静态网页设计——校园官网(HTML+CSS+JavaScript)
发布时间:2024年01月04日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:对学校官网的结构进行模仿,对布局进行模仿。
主要内容
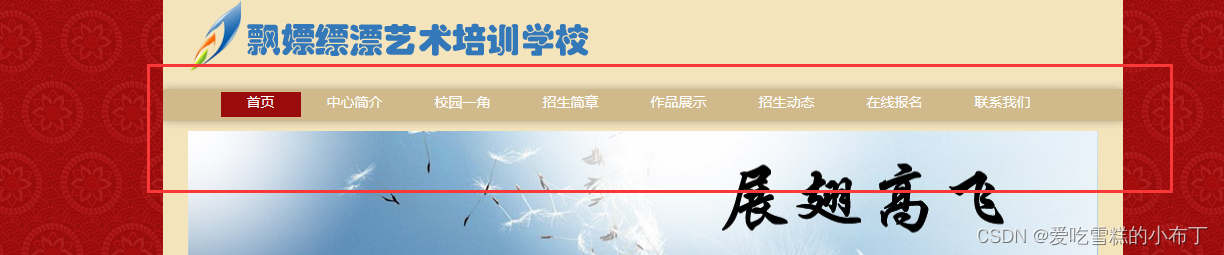
1、首页
首页以多个div对页面进行分割和布局,背景颜色使用红色,显得官网比较喜庆。

首页最上方才用li标签和css进行样式设计,编写出一个横向排列的菜单。

往下走,使用js实现动态的轮播图效果。

最后,在首页下方,对学校的一些文字信息进行展示。

代码如下:
<div style="width:100%" class="clearfix">
<h1 id="logo">飘嫖缥漂艺术培训学校</h1>
</div>
<div id="nav">
<ul class="clearfix">
<li class="cur"><a href="index.html">首页</a></li>
<li><a href="brief.html">中心简介</a></li>
<li><a href="jiao.html">校园一角</a></li>
<li><a href="zhao.html">招生简章</a></li>
<li><a href="artlist.html">作品展示</a></li>
<li><a href="list.html">招生动态</a></li>
<li><a href="bao.html">在线报名</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
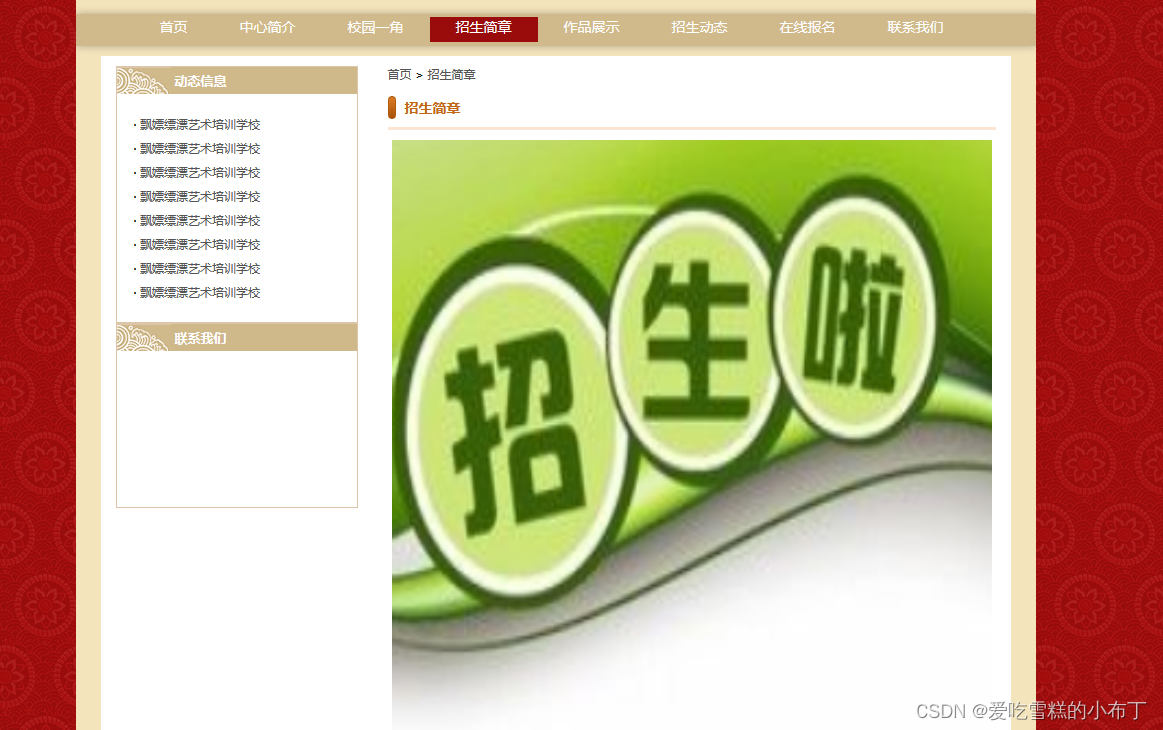
2、中心简介
中心简介界面对学校的发展历史进行详细描述。

左侧使用li标签实现了动态信息和联系我们。

代码如下:
<div id="sidebar">
<div class="mod newsMod">
<div class="hd">
<h2>动态信息</h2>
</div>
<div class="bd">
<ul>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
<li>· <a href="detail.html">飘嫖缥漂艺术培训学校</a></li>
</ul>
</div>
</div>
<div class="mod contactMod">
<div class="hd">
<h2>联系我们</h2>
</div>
<div class="bd">
<p>电 话: </p>
<p>联系人: </p>
<p>网址: </p>
<p>邮 箱: </p>
<p>地址: </p>
</div>
</div>
</div>
3、校园一交
展示学校的一些照片信息,用来展示学校的风貌,使用img标签实现。

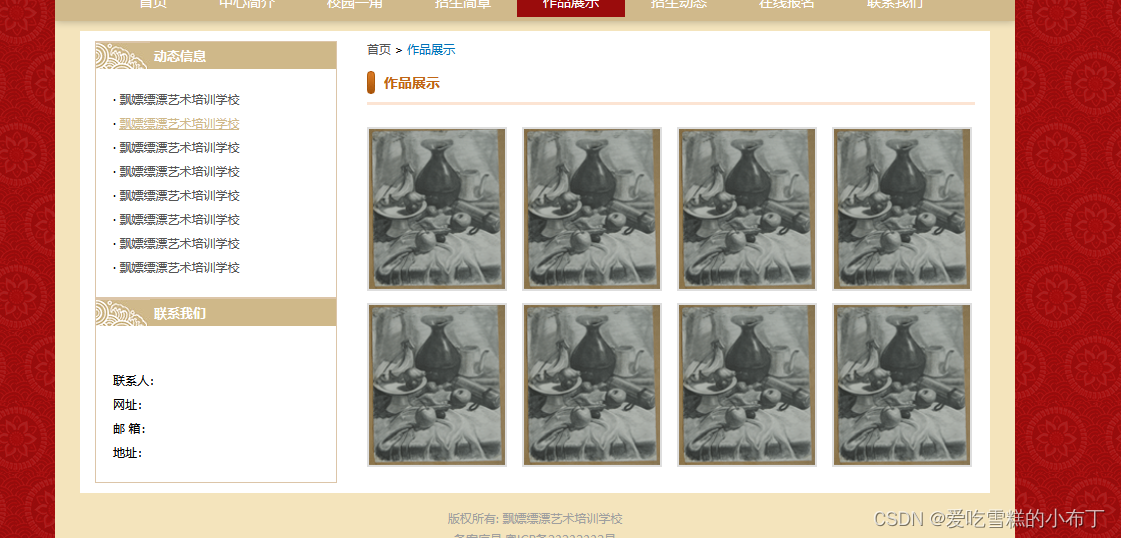
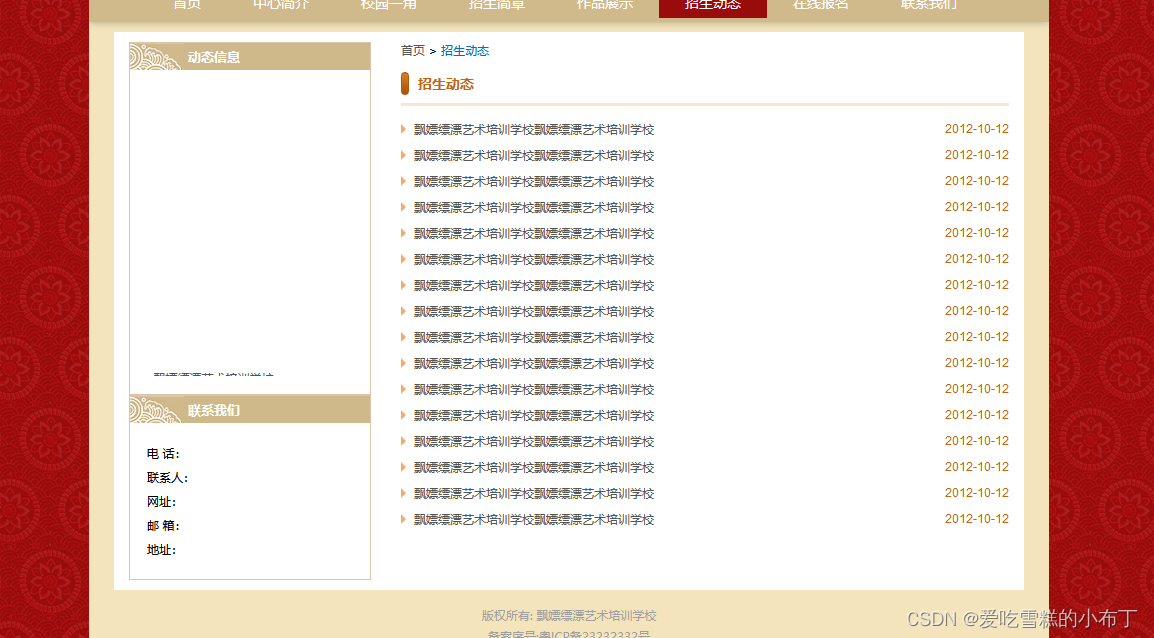
4、其他
其他页面的组成结构都是类似的,这里不做详细说明了。





总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1zK411s7yu/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135393115
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!