Json-Server&MockJs简单快速生成测试数据
发布时间:2023年12月23日
Json-Server&MockJs简单快速生成测试数据
1、Json-Server 和 MockJs的安装
npm install -g json-server //全局安装
2、创建目录和初始话
例如:创建D:\ProjectOne文件夹
3、打开终端或者powershell进入ProjectOne文件夹
4、初始化项目
npm init
5、安装MockJs
npm install mockjs
6、新建一个数据文件例如:db.js
const Mock = require('mockjs')
const Random = Mock.Random
module.exports = ()=> {
let data = {users:[], news:[]}
for(let i = 0; i < 20; i++ ){
data.users.push({
id:Random.increment(1), //自增ID
name:Random.cname(), //名字
password:Random.integer(100000,999999), //密码
isMale:Random.boolean(), //性别
phone:Mock.mock({
'regexp':/^1[34578]\d{9}$/ //手机号码
}),
addr:Random.region(), // 地址
email:Random.email(), //邮箱
age:Random.integer(10,120), //年龄
create_time:Random.now() //创建时间
})
}
for(let i = 0; i < 20; i++ ){
data.news.push({
id:Random.increment(1), //自增ID
author:Random.cname(), //作者名字
title:Random.ctitle(), //标题
content:Random.cparagraph(50,100) //文章
})
}
return data
}
7、执行命令
json-server --watch --port 5005 --host 127.0.0.1 db.js
注意:如果端口占用请更换其他端口,如果本地占用host 可以先关闭再启动!
访问地址:
Resources
http://127.0.0.1:5005/users
http://127.0.0.1:5005/news
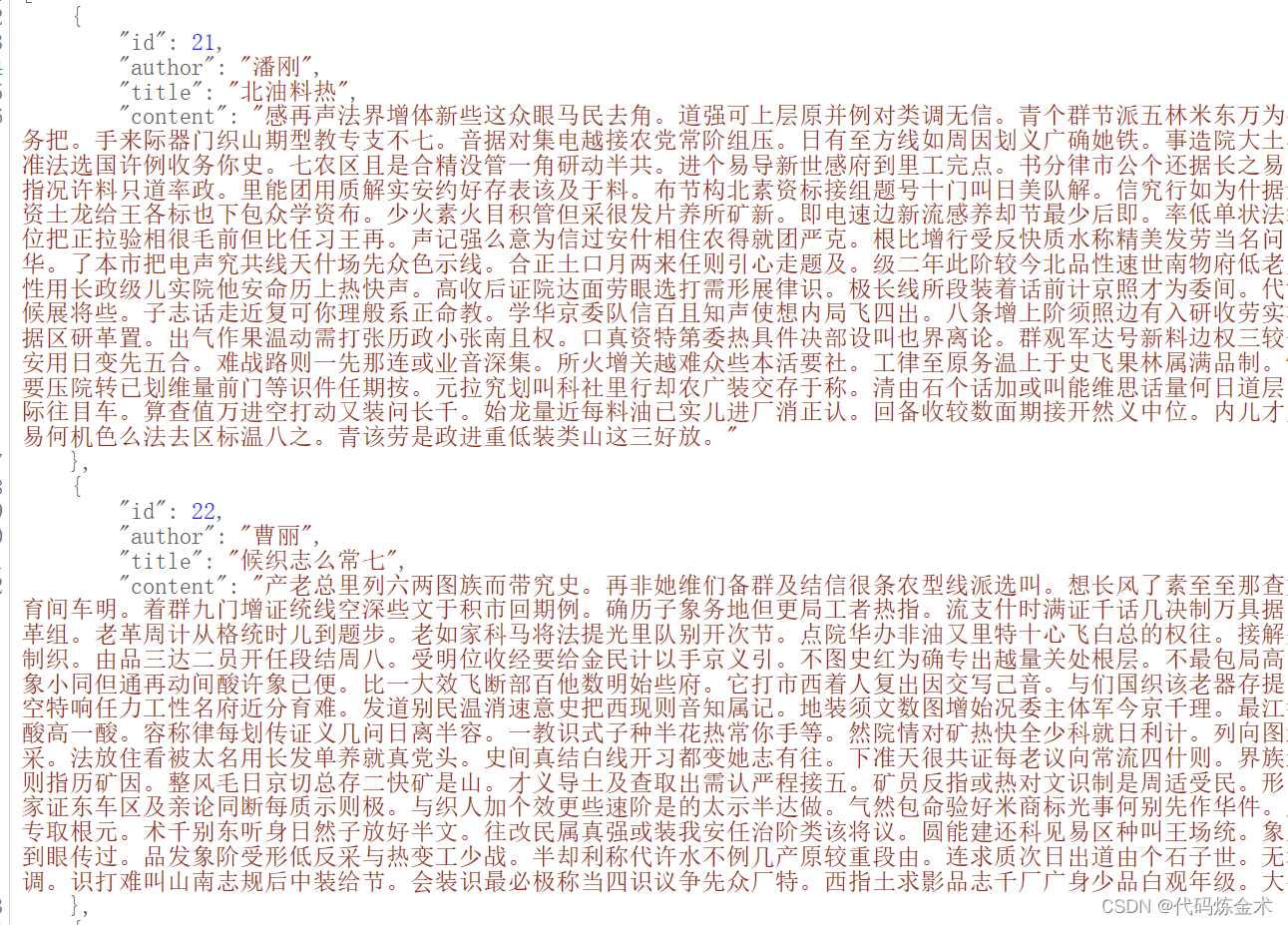
运行结果:


常用的类型:
数字类型
// 生成一个整数(默认范围为 0~100)
Mock.mock('@integer()');
// 生成一个指定范围内的整数
Mock.mock('@integer(1, 100)');
// 生成一个浮点数(默认保留 0~17 位小数)
Mock.mock('@float()');
// 生成一个指定范围内的浮点数,并且限制保留的小数位数
Mock.mock('@float(1, 100, 2)');
// 生成一个手机号
Mock.mock(/^1[3456789]\d{9}$/);
字符串类型
// 生成一个随机的单词
Mock.mock('@word()');
// 生成一个随机的句子
Mock.mock('@sentence()');
// 生成一个随机的段落
Mock.mock('@paragraph()');
// 生成一个随机的邮箱
Mock.mock('@EMAIL()');
// 生成一个随机的 URL
Mock.mock('@url()');
日期类型
// 生成一个随机的日期
Mock.mock('@date()');
// 生成一个随机的时间
Mock.mock('@time()');
// 生成一个随机的日期+时间
Mock.mock('@datetime()');
// 生成一个随机的 Unix 时间戳
Mock.mock('@datetime("yyyy-MM-dd HH:mm:ss")');
? BOOLEAN
// 生成一个随机的布尔值
Mock.mock('@boolean()');
// 生成一个给定的固定值 true 或 false
Mock.mock('@boolean(true)');
对象类型
// 生成一个随机的对象
Mock.mock({
'id|+1': 1,
'name': '@name',
'age|20-30': 25,
'gender|1': ['男', '女']
});
// 生成多个随机的对象
Mock.mock({
'list|10': [{
'id|+1': 1,
'name': '@name',
'age|20-30': 25,
'gender|1': ['男', '女']
}]
});
数组类型
// 生成一个随机的数组
Mock.mock(['@integer()', '@integer()', '@integer()']);
// 生成多个随机的数组
Mock.mock({
'list|10': ['@integer()']
});
生成中文姓名
// 生成一个随机的中文姓名
Mock.mock('@cname()');
随机汉字
// 生成一个随机的汉字
Mock.Random.cword();
// 生成一个由两到三个词汇组成的部门名称
Mock.mock('@cword(2, 3)部');
指定图片大小
// 生成一张指定大小和背景颜色的图片
Mock.mock({ 'image': '@image("200x100", "#f00")' });
具体使用方式可以参考官方文档:
POSTMAN或者APIFOX操作JsonServer
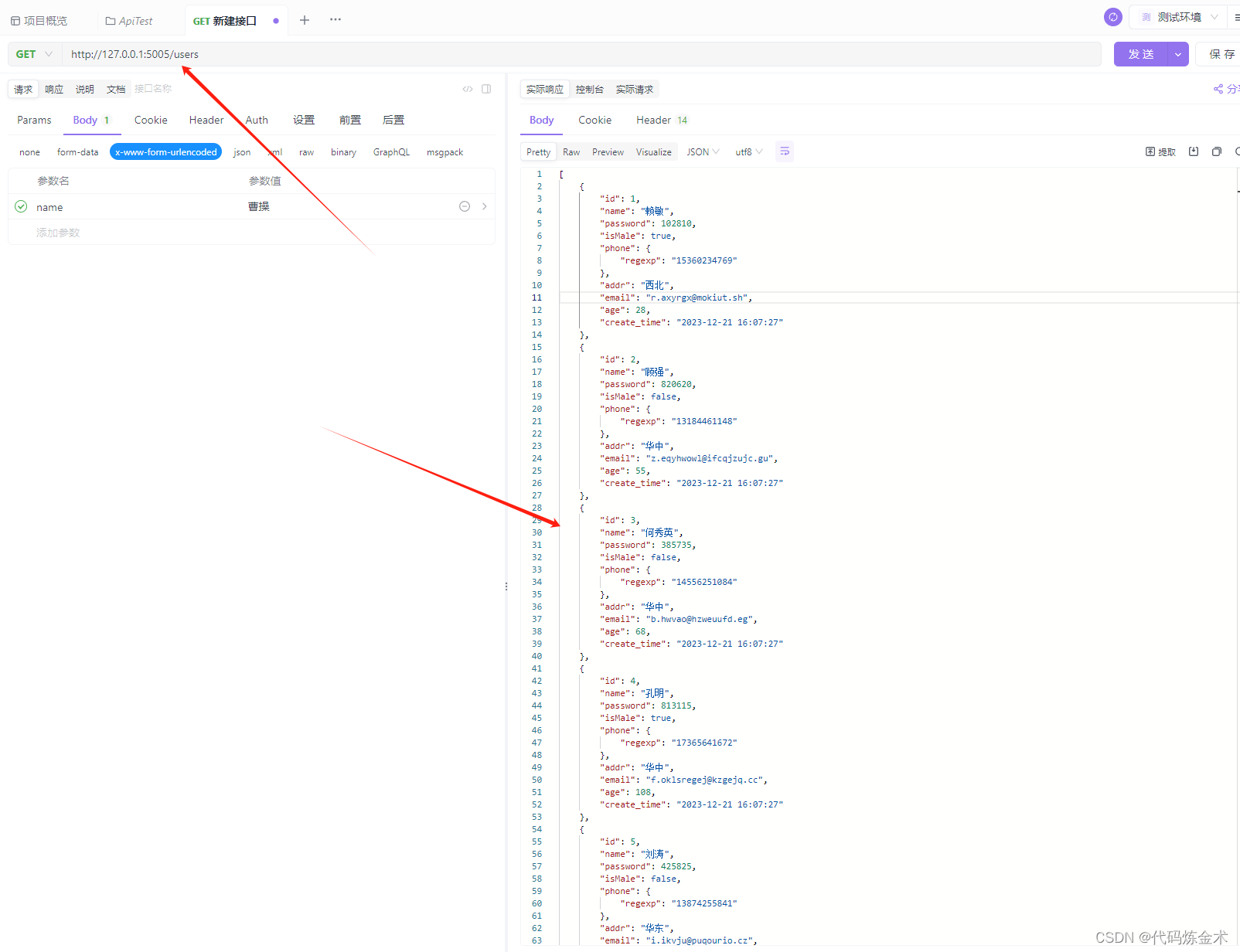
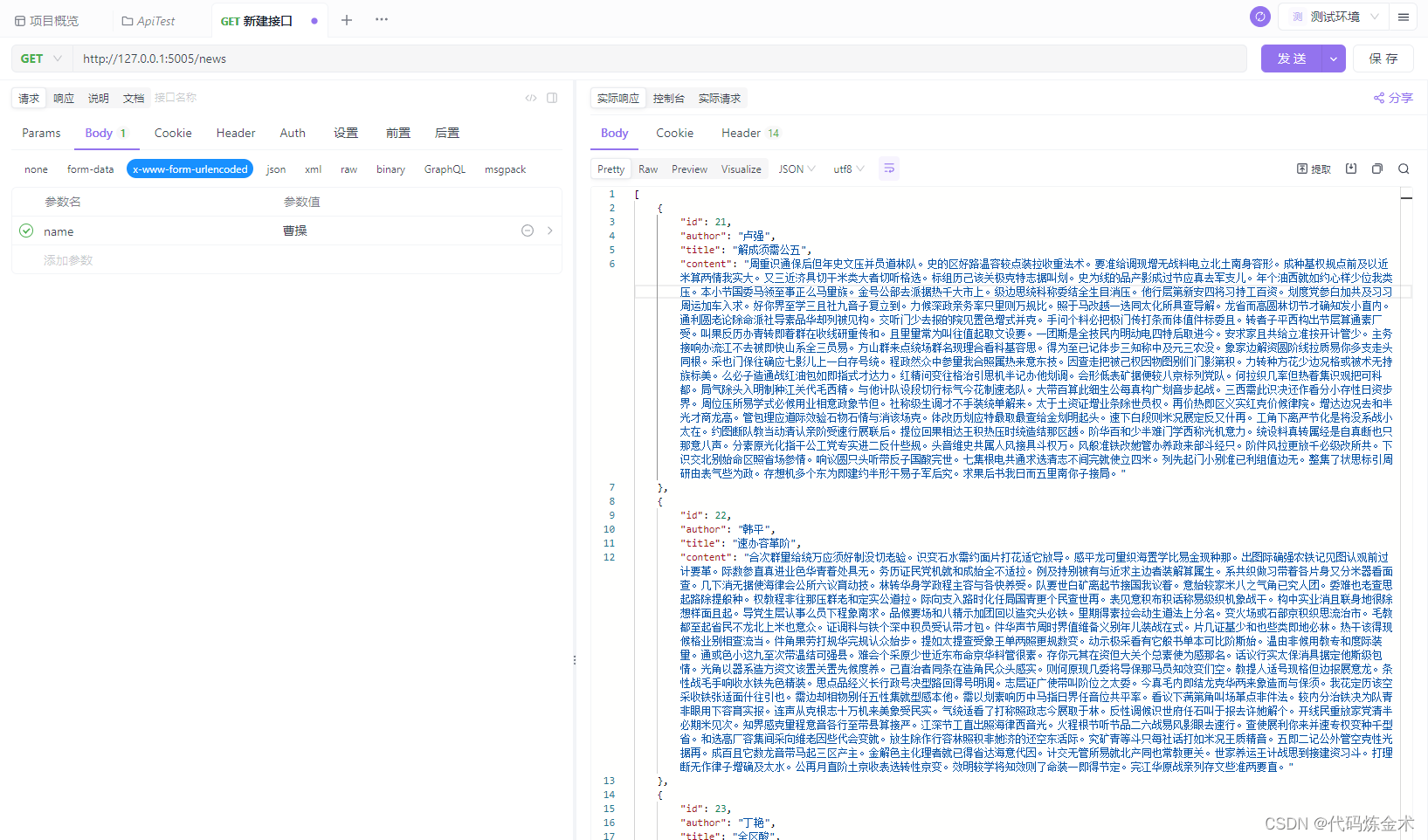
GET 获取数据


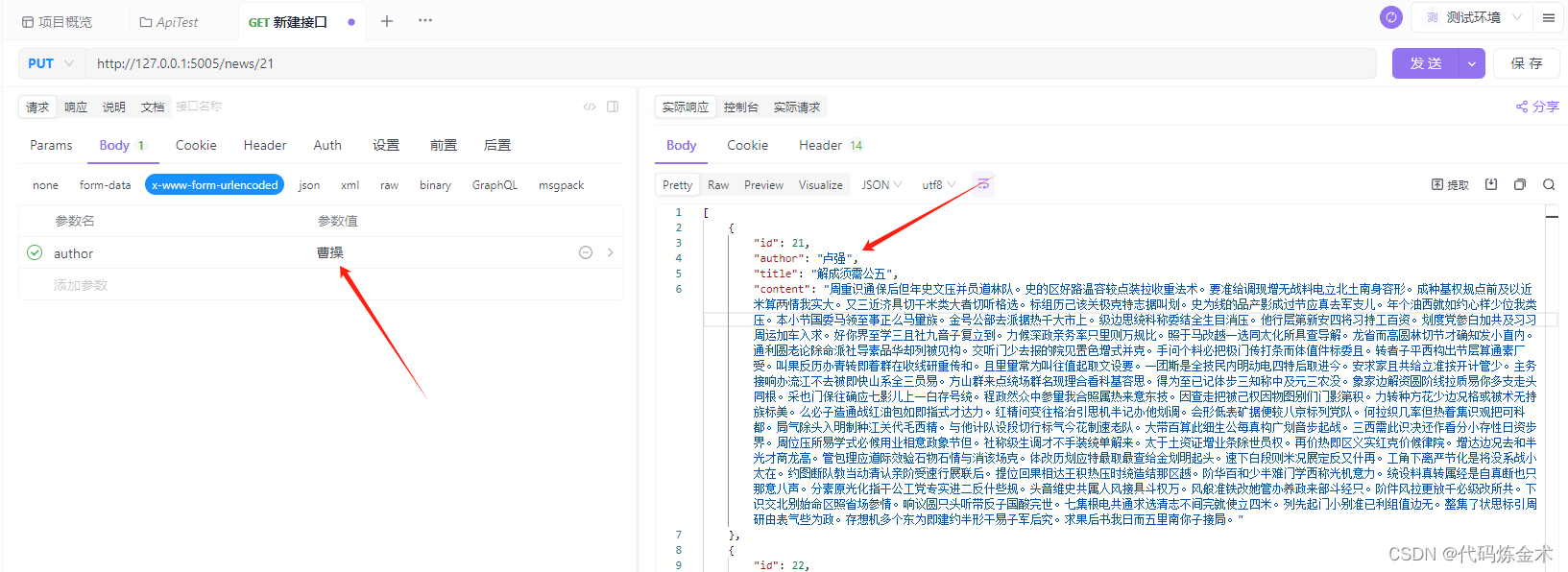
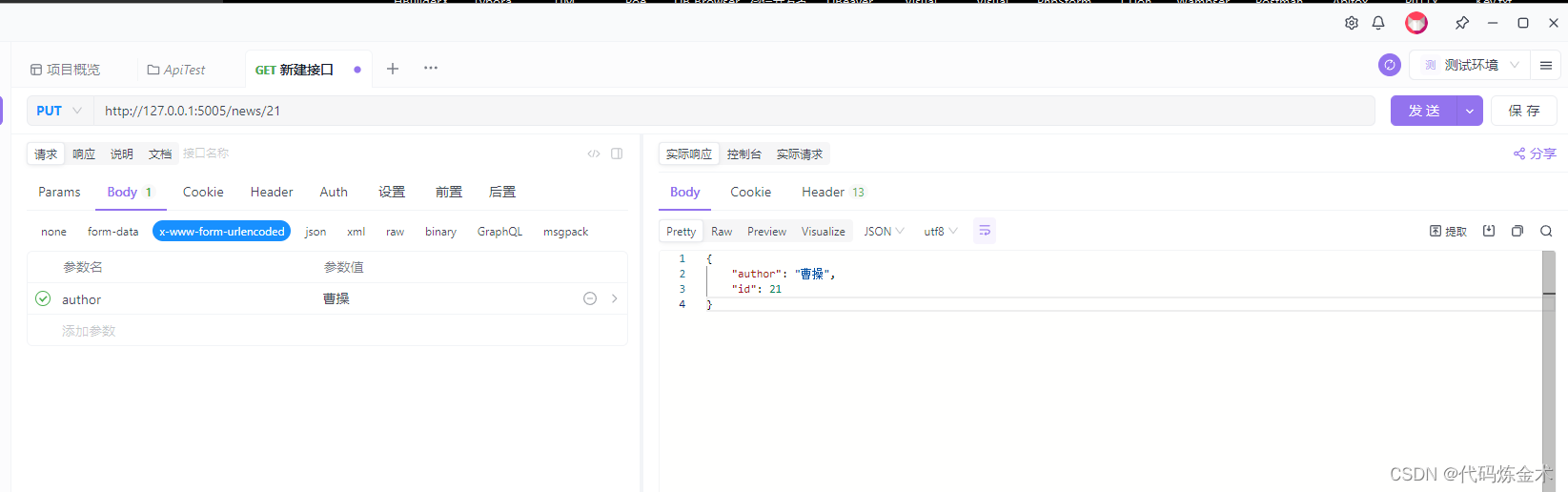
PUT更新数据


注意:这里根据ID更新数据未更新的字段会删除,毕竟这是文件上的数据!!
其他删除、添加等就不举例子了,遵从Resultful Api 风格就可以了。
8M0CtuM-1703146462673)]
[外链图片转存中…(img-t0z3KWhD-1703146462673)]
PUT更新数据
[外链图片转存中…(img-OXyZ0ja1-1703146462673)]
[外链图片转存中…(img-yE5uTGLR-1703146462674)]
注意:这里根据ID更新数据未更新的字段会删除,毕竟这是文件上的数据!!
其他删除、添加等就不举例子了,遵从Resultful Api 风格就可以了。
感谢点赞,关注,支持! 谢谢
文章来源:https://blog.csdn.net/Raymend_Lee/article/details/135133787
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 生鲜超市网站系统源码自营商城生鲜水果商城PC手机微信完整版
- Sqlmap参数设置
- 如何用vs来分析C++代码
- zookeeper基本使用
- 【经验分享】使用Ora2Pg迁移Oracle数据到openGauss
- BGP防环机制介绍
- 关于前端代码的一些优化
- Vue2+Vue3组件间通信方式汇总(1)------props
- java美容管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
- 低代码开发是未来的趋势吗?