uni-app微信小程序uni.getLocation获取经度纬度【定位】
发布时间:2023年12月17日
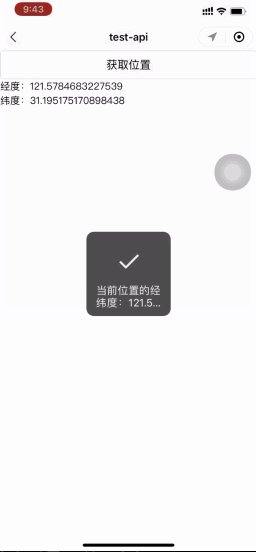
需求:点击按钮获取当前微信位置,以及点击拒绝授权后,下次点击还可以拉起授权窗口;
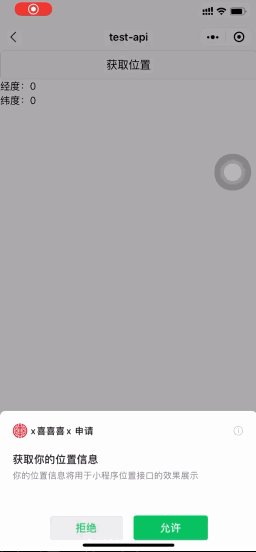
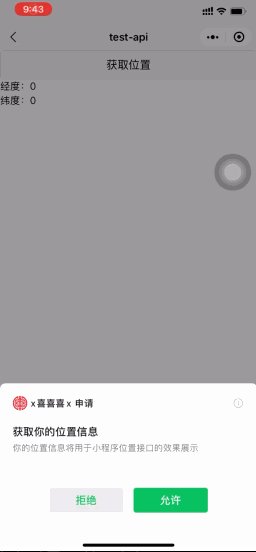
拒绝授权后重新拉起授权操作:

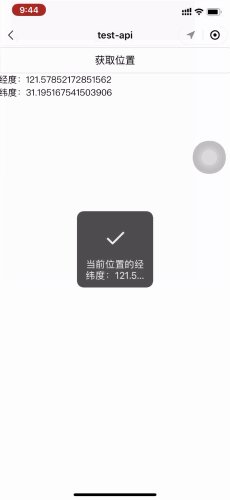
直接授权操作:

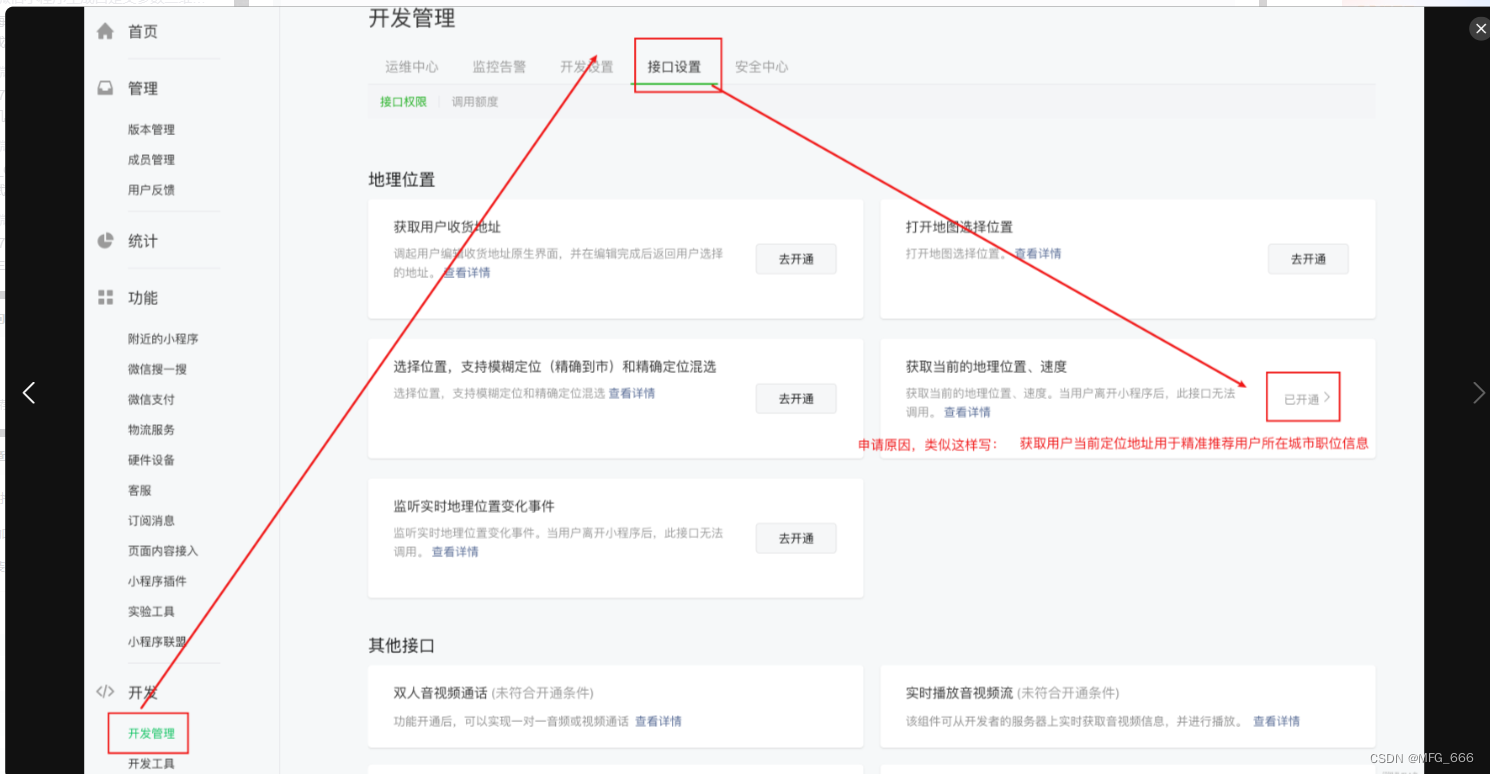
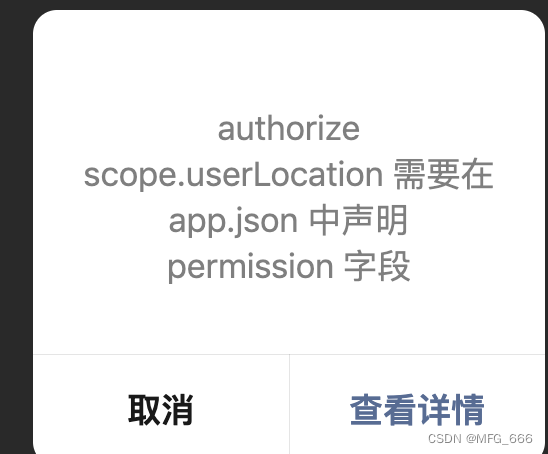
一、问题1:报authorize scope.userLocation需要在app.json中声明permission字段;

原因:因为微信小程序从2019年1月14日起新提交发布的版本若未填写地理位置用途说明,则将无法正常调用地理位置相关接口;
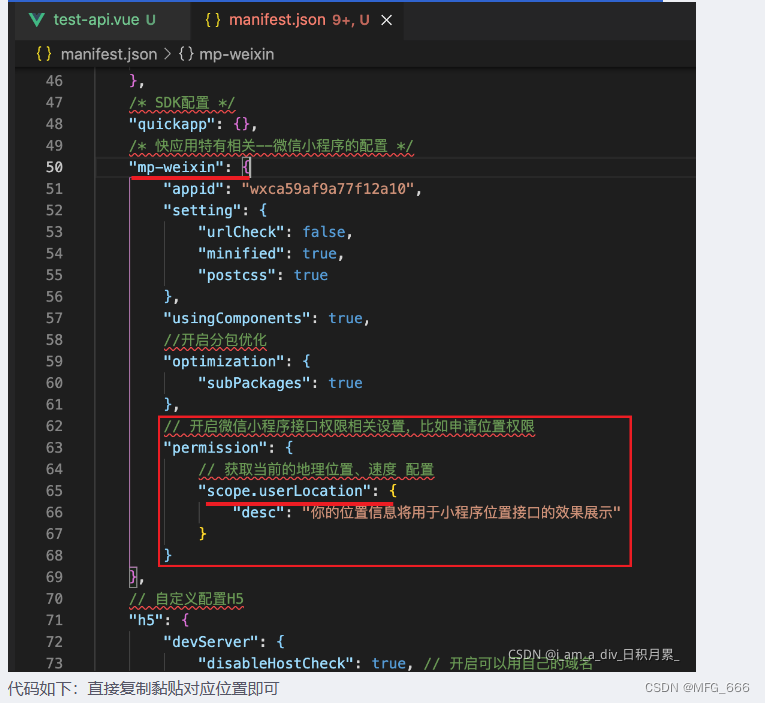
解决办法: 在manifest.json文件中,mp-weixin属性下配置permission获取地理位置的权限

在HBuilder X配置

代码如下:
"mp-weixin" : {
"permission" : {
"scope.userLocation" : {
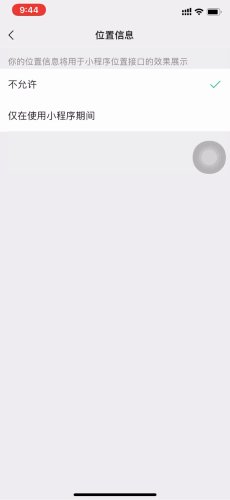
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "chooseAddress", "getLocation", "chooseLocation" ]
},
问题2:需要申请使用wx.getLocation的权限,否则审核代码时候会不通过。
二、点击进行获取位置: 以上的配置好后,如果直接使用uni.getLocation()方法,不判断是否有获取的权限, 就去获取
,那么第一次获取时候会让你授权,确认则可以获取到;但如果拒绝,则获取不到,且以后都无法唤起授权也无法获取到。
此时就遇到问题3:微信小程序如何在用户拒绝授权申请后再次拉起授权窗口?
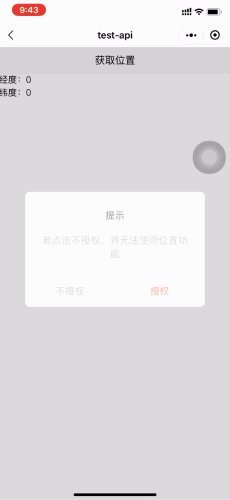
解决方法:思路是在用户点击拒绝授权时,添加弹框wx.showModal();在弹框内再次让用户选择是否授权以及调用权限wx.openSetting();
源码
<template>
<view>
<button type="" @click="getLocation">获取位置</button>
<view>经度:{{x}}</view>
<view>纬度:{{y}}</view>
</view>
</template>
<script>
export default {
data () {
return {
x: 0,
y: 0
}
},
methods: {
getLocation () {
let that = this
// 获取用户是否开启 授权获取当前的地理位置、速度的权限。
uni.getSetting({
success (res) {
console.log(res)
// 如果没有授权
if (!res.authSetting['scope.userLocation']) {
// 则拉起授权窗口
uni.authorize({
scope: 'scope.userLocation',
success () {
//点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
console.log('失败', error)
}
})
},
fail (error) {
//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口
console.log('拒绝授权', error)
uni.showModal({
title: '提示',
content: '若点击不授权,将无法使用位置功能',
cancelText: '不授权',
cancelColor: '#999',
confirmText: '授权',
confirmColor: '#f94218',
success (res) {
console.log(res)
if (res.confirm) {
// 选择弹框内授权
uni.openSetting({
success (res) {
console.log(res.authSetting)
}
})
} else if (res.cancel) {
// 选择弹框内 不授权
console.log('用户点击不授权')
}
}
})
}
})
} else {
// 有权限则直接获取
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
uni.showToast({
title: '请勿频繁调用!',
icon: 'none',
})
console.log('失败', error)
}
})
}
}
})
}
},
}
</script>
<style>
</style>
大佬地址
地址:https://blog.csdn.net/i_am_a_div/article/details/120322835
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
文章来源:https://blog.csdn.net/m0_49714202/article/details/135046889
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 推特Ads投放
- Docker构建镜像时空间不足:/var/lib/docker,no space left on device
- 2023最新版JavaSE教程——第3天:流程控制语句之顺序语句与分支语句
- LeetCode 20.有效的括号(python版)
- shell脚本查看端口是否连通
- webpack之entry
- Javascript中如何解决跨域?
- Spring5注解驱动(六)
- “巴渝工匠杯”2022年重庆市职业院校技能大赛“区块链技术应用创新”赛项竞赛样题
- 在 Linux 下制作 SD 卡镜像