打包时,自动更新版本号,清空缓存
发布时间:2024年01月11日
1.创建 addVersion.js 文件

let fs = require('fs');
function getPackageJson(){
return JSON.parse(fs.readFileSync('./package.json'));
}
try{
let packageJson = getPackageJson();
//把分割的数组项转成数字,不然拼接就是字符串拼接
let arr = packageJson.version.split('.').map(item=>Number(item))
if(arr[2]<9){
arr[2] = arr[2]+1
}else if(arr[1]<9){
arr[1] = arr[1]+1
arr[2] = 0
}else{
arr[0] = arr[0]+1
arr[1] = 0
arr[2] = 0
}
const newVersion = arr.join('.')
packageJson.version = newVersion
fs.writeFileSync('./package.json', JSON.stringify(packageJson, null, '\t'));
}catch{
console.log('package.json失败')
process.exit(1)
}
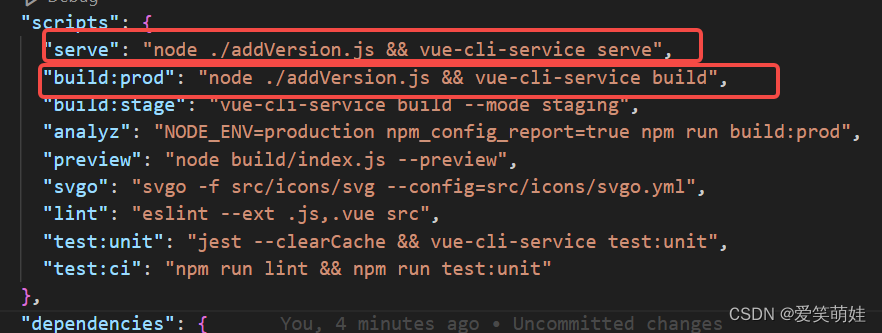
2.修改package.json 文件

serve 执行为测试用的,看版本是否生效
打包更新版本号,只需配置 build 相关指令即可
- main.js 文件中添加 清除缓存功能
const version = require('../package.json').version
const versionStorage = localStorage.getItem('version')
if (version != versionStorage) {
localStorage.clear()
localStorage.setItem('version', version)
// console.customLog('版本不一致,清除缓存中')
//location.reload() 方法用来刷新当前页面。该方法只有一个参数,当值为 true 时,将强制浏览器从服务器加载页面资源,
//当值为 false 或者未传参时,浏览器则可能从缓存中读取页面。
setTimeout(() => {
window.location.reload(true)
}, 500)
}
ok 完成以上执行 查看 package.json 中是否改变 ,结束
文章来源:https://blog.csdn.net/qq_43101321/article/details/135519758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CNAS中兴新支点——什么是软件压力测试?软件压力测试工具和流程
- 在微信公众号上怎么实现拼团功能
- C# 进程的任务管理
- 用23种设计模式打造一个cocos creator的游戏框架----(十八)责任链模式
- win开发Golang
- Hbase框架详解
- DaVinci Resolve Studio 18 Mac/win:轻松地剪辑、修剪和排列素材工具
- springboot 集成jwt 如何优雅的获取登录信息
- 力扣每日一题----2209. 用地毯覆盖后的最少白色砖块
- node封装一个图片拼接插件