vue2的小练习——实现自定义指令v-nodata的商品列表
发布时间:2023年12月20日
实现:一个商品列表,每个商品包含商品名称、商品价格,我们可以对每个商品进行删除操作,要求如下。
- 实现一个自定义指令v-nodata,指令的功能是当商品列表中没有商品数据时会显示一个div,div中有“暂无数据”四个字,当商品列表中有数据时就不展示。
- 定义一个过滤器,对商品的金额进行过滤,实现以千分质形式展示并保留2位小数。
- 实现一个混入,将所有的数据、方法和过滤器都定义在里面
- 有一个“还原”按钮,点击按钮后商品中的数据将还原。
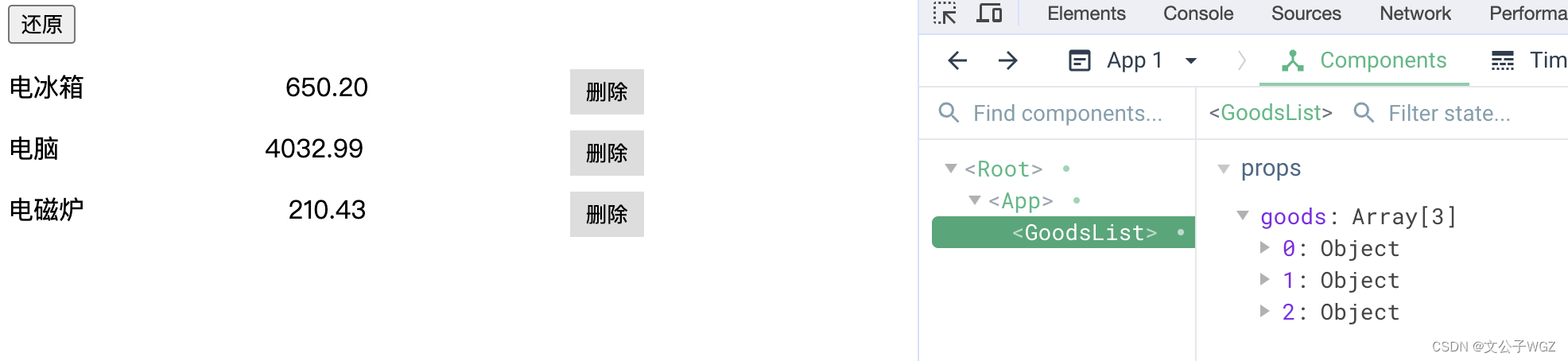
效果如下图所示
 ?
?
?
?接下来是代码,看代码标题就知道放在哪里了
<!-- GoodsList.vue -->
<template>
<ul>
<li v-for="(good, index) in goods" :key="index">
<span>{{ good.name }}</span>
<span>{{ good.price.toFixed(2) }}</span>
<button @click="deleteGood(index)">删除</button>
</li>
</ul>
</template>
<script>
export default {
props: {
goods: {
type: Array,
required: true,
},
},
methods: {
deleteGood(index) {
this.$emit('delete', index);
},
},
};
</script>
<style scoped>
ul {
padding: 0;
}
li {
list-style: none;
width: 400px;
display: flex;
justify-content: space-between;
margin-bottom: 10px;
}
button {
padding: 5px 10px;
background-color: #ddd;
border: none;
cursor: pointer;
}
</style>
<!-- NoData.vue -->
<template>
<p>没有数据</p>
</template>
<style scoped>
p {
color: red;
}
</style>
<!-- App.vue -->
<template>
<div id="app">
<button @click="reset">还原</button>
<goods-list :goods="goodsList" @delete="delGood" />
<no-data v-if="goodsList.length === 0" />
</div>
</template>
<script>
import GoodsList from './components/GoodsList.vue';
import NoData from './components/NoData.vue';
export default {
components: {
GoodsList,
NoData,
},
data() {
return {
goodsList: [
{ name: '电饭煲', price: 200.133232 },
{ name: '电视机', price: 880.998392 },
{ name: '电冰箱', price: 650.2034 },
{ name: '电脑', price: 4032.9930 },
{ name: '电磁炉', price: 210.4322 },
],
};
},
methods: {
delGood(index) {
this.goodsList.splice(index, 1);
},
reset() {
this.goodsList = [
{ name: '电饭煲', price: 200.133232 },
{ name: '电视机', price: 880.998392 },
{ name: '电冰箱', price: 650.2034 },
{ name: '电脑', price: 4032.9930 },
{ name: '电磁炉', price: 210.4322 },
];
},
},
};
</script>
<style scoped>
#app ul li {
list-style: none;
width: 400px;
display: flex;
justify-content: space-between;
}
</style>
// main.js
import Vue from 'vue';
import App from './App.vue';
new Vue({
render: (h) => h(App),
}).$mount('#app');
快尝试一下吧。记得点赞!
文章来源:https://blog.csdn.net/zywmac/article/details/135105156
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Focal Loss
- 频谱论文:空间频率插值的无线电地图 Space-Frequency-Interpolated Radio Map
- 人为因素或病毒攻击,你的数据没有想象中安全!
- 【具身智能评估3】具身视觉语言规划(EVLP)度量标准汇总
- 算法设计与分析复习笔记第四章贪心算法
- 基于Python3.7实现的双时相遥感影像变化检测(PaddlePaddle框架和AI Studio平台)
- 智能管理未来:线上线下一体化收银系统,重塑连锁门店管理-亿发
- 桶装水订水配送小程序搭建
- LLM Agent-指令微调方案
- UE学习笔记--为什么需要使用TEXT宏包裹字符串?