ts的接口介绍和使用
发布时间:2024年01月13日
简言
了解下ts接口(interface)的作用和使用方式。
接口
介绍
在TypeScript里,接口的作用就是为你的代码或第三方代码做类型声明,是命名对象类型的一种方式。
使用关键字:interface定义。
ts的接口需要以定义(限制)的角度来理解,只要传入的对象满足接口提到的必要条件,那么它就是被允许的。
还有一点值得提的是,类型检查器不会去检查属性的顺序,只要相应的属性存在并且类型也是对的就可以。
// 接口
interface LabelledValue {
label: string;
}
// 参数使用接口
function printLabel(labelledObj: LabelledValue) {
console.log(labelledObj.label);
}
let myObj = {
label: "Size 10 Object",
size: 10,
run: () => {
console.log(this.size);
}
};
printLabel(myObj);
可选属性
语法: 定义属性时,冒号前面加?,例如:interface A {a?:string}
接口里的属性不全都是必需的。 有些是只在某些条件下存在,或者根本不存在。 可选属性在应用“option bags”模式时很常用,即给函数传入的参数对象中只有部分属性赋值了。
interface Options {
a: number,
b?: number, // 可选属性b
}
function run(options: Options): boolean {
const { a, b } = options
console.log(a);
console.log(b);
// b是可选属性,使用时加判断
if (b)
return a > b
else
return true
}
run({ a: 10 })
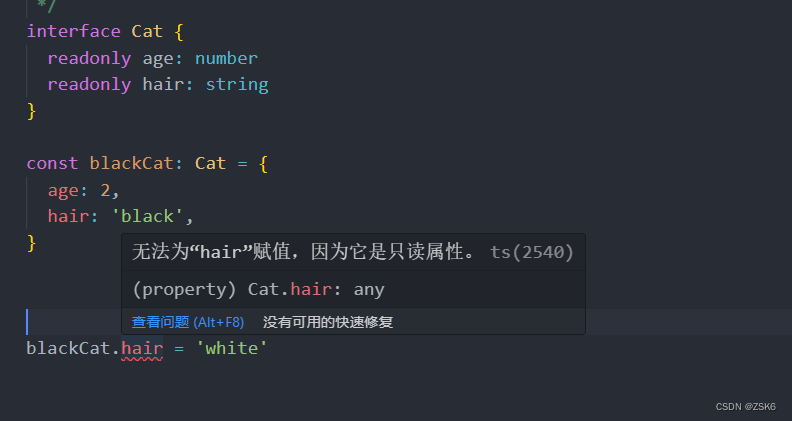
只读属性
语法: 定义属性时, 属性前加readonly,代表这个是只读属性。例如:interface A { readonly a:number }
一些对象属性只能在对象刚刚创建的时候修改其值。 你可以在属性名前用 readonly来指定只读属性.

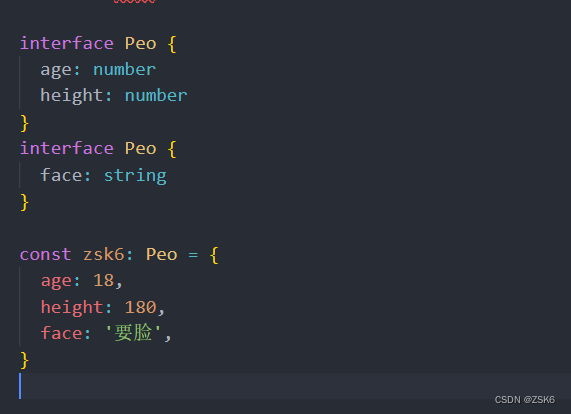
可合并
interface声明的对象类型允许合并。不过,如果是含有同名属性,它的类型要保持一致。

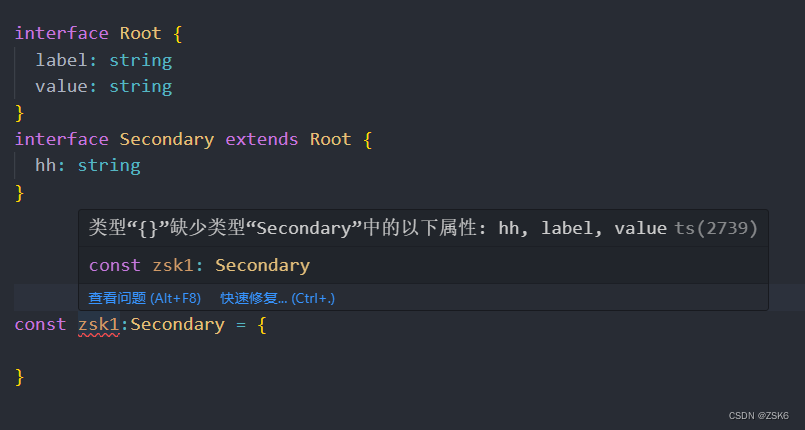
可继承
interface声明的对象类型可以继承其他接口对象类型,使用extends扩展。

结语
interface是一个使用率非常高的声明对象类型的方式。
文章来源:https://blog.csdn.net/qq_43231248/article/details/128440799
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IPQ6010 vs. IPQ4019: The battle of Qualcomm chips and WIFI 6 vs WIFI 5
- 一、基础数据结构——2.队列——2.循环队列
- 【 YOLOv5】目标检测 YOLOv5 开源代码项目调试与讲解实战(1)-项目介绍及环境配置
- 操作系统--磁盘存储器的管理
- Vulnhub靶机:FunBox 3
- fgetc函数和fputc函数
- Beyond Compare 4恢复30天的试用期
- React学习day1
- Linux内存管理:(九)内存规整
- php伪类型