Vue2-Vuex中State、Mutation及mapState辅助函数的基本用法
发布时间:2024年01月15日
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
个人笔记,仅供参考。
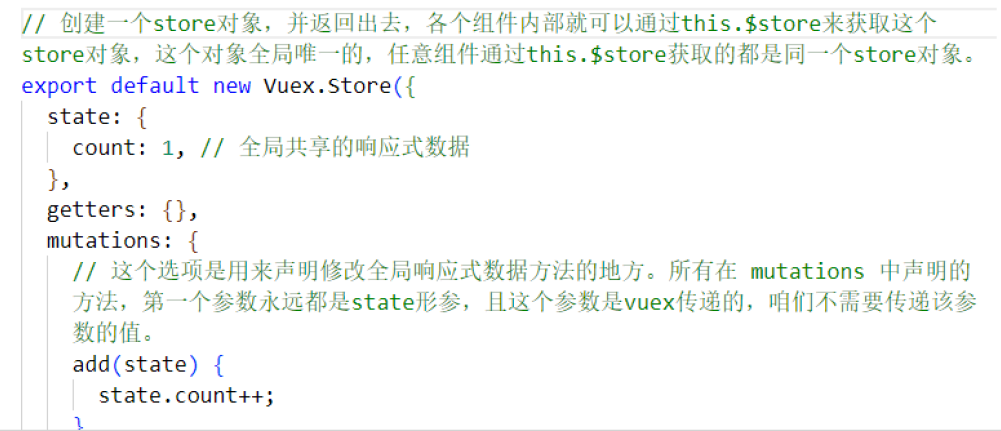
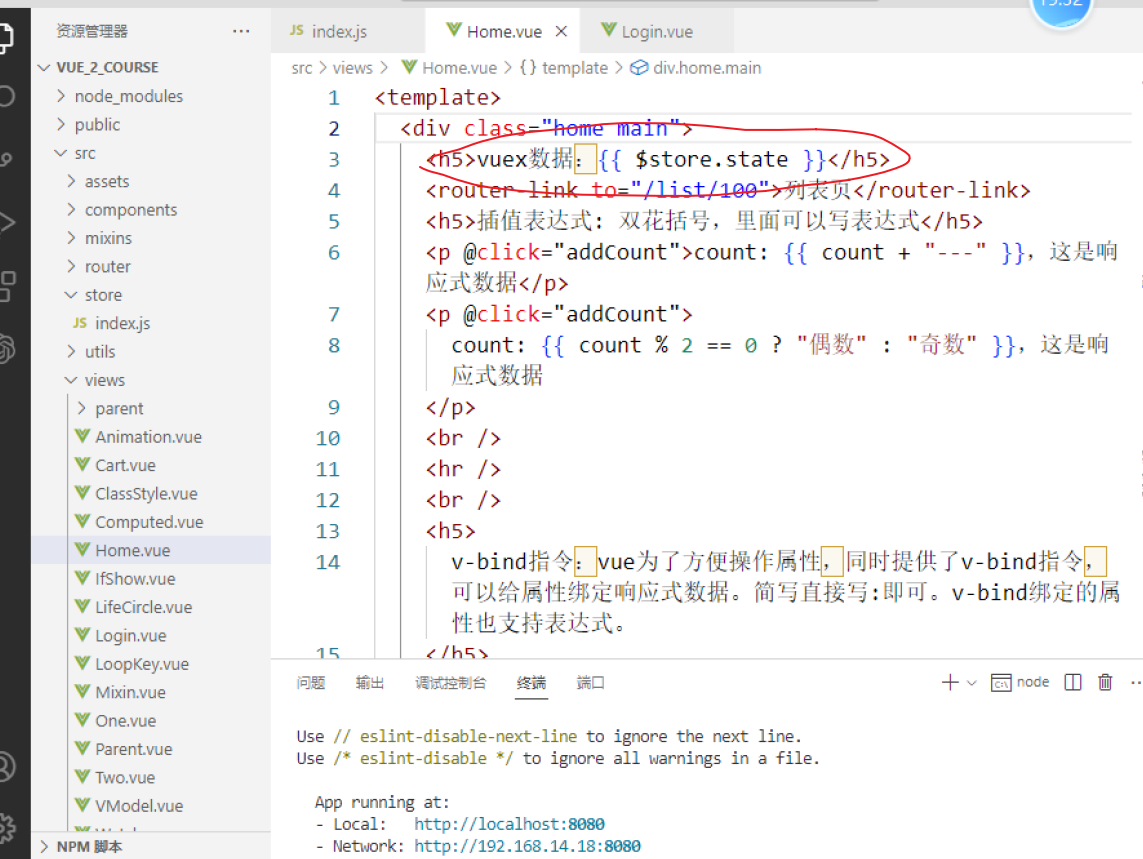
state:全局共享的响应式数据
mutation:声明修改全局响应式数据方法的地方




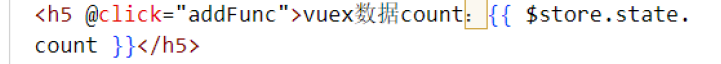
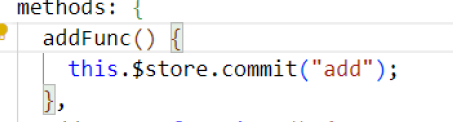
优化调用:

导入:

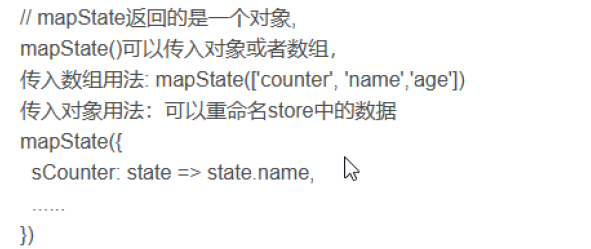
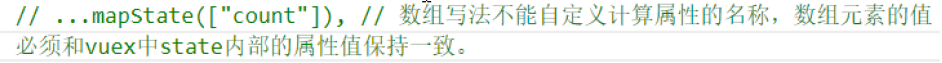
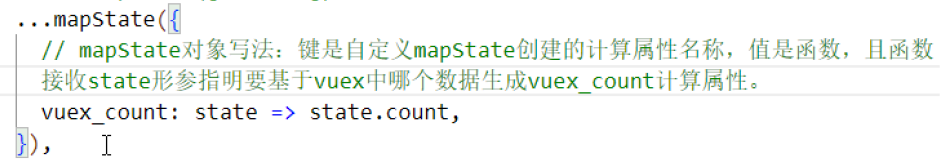
计算属性:



或

模板中简化写法:count修改为vuex_count
![]()
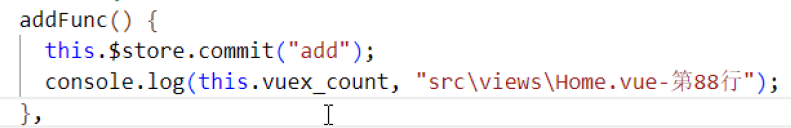
js中简化写法:

文章来源:https://blog.csdn.net/LxyingINGing/article/details/135593465
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 红海云CEO孙伟出席2024广州人力资源峰会,详解AI浪潮下人力资源智能化变革
- 快速学习正则表达式 (源自github)
- SpringBoot实用开发(九)-- RedisTemplate处理ZSet类型的数据
- MySQL增删改查(增加)
- LVS-DR模式部署
- MySQL基础知识(三)
- halcon学习-blob分析统计木材个数
- 数据库开发工具Navicat Premium 15 mac软件特色
- Nodejs 入门8 NeDB 轻量级的Node.js 数据库
- no usable temporary directory found in %s“ % dirlist 问题解决