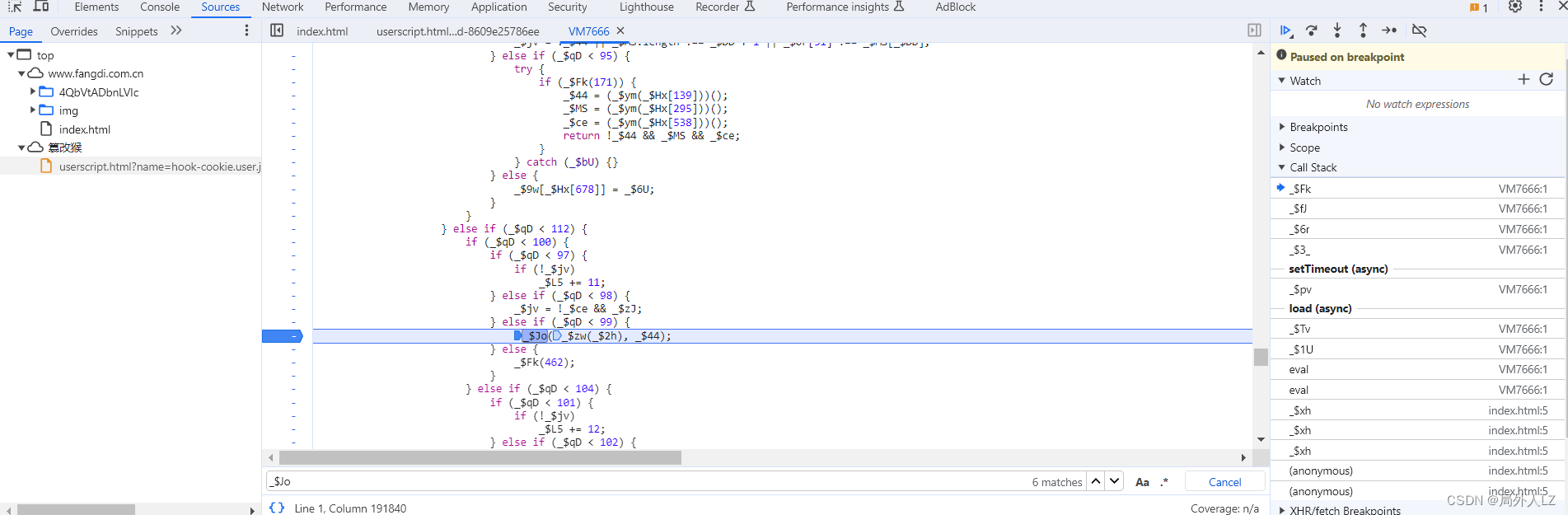
- 分析FSSBBIl1UgzbN7N80T赋值的地方,会发现是在_KaTeX parse error: Expected group after '_' at position 9: Jo函数中,搜索_?Jo会找到调用该函数的几个地方全部打上断点,点击跳过断点,会进入其中的一个断点。注意这是个虚拟文件,每次生成的都不一样,需结合当前代码分析


- 分析右侧的堆栈,找到不属于该虚拟文件的栈,分别点击查看会发现一个call方法,该方法就是生成虚拟文件的地方,这个文件是第一次请求的响应结果

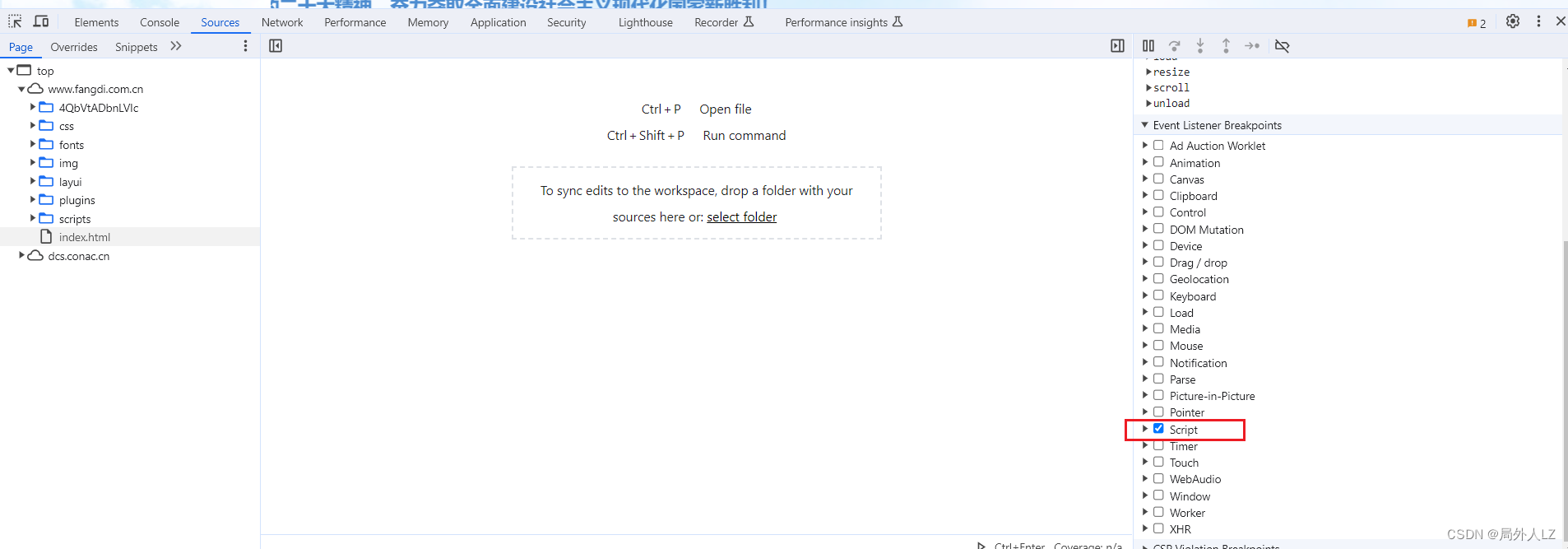
- 使用无痕窗口打开网站,F12打开调试工具,点击Never pause here过掉debugger,再点击sources,找到事件监听勾选script

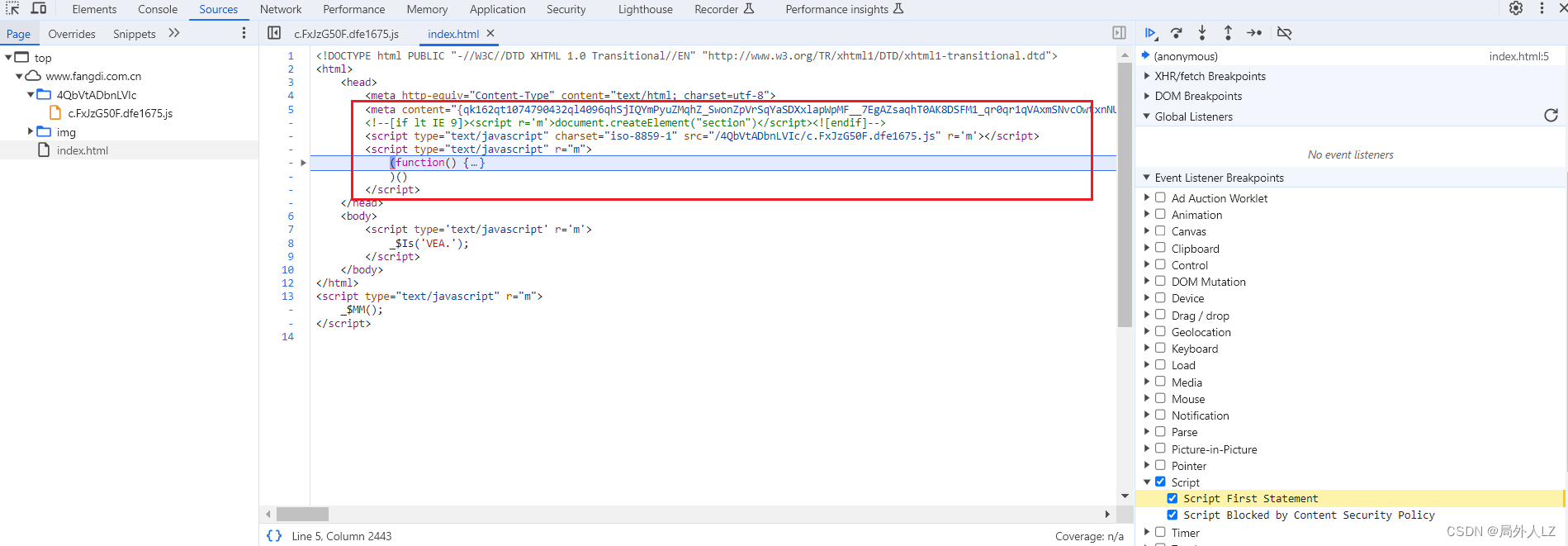
- 切换到Application,清除浏览器的cookie,一定要先清除cookie,清除cookie后,刷新页面,会看到一个js文件,这是第一次请求生成的,把这个文件代码全部拷贝到fdc.js

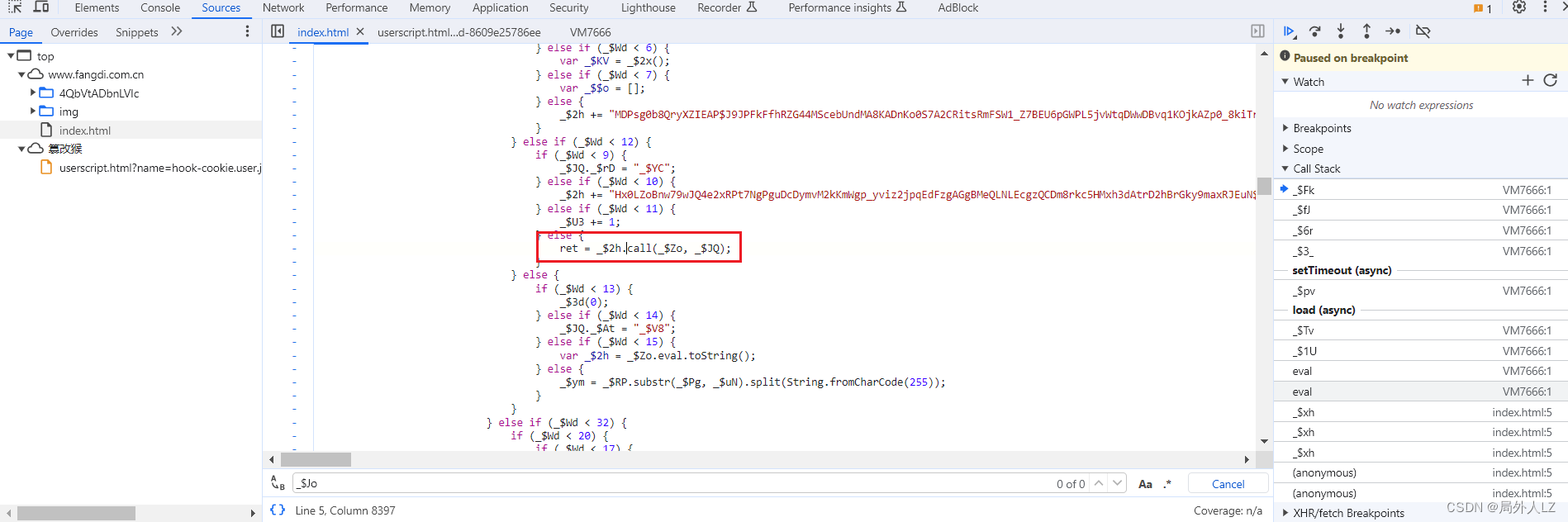
- 点击跳过断点,会进入一个html文件,这个html文件就是刚才找到call方法的文件,分析文件会发现一个meta标签、一个script标签引入了刚才生成的js、还有一个script标签里面有很多代码,代码用于把之前的js转换成可用的js代码,把该js全部拷贝到fdc.js

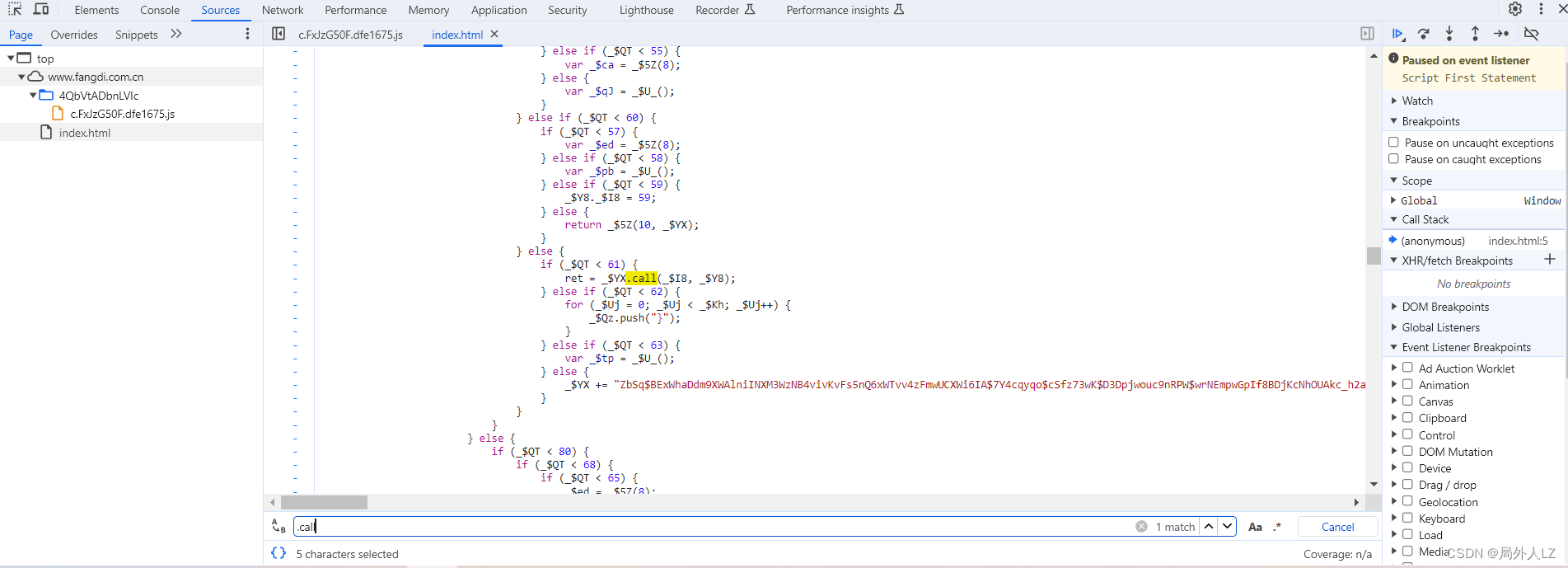
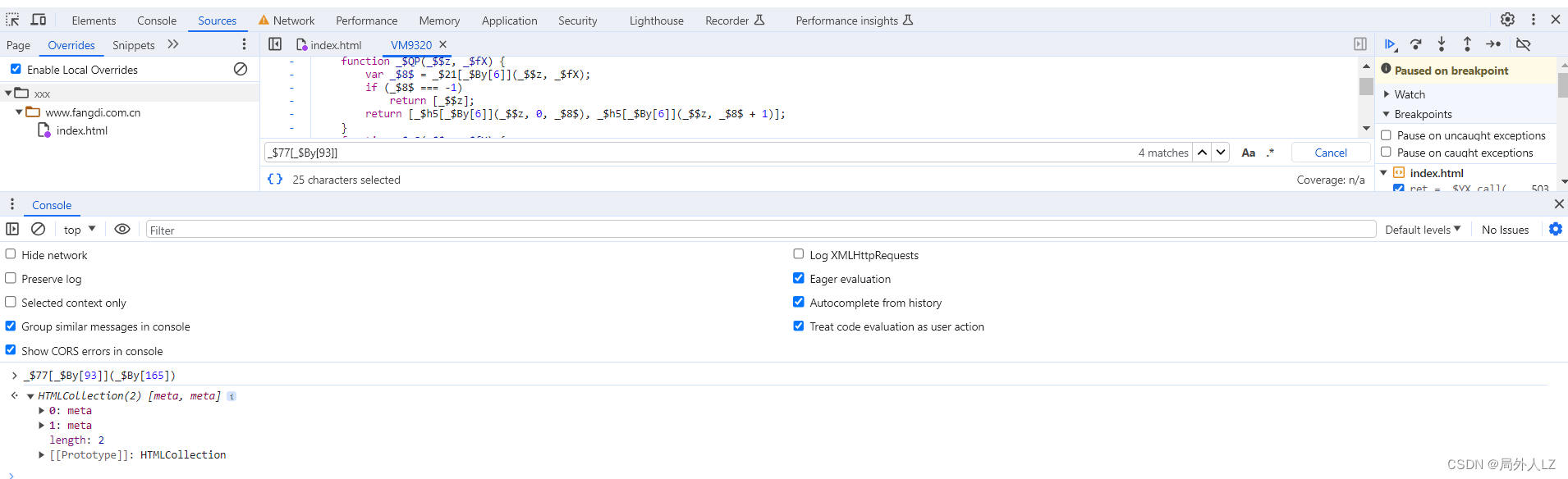
- 在该文件搜索.call,会找到一个.call方法执行,在该行打上断点

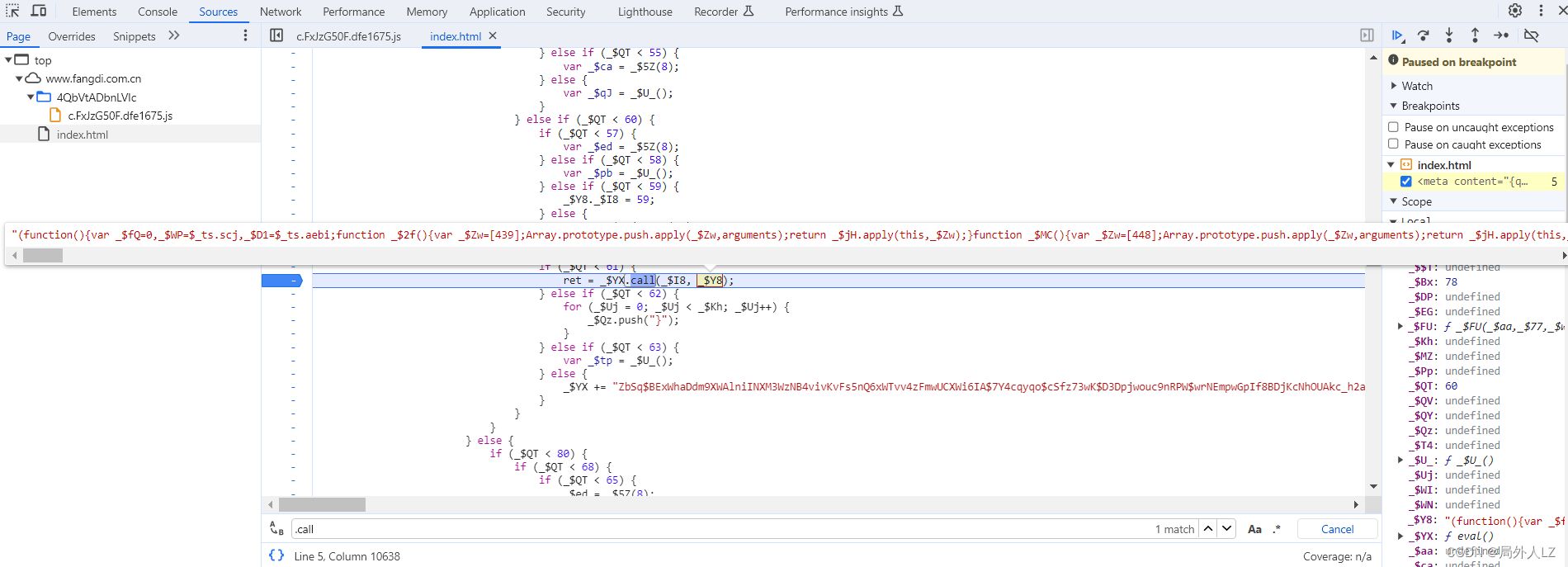
- 点击跳过断点,鼠标悬浮到call方法参数上上会发现很多js字符串,这就是经过该自执行方法转换后的js,就是之前分析的虚拟文件执行的js

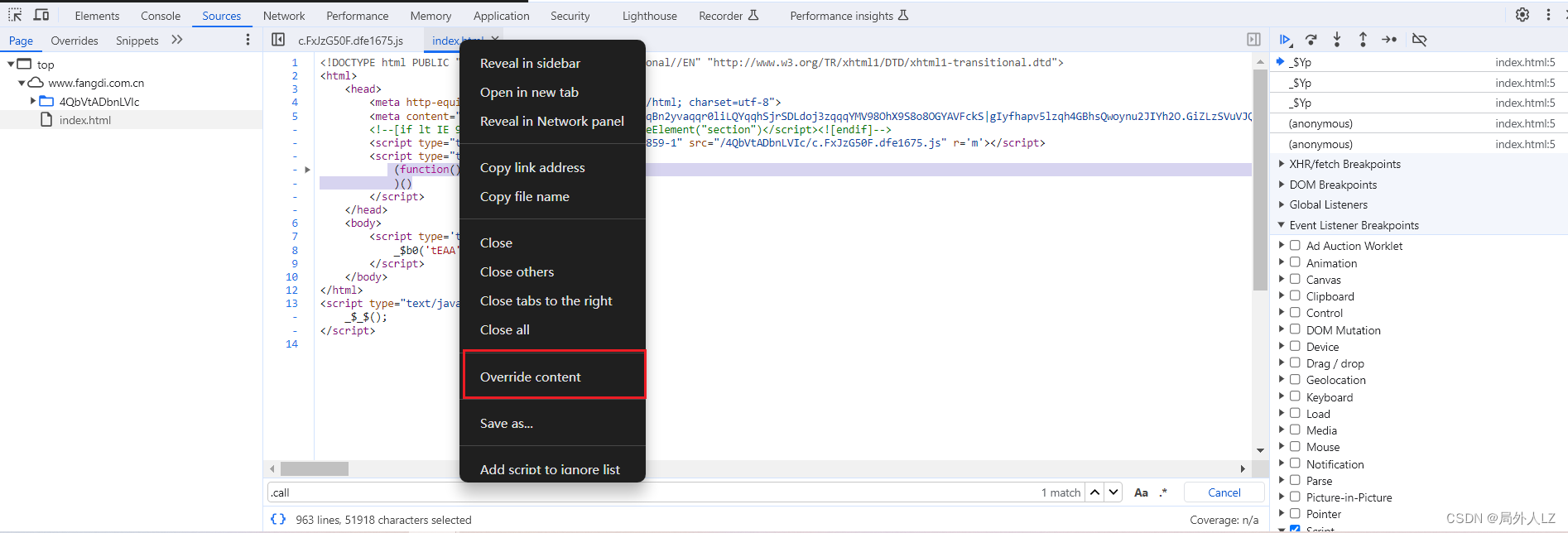
- 这里要注意虚拟文件是动态生成的,每次获取到的都是不一样的,为了方便调试,把html文件替换成本地文件,这样每次生成的虚拟文件就是一样的,右击该html文件名称,点击Override content,如果替换成功后代码都在一行,可以在本地找到该文件,用编辑器打开,格式化一下,并在call的位置打上断点


- 把script中的自执行方法全部拷贝到fdc.js,运行fdc.js,会发现报window的错误,window是浏览器环境的,node环境不存在,接下来开始补环境

六、补环境
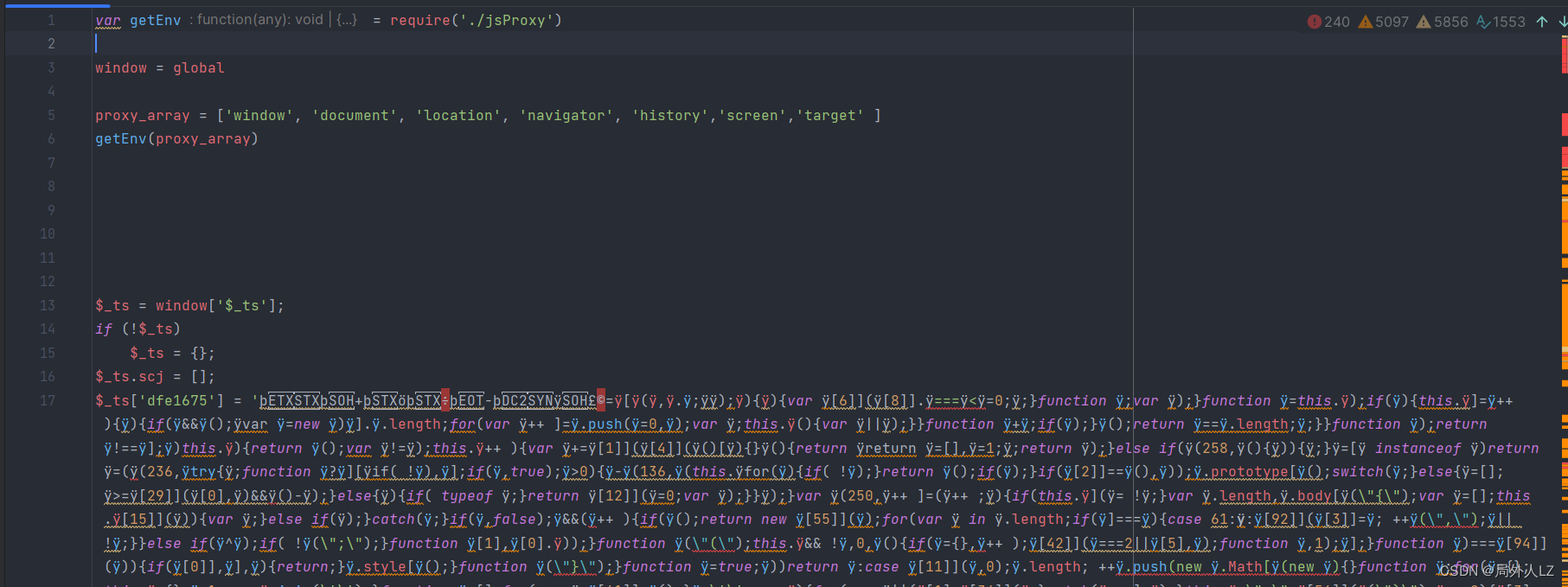
- 首选在代码顶部补上window环境,并用代理自动把需要补的环境吐出来,新建jsProxy.js把下面代码拷贝过去
// 代理器封装
function getEnv(proxy_array) {
for(var i=0; i<proxy_array.length; i++){
handler = `{\n
get: function(target, property, receiver) {\n
console.log('方法:get',' 对象:${proxy_array[i]}',' 属性:',property,' 属性类型:',typeof property,' 属性值类型:',typeof target[property]);
return target[property];
},
set: function(target, property, value, receiver){\n
console.log('方法:set',' 对象:${proxy_array[i]}',' 属性:',property,' 属性类型:',typeof property,' 属性值类型:',typeof target[property]);
return Reflect.set(...arguments);
}
}`;
eval(`
try{\n
${proxy_array[i]};\n
${proxy_array[i]} = new Proxy(${proxy_array[i]},${handler});
}catch(e){\n
${proxy_array[i]}={};\n
${proxy_array[i]} = new Proxy(${proxy_array[i]},${handler});
}
`)
}
}
// proxy_array = ['window', 'document', 'location', 'navigator', 'history','screen','target' ]
// getEnv(proxy_array)
module.exports = getEnv

-
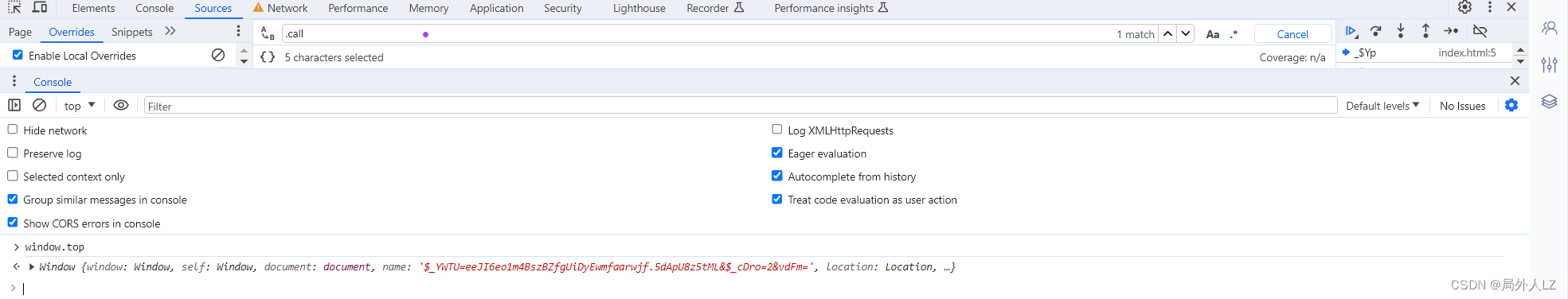
运行fdc.js,会发现在获取window.top时报错了,在控制台输出window.top得知 window.top = window,在代码顶部补上window.top



-
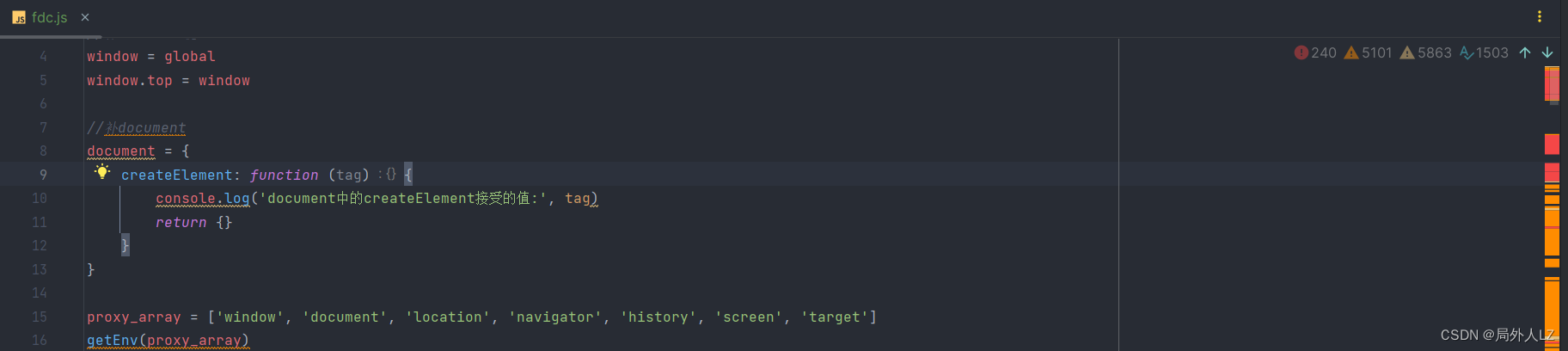
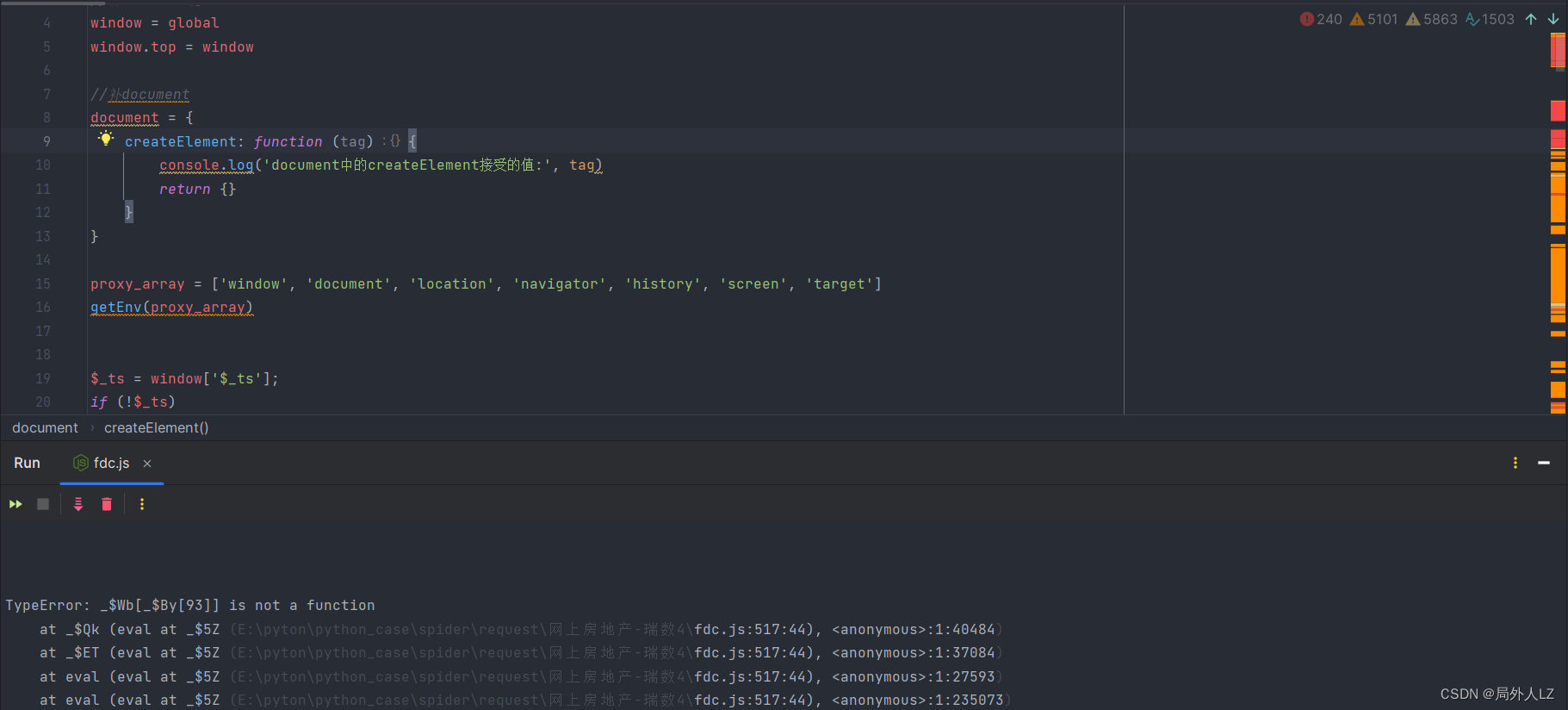
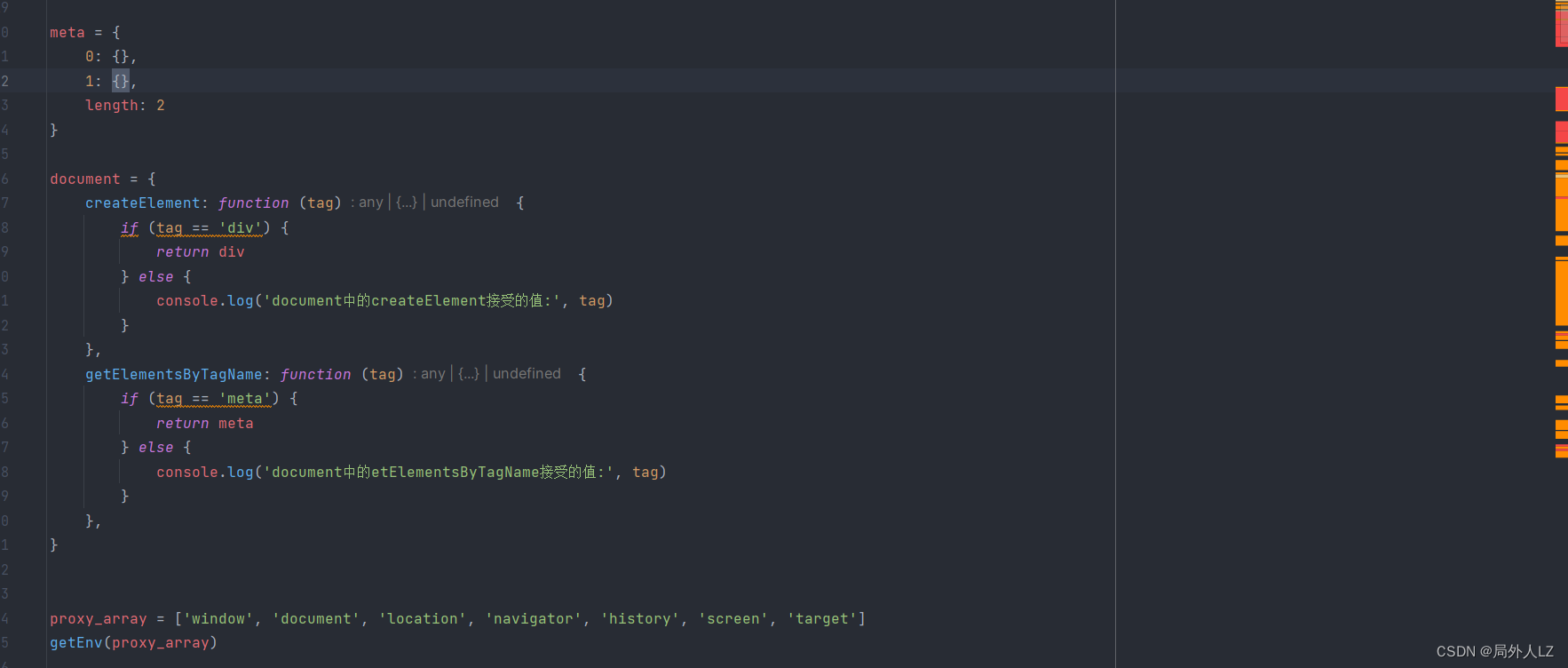
运行fdc.js,会发现在获取document.createElement时报错了,document.createElement是用来创建标签的,在代码顶部补上document.createElement,之所以return出一个json,是因为标签也是一个对象


-
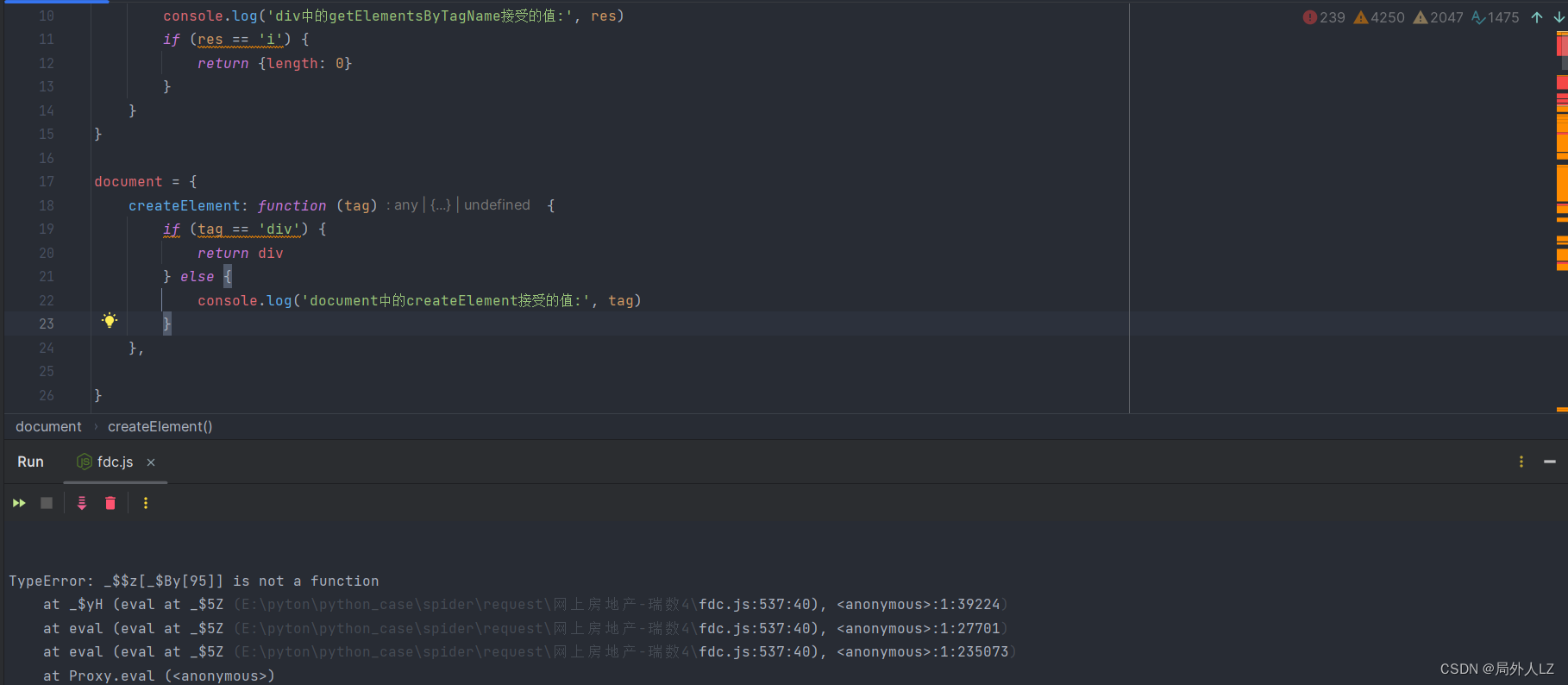
运行fdc.js,会发现在获取document.createElement时又报错了,创建的标签是div,找到打印信息最后的位置,会看到报错代码


-
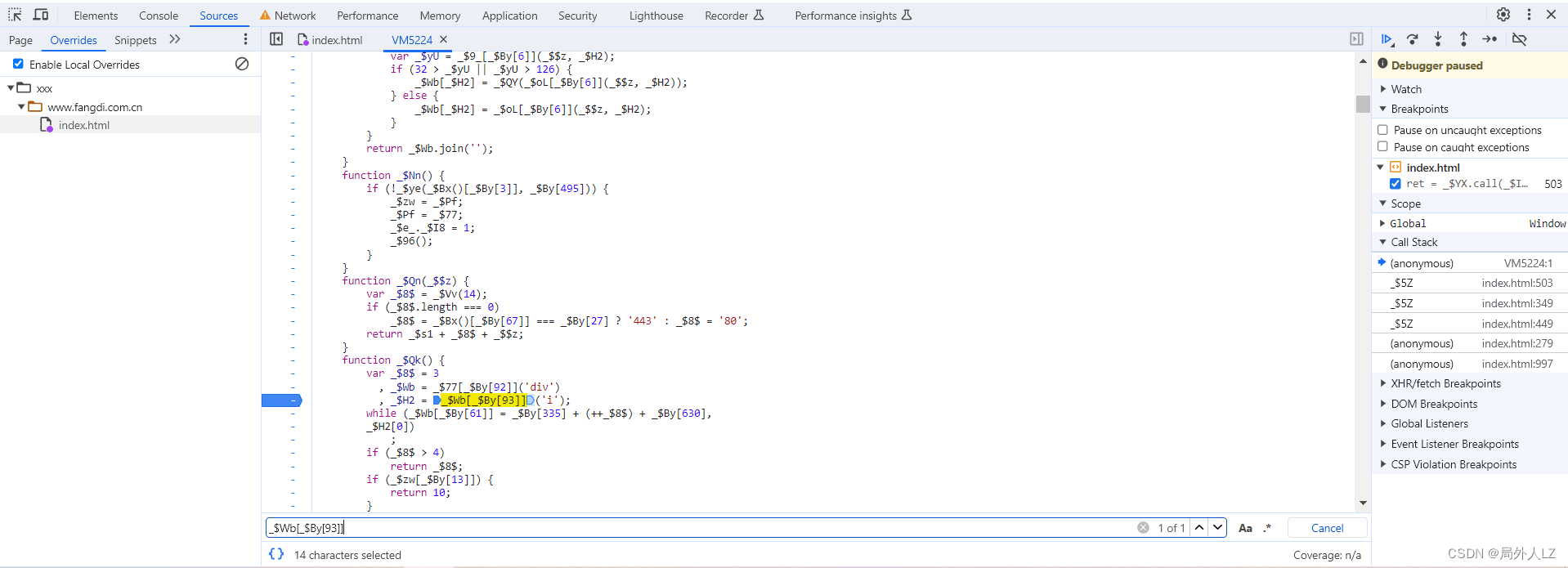
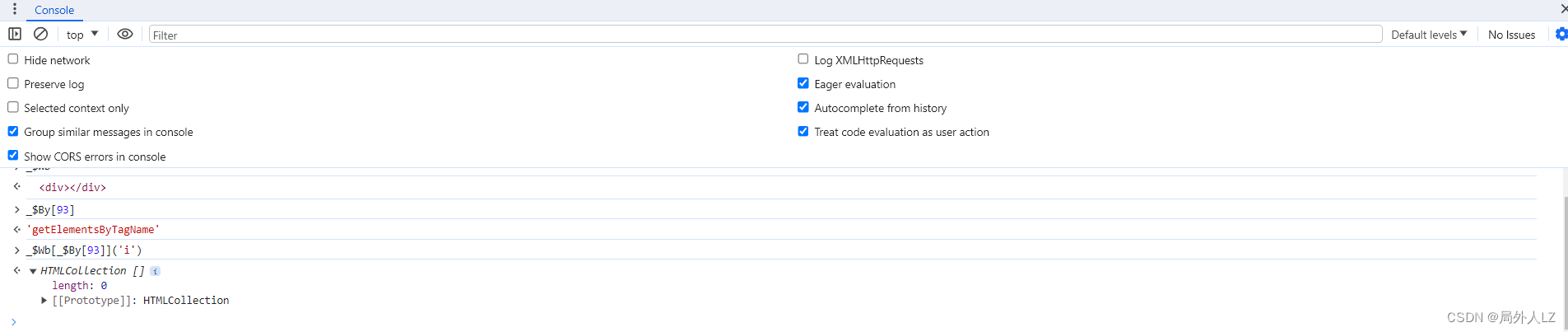
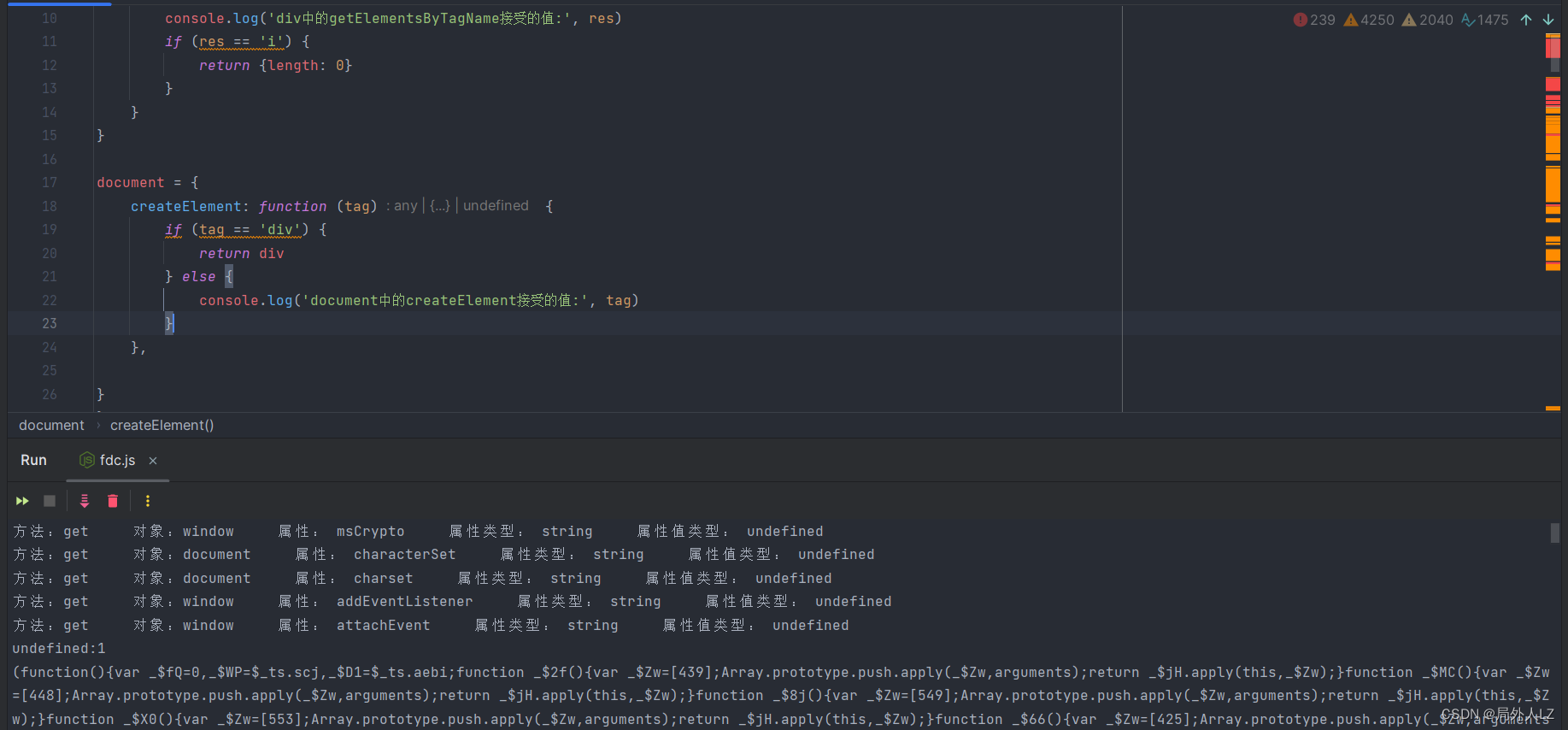
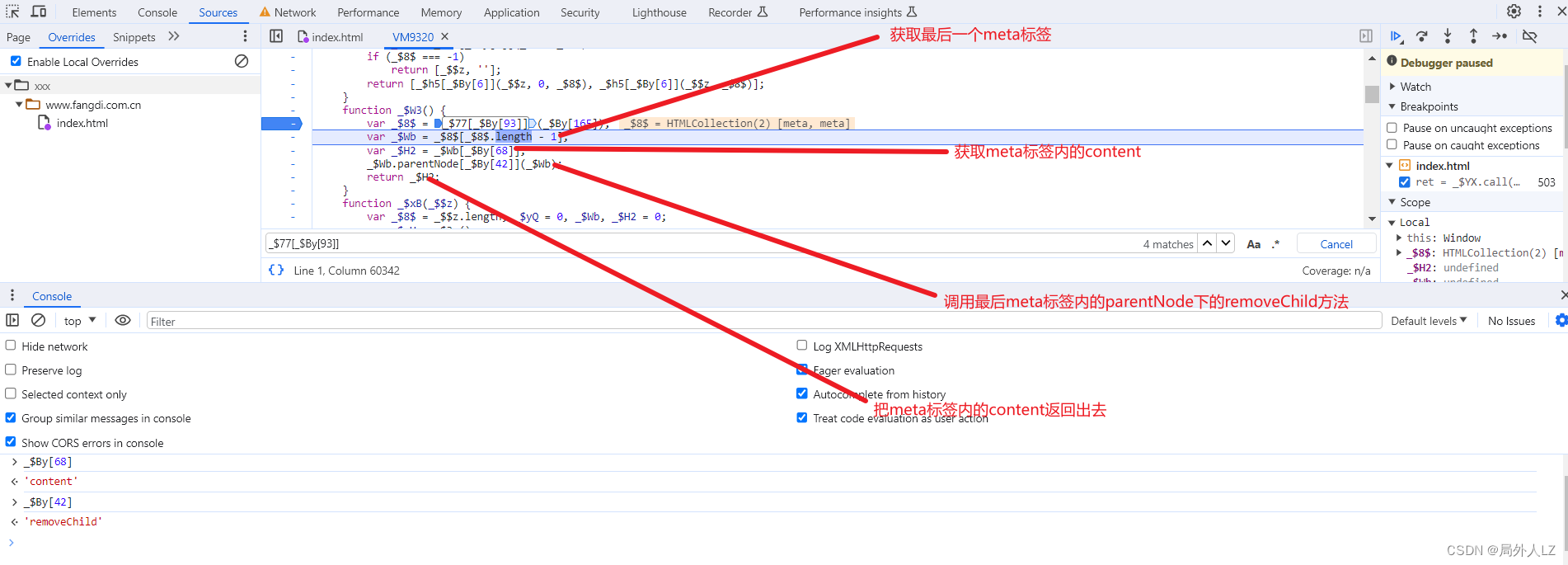
在浏览器call断点处,点击进入该方法内部会找到虚拟文件,在虚拟文件内搜索KaTeX parse error: Expected group after '_' at position 4: Wb[_?By[93]],会找到该方法的位置,在该行打上断点,点击跳过断点,会进入刚才的断点,把代码信息在控制输出,会发现是获取div下的i标签,获取出的结果是 length:0,在代码顶部补上该代码




-
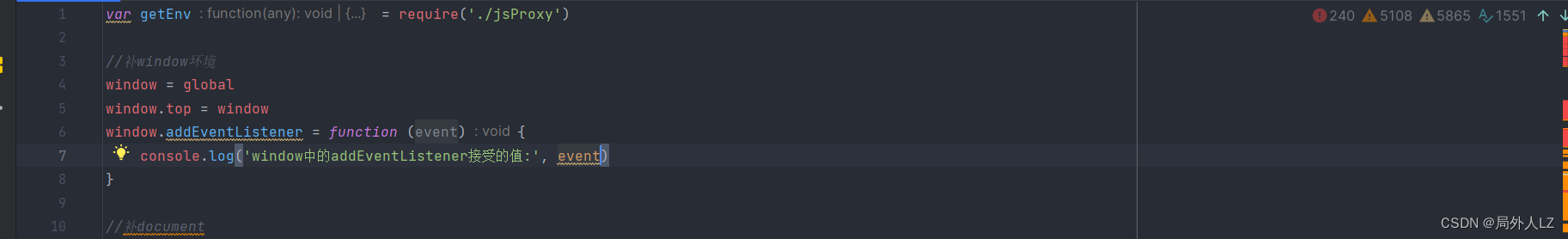
运行fdc.js,会发现在获取window.attachEvent时报错了,找到打印信息最后的位置,会看到报错代码,在虚拟文件内搜索KaTeX parse error: Expected group after '_' at position 3: z[_?By[95]],会找到该方法的位置,在该代码处有个判断,在if和else中都打上断点,点击跳过断点,if断点,把代码信息在控制输出,会发现是window.addEventListener,获取出的结果是 undefined,在代码顶部补上该代码




-
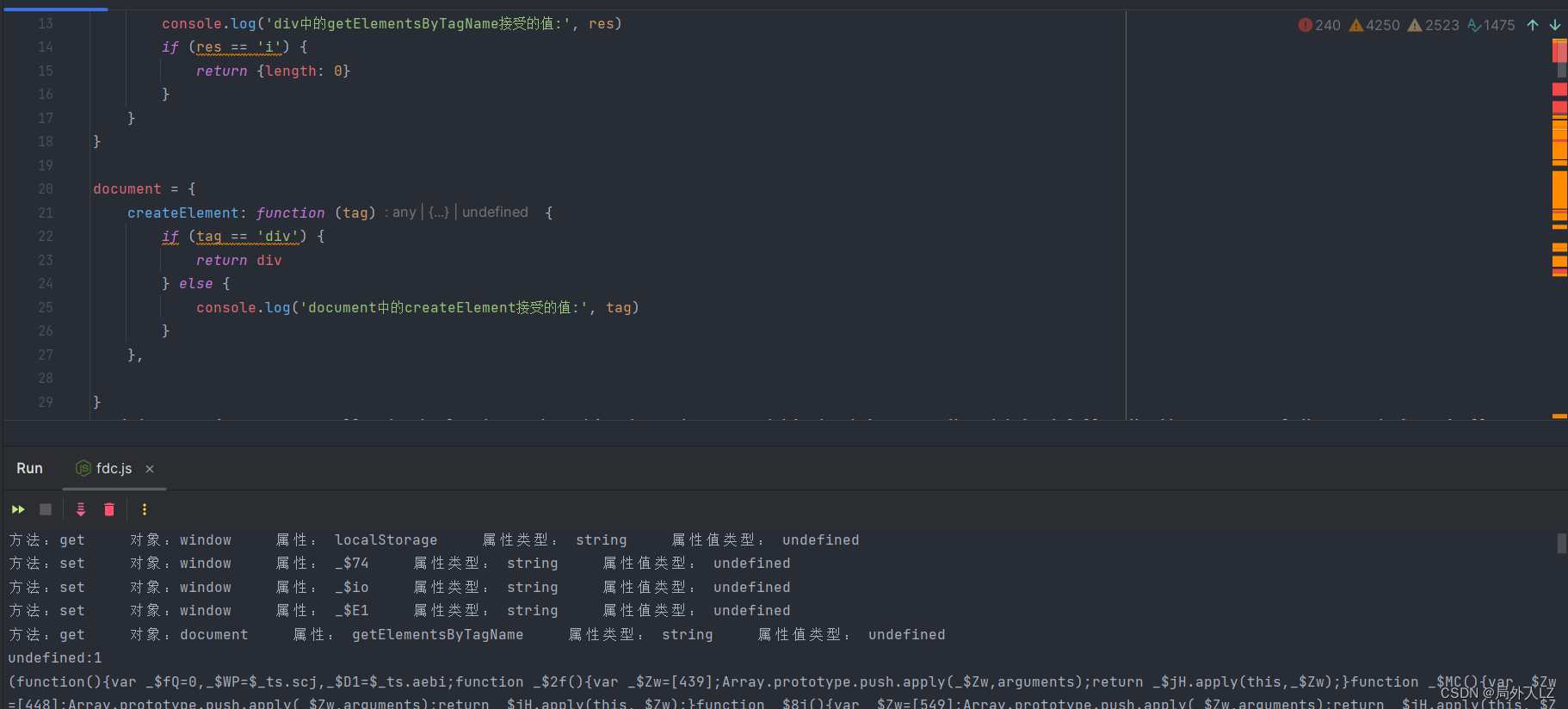
运行fdc.js,会发现在获取document.getElementsByTagName时报错了,找到打印信息最后的位置,会看到报错代码,在虚拟文件内搜索KaTeX parse error: Expected group after '_' at position 4: 77[_?By[93]],会找到多个该方法的位置,在所有的KaTeX parse error: Expected group after '_' at position 4: 77[_?By[93]]打上断点,点击跳过断点,会进入某一个断点,打印出信息,会发现是两个meta对象和length,在代码顶部补上代码




-
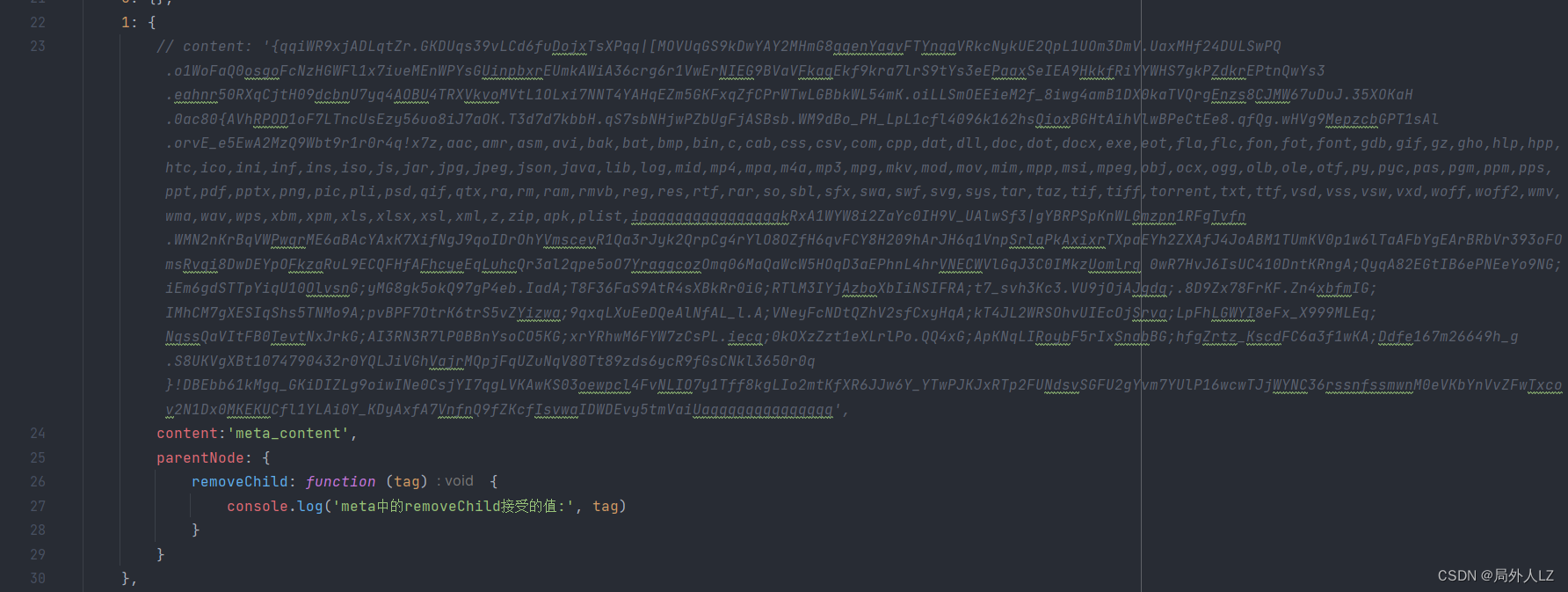
运行fdc.js,会发现在获取document.getElementsByTagName时又在报错了,报错信息是缺少removeChild属性,点击跳过当前函数执行,分析刚才断点的代码,会发现需要最后一个meta上的content属性、parentNode.removeChild,其中parentNode.removeChild是用来移除标签,所以不用有返回值,在代码顶部补上代码



-
重复运行fdc.js,按照上面的方法补全环境
-
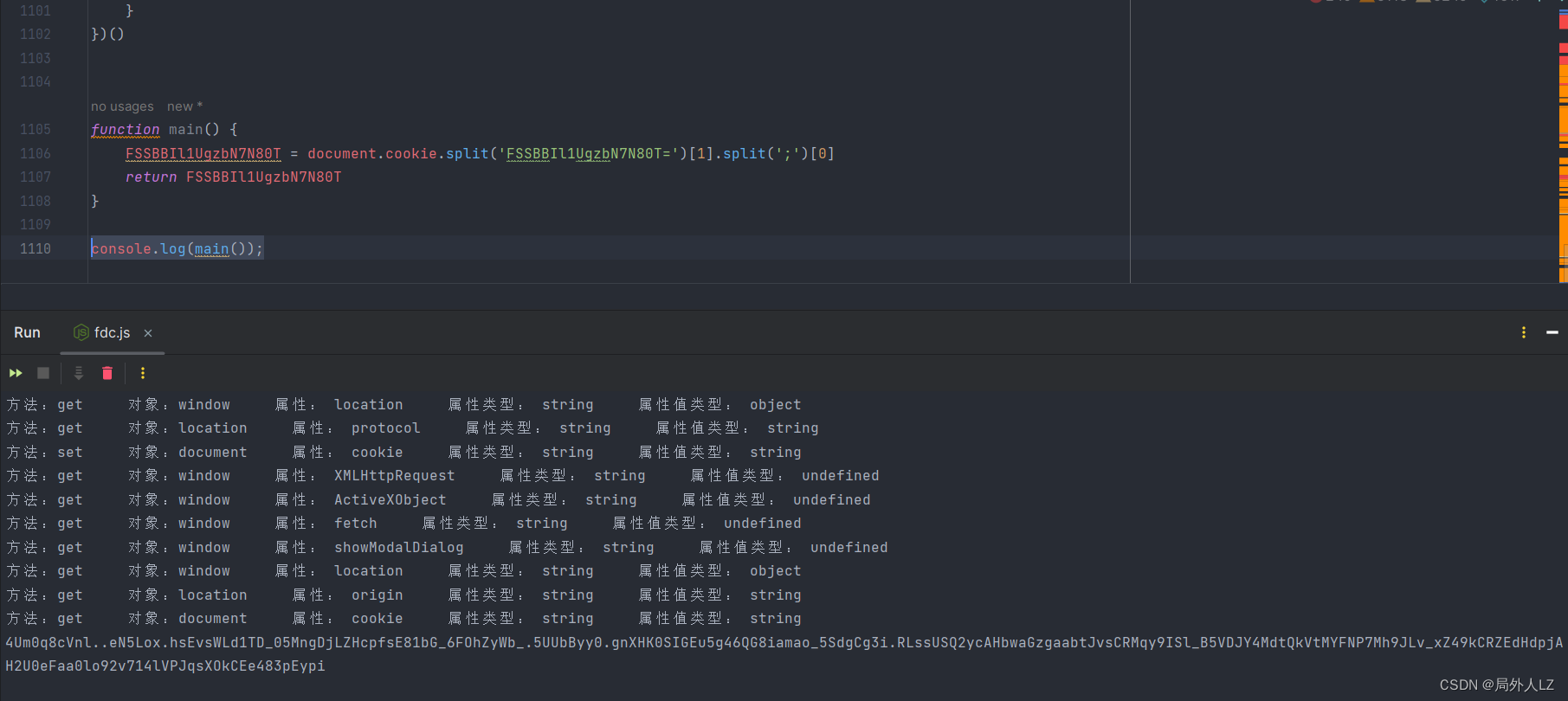
补完环境,修改fdc.js,再运行,会发现已经拿到FSSBBIl1UgzbN7N80T

七、python代码验证结果
- 修改fdc.js,因为meta中的content、还有js代码都是动态生成的,所以要用字符暂时占位,分别注释掉之前content的值和js,用meta_content、js_code代替


- 修改fdc.py


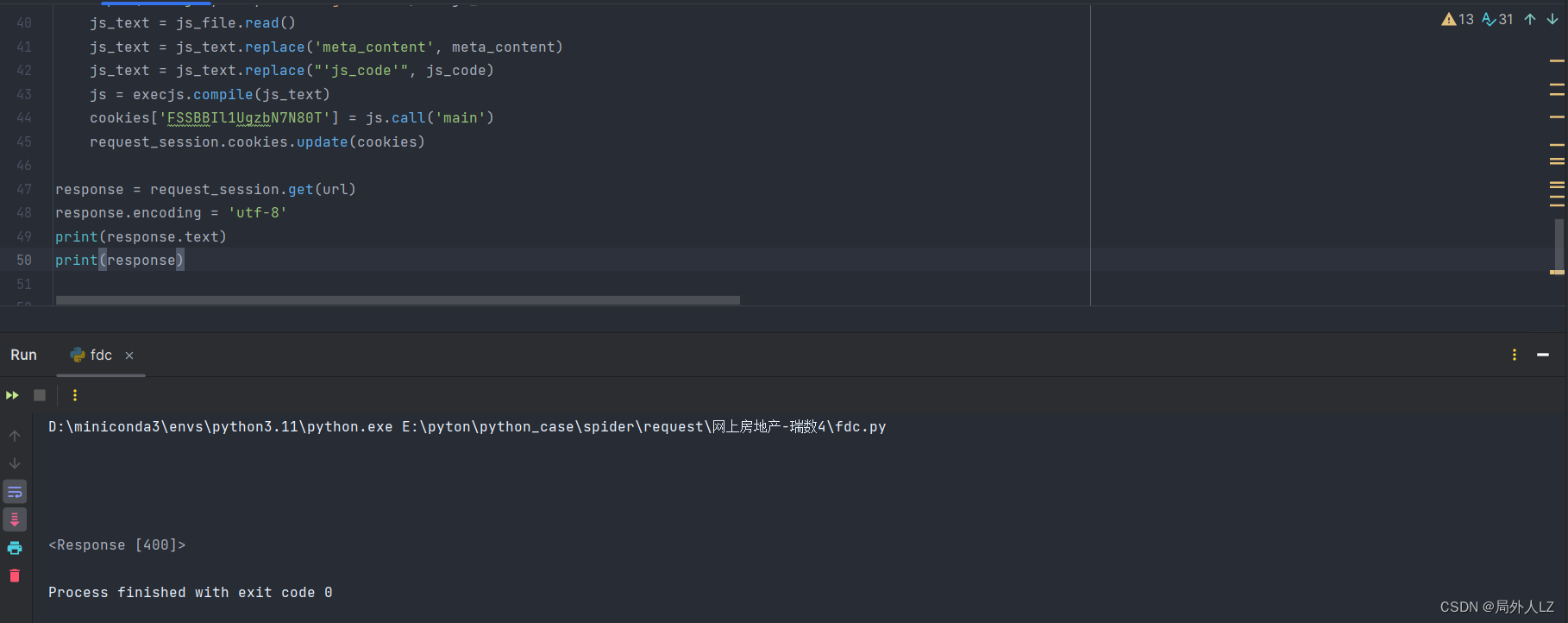
- 点击运行fdc.py,会发现第二个请求报400,那是因为瑞数会检测当前执行的文件是哪一个

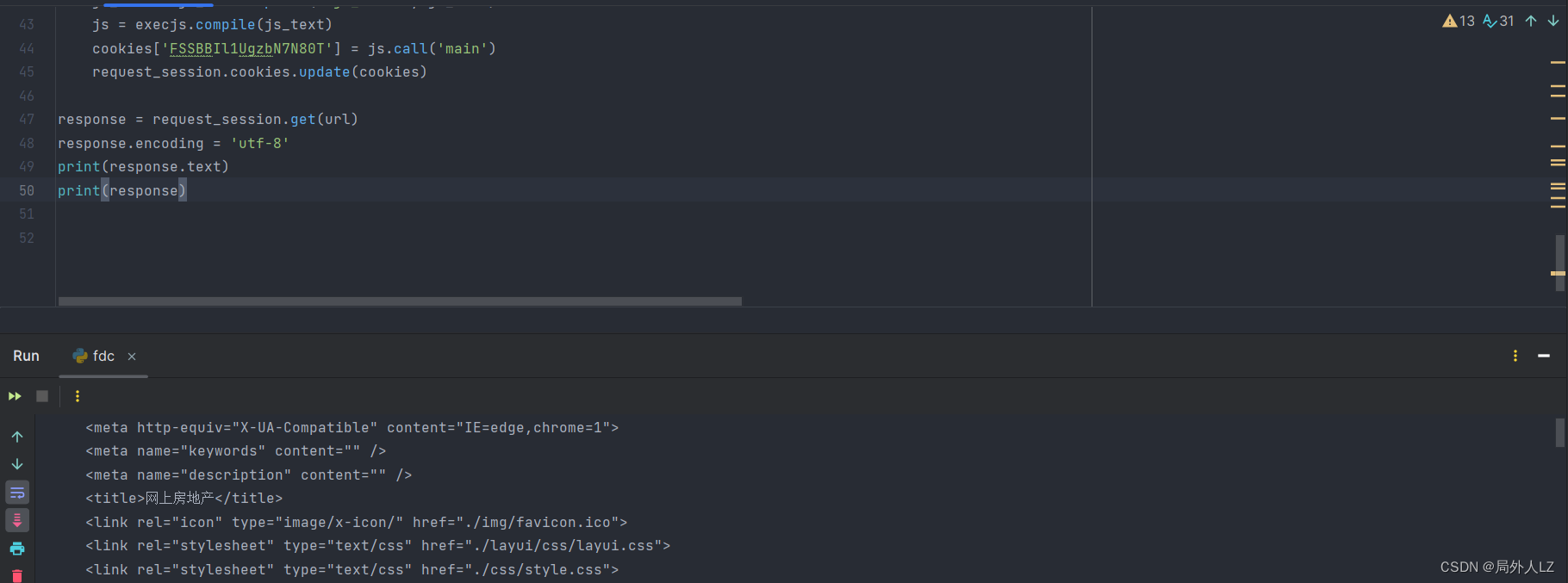
- 修改fdc.js,再运行fdc.py,会发现数据获取成功


八、最终代码
- fdc.js,代码太多只贴补环境的那块儿
delete __dirname
delete __filename
var getEnv = require('./jsProxy')
//补window环境
window = global
window.top = window
window.addEventListener = function (event) {
console.log('window中的addEventListener接受的值:', event)
}
//补document
div = {
getElementsByTagName: function (res) {
console.log('div中的getElementsByTagName接受的值:', res)
if (res == 'i') {
return {length: 0}
}
}
}
meta = {
0: {},
1: {
// content: '{qqiWR9xjADLqtZr.GKDUqs39vLCd6fuDojxTsXPqq|[MOVUqGS9kDwYAY2MHmG8qqenYagvFTYnqaVRkcNykUE2QpL1UOm3DmV.UaxMHf24DULSwPQ.o1WoFaQ0osgoFcNzHGWFl1x7iueMEnWPYsGUinpbxrEUmkAWiA36crg6r1VwErNIEG9BVaVFkaqEkf9kra7lrS9tYs3eEPaaxSeIEA9HkkfRiYYWHS7gkPZdkrEPtnQwYs3.eahnr50RXqCjtH09dcbnU7yq4AOBU4TRXVkvoMVtL1OLxi7NNT4YAHqEZm5GKFxqZfCPrWTwLGBbkWL54mK.oiLLSmOEEieM2f_8iwg4amB1DX0kaTVQrgEnzs8CJMW67uDuJ.35XOKaH.0ac80{AVhRPOD1oF7LTncUsEzy56uo8iJ7aOK.T3d7d7kbbH.qS7sbNHjwPZbUgFjASBsb.WM9dBo_PH_LpL1cfl4096k162hsQioxBGHtAihVlwBPeCtEe8.qfQg.wHVg9MepzcbGPT1sAl.orvE_e5EwA2MzQ9Wbt9r1r0r4q!x7z,aac,amr,asm,avi,bak,bat,bmp,bin,c,cab,css,csv,com,cpp,dat,dll,doc,dot,docx,exe,eot,fla,flc,fon,fot,font,gdb,gif,gz,gho,hlp,hpp,htc,ico,ini,inf,ins,iso,js,jar,jpg,jpeg,json,java,lib,log,mid,mp4,mpa,m4a,mp3,mpg,mkv,mod,mov,mim,mpp,msi,mpeg,obj,ocx,ogg,olb,ole,otf,py,pyc,pas,pgm,ppm,pps,ppt,pdf,pptx,png,pic,pli,psd,qif,qtx,ra,rm,ram,rmvb,reg,res,rtf,rar,so,sbl,sfx,swa,swf,svg,sys,tar,taz,tif,tiff,torrent,txt,ttf,vsd,vss,vsw,vxd,woff,woff2,wmv,wma,wav,wps,xbm,xpm,xls,xlsx,xsl,xml,z,zip,apk,plist,ipaqqqqqqqqqqqqqqkRxA1WYW8i2ZaYc0IH9V_UAlwSf3|gYBRPSpKnWLGmzpn1RFgTvfn.WMN2nKrBqVWPwqrME6aBAcYAxK7XifNgJ9qoIDrOhYVmscevR1Qa3rJyk2QrpCg4rYlO8OZfH6qvFCY8H209hArJH6q1VnpSrlaPkAxixrTXpaEYh2ZXAfJ4JoABM1TUmKV0p1w6lTaAFbYgEArBRbVr393oFOmsRvqi8DwDEYpOFkzaRuL9ECQFHfAFhcyeEqLuhcQr3al2qpe5oO7YraggcozOmq06MaQaWcW5HOqD3aEPhnL4hrVNECWVlGqJ3C0IMkzUomlrq 0wR7HvJ6IsUC410DntKRngA;QyqA82EGtIB6ePNEeYo9NG;iEm6gdSTTpYiqU10OlvsnG;yMG8gk5okQ97gP4eb.IadA;T8F36FaS9AtR4sXBkRr0iG;RTlM3IYjAzboXbIiNSIFRA;t7_svh3Kc3.VU9jOjAJgdq;.8D9Zx78FrKF.Zn4xbfmIG;IMhCM7gXESIqShs5TNMo9A;pvBPF7OtrK6trS5vZYizwa;9qxqLXuEeDQeAlNfAL_l.A;VNeyFcNDtQZhV2sfCxyHqA;kT4JL2WRSOhvUIEcOjSrva;LpFhLGWYI8eFx_X999MLEq;NqssQaVItFB0TevtNxJrkG;AI3RN3R7lP0BBnYsoCO5KG;xrYRhwM6FYW7zCsPL.iecq;0kOXzZzt1eXLrlPo.QQ4xG;ApKNqLIRoybF5rIxSnabBG;hfgZrtz_KscdFC6a3f1wKA;Ddfe167m26649h_g.S8UKVgXBt1074790432r0YQLJiVGhVajrMQpjFqUZuNqV80Tt89zds6ycR9fGsCNkl3650r0q}!DBEbb61kMgq_GKiDIZLg9oiwINe0CsjYI7qgLVKAwKS03oewpcl4FvNLIO7y1Tff8kgLIo2mtKfXR6JJw6Y_YTwPJKJxRTp2FUNdsvSGFU2gYvm7YUlP16wcwTJjWYNC36rssnfssmwnM0eVKbYnVvZFwTxcov2N1Dx0MKEKUCfl1YLAi0Y_KDyAxfA7VnfnQ9fZKcfIsvwaIDWDEvy5tmVaiUaqqqqqqqqqqqqqq',
content:'meta_content',
parentNode: {
removeChild: function (tag) {
console.log('meta中的removeChild接受的值:', tag)
}
}
},
length: 2
}
script = {
0: {
getAttribute: function (attr) {
if (attr == 'r') {
return 'm'
} else {
console.log('script-0中的getAttribute接受的值:', attr)
}
},
parentElement: {
removeChild: function (tag) {
console.log('script-0中的removeChild接受的值:', tag)
}
}
},
1: {
getAttribute: function (attr) {
if (attr == 'r') {
return 'm'
} else {
console.log('script-1中的getAttribute接受的值:', attr)
}
},
parentElement: {
removeChild: function (tag) {
console.log('script-1中的removeChild接受的值:', tag)
}
}
},
length: 2
}
document = {
createElement: function (tag) {
if (tag == 'div') {
return div
} else {
console.log('document中的createElement接受的值:', tag)
return {}
}
},
getElementsByTagName: function (tag) {
if (tag == 'meta') {
return meta
} else if (tag == 'script') {
return script
} else {
console.log('document中的etElementsByTagName接受的值:', tag)
return {}
}
},
addEventListener: function (event) {
console.log('addEventListener中的addEventListener接受的值:', event)
}
}
//补location
location = {
"href": "http://www.fangdi.com.cn/index.html",
"origin": "http://www.fangdi.com.cn",
"protocol": "http:",
"host": "www.fangdi.com.cn",
"hostname": "www.fangdi.com.cn",
"pathname": "/index.html",
}
proxy_array = ['window', 'document', 'location', 'navigator', 'history', 'screen', 'target']
getEnv(proxy_array)
setTimeout = function () {}
setInterval = function () {}
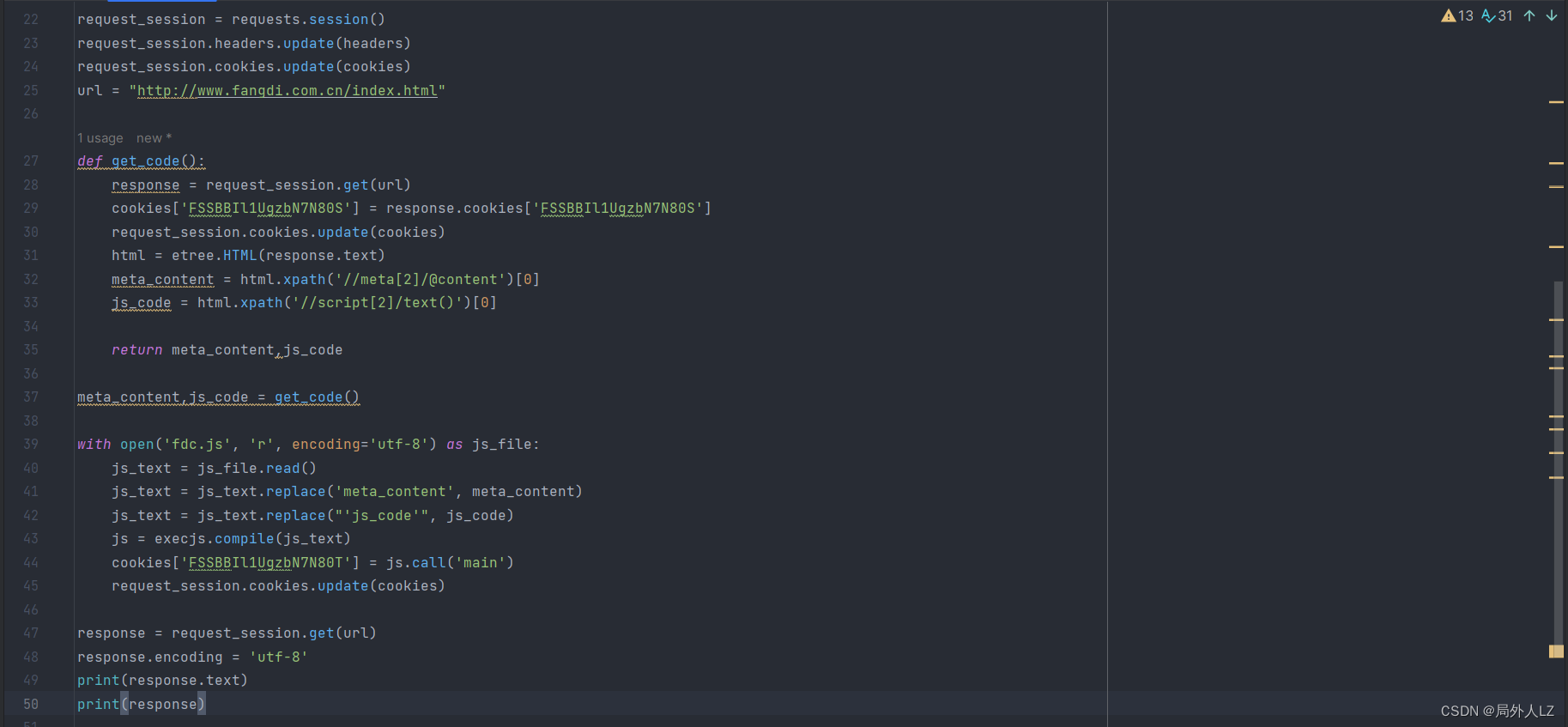
- fdc.py
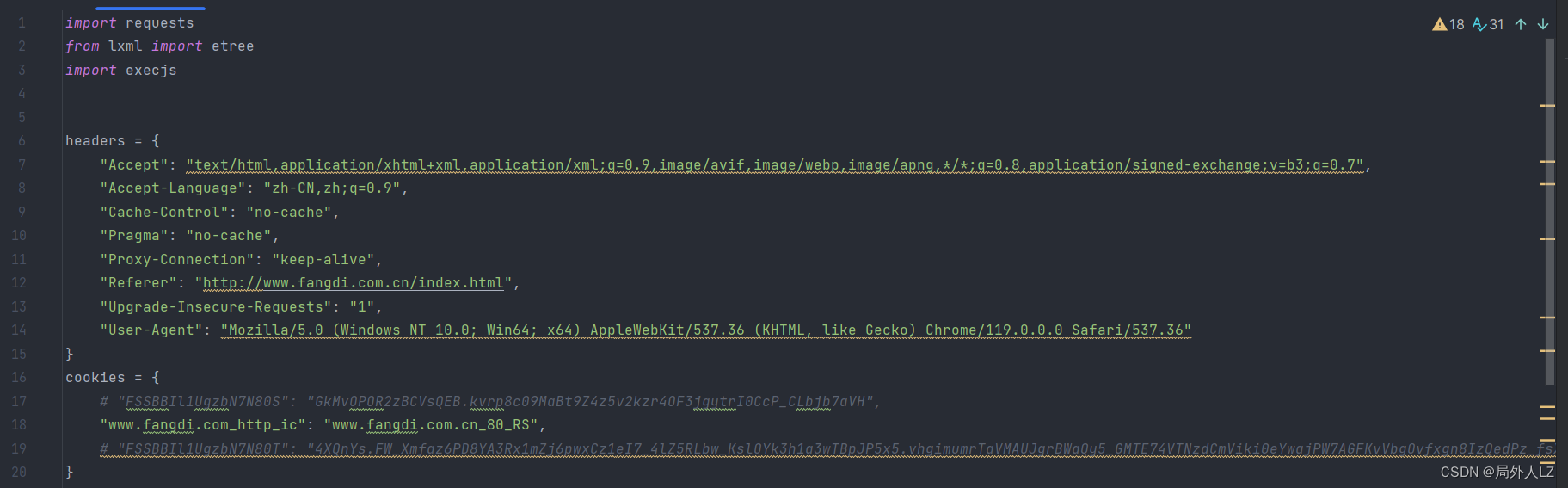
import requests
from lxml import etree
import execjs
headers = {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7",
"Accept-Language": "zh-CN,zh;q=0.9",
"Cache-Control": "no-cache",
"Pragma": "no-cache",
"Proxy-Connection": "keep-alive",
"Referer": "http://www.fangdi.com.cn/index.html",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
cookies = {
# "FSSBBIl1UgzbN7N80S": "GkMvOPOR2zBCVsQEB.kvrp8c09MaBt9Z4z5v2kzr4OF3jgytrI0CcP_CLbjb7aVH",
"www.fangdi.com_http_ic": "www.fangdi.com.cn_80_RS",
# "FSSBBIl1UgzbN7N80T": "4XQnYs.FW_Xmfaz6PD8YA3Rx1mZj6pwxCz1eI7_4lZ5RLbw_KslOYk3h1a3wTBpJP5x5.vhgimumrTaVMAUJgrBWaQy5_GMTE74VTNzdCmViki0eYwajPW7AGFKvVbgOvfxgn8IzQedPz_fsXY46XQAcEaO_IcySZDrjaqAFG3PHcR8AOjRd9ujI3sHLpPVOPWjWqpKn2fvsKW2lOMCs2fuBHyTBXZz93X4wtriC8l8eYYbaA3oP5AxLasmnWfK15309X9vVSdbuwE64nXt8QWQ5XvaajzXt8wy_oMCH9OmfQGBmvwku0cgzu7xOioFuNqZOW6YFZUb1HOJxVgzi1CjlK"
}
request_session = requests.session()
request_session.headers.update(headers)
request_session.cookies.update(cookies)
url = "http://www.fangdi.com.cn/index.html"
def get_code():
response = request_session.get(url)
cookies['FSSBBIl1UgzbN7N80S'] = response.cookies['FSSBBIl1UgzbN7N80S']
request_session.cookies.update(cookies)
html = etree.HTML(response.text)
meta_content = html.xpath('//meta[2]/@content')[0]
js_code = html.xpath('//script[2]/text()')[0]
return meta_content,js_code
meta_content,js_code = get_code()
with open('fdc.js', 'r', encoding='utf-8') as js_file:
js_text = js_file.read()
js_text = js_text.replace('meta_content', meta_content)
js_text = js_text.replace("'js_code'", js_code)
js = execjs.compile(js_text)
cookies['FSSBBIl1UgzbN7N80T'] = js.call('main')
request_session.cookies.update(cookies)
response = request_session.get(url)
response.encoding = 'utf-8'
print(response.text)
print(response)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!