关于FormData添加数据后,打印数据为空的问题
发布时间:2023年12月25日
如果上传的文件比较大,比如30M,利用FormData.append可以把数据添加进去,但是console.log和接口调试里面都看不到数据
const form = new FormData()
form.append('file', .file)
console.log(form) // 打印{}实际已经添加进去
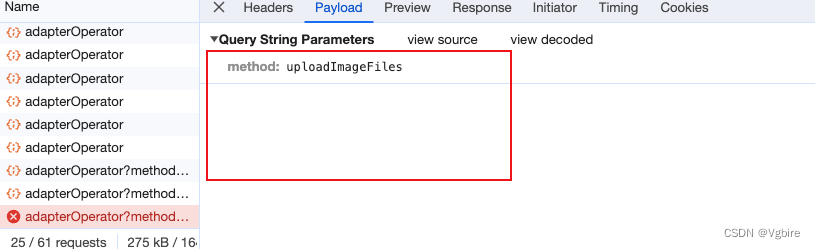
在浏览器接口调试里看不到请求携带的formData参数(实际请求携带了)

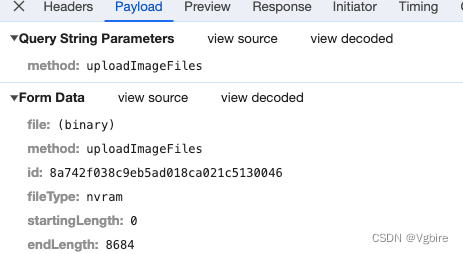
正常的是这样的

数据太大时,如何正确打印添加到FormData的数据
const form = new FormData()
form.append('file', .file)
// 这样打印出来的数据就不为空了
for (const [key, value] of form) {
console.log(key, value)
}
文章来源:https://blog.csdn.net/RkHker/article/details/135203635
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!