三、基础篇 vue Class与Style绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用?v-bind?处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将?v-bind?用于?class?和?style?时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
绑定HTML Class
对象语法
我们可以传给?v-bind:class?一个对象,以动态地切换 class:
<template>
<div class="content">
<div :class="{ active: isActive,'text-danger': hasError }">vue Class与Style绑定</div>
</div>
</template>
<script>
export default {
data() {
return {
isActive: true,
hasError: false,
}
},
}
</script>
<style scoped>
.active{
color: red;
}
</style>绑定的数据对象不必内联定义在模板里:
data: {
classObject: {
active: true,
'text-danger': false
}
}这样也是可以的
最后推荐写在计算属性里:
data: {
isActive: true,
error: null
},
computed: {
classObject: function () {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}数组语法
<template>
<div class="content">
<div :class="[activeClass, errorClass]">vue Class与Style绑定</div>
</div>
</template>
<script>
export default {
data() {
return {
activeClass: 'active',
errorClass: 'text-danger',
}
},
}
</script>
<style scoped>
.active {
color: red;
}
.text-danger{
font-size: 16px;
}
</style>想根据条件判断切换class,可以用三元表达式:
<div :class="[isActive ? activeClass : '', errorClass]"></div>这样写将始终添加?errorClass,但是只有在?isActive?是 truthy[1]?时才添加?activeClass。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div :class="[{ active: isActive }, errorClass]"></div>用在组件上
例如,如果你声明了Home这个组件:
<template>
<div id="app">
<!-- 组件形式可不写闭合标签 -->
<home />
</div>
</template>
<script>
import Home from '@/views/Home/Home'//引入页面
export default {
name: 'App',
components: {//注册为组件
Home
}
}
</script>然后在使用它的时候添加一些 class:
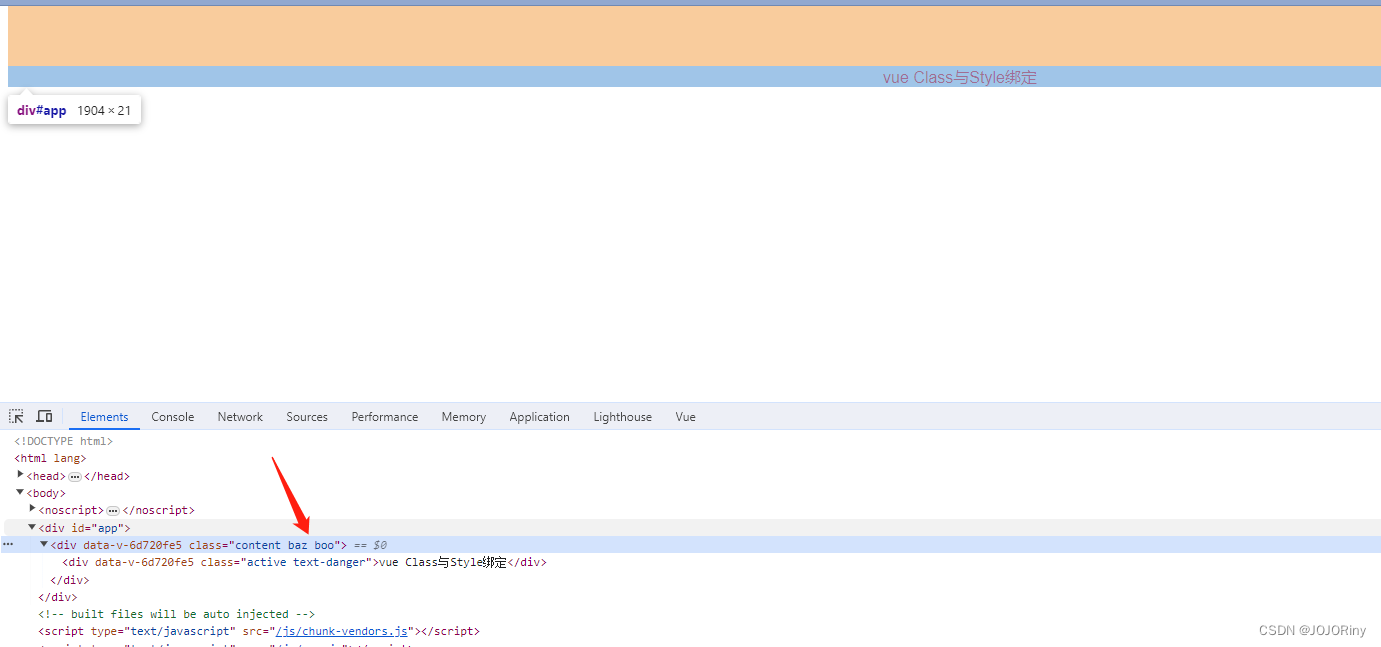
<home class="baz boo"/> 
组件上的class 也会渲染出来
对于带数据绑定 class 也同样适用
绑定内联样式
对象语法
v-bind:style?的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}直接绑定到一个样式对象通常更好,这会让模板更清晰:
<div v-bind:style="styleObject"></div>data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}同样的,对象语法常常结合返回对象的计算属性使用。
数组语法同class一样
多重值
从 2.3.0 起你可以为?style?绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染?display: flex。
译者注
[1] truthy 不是?true,详见?MDN?的解释。
后续会持续更新😁......
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 有一个整型数组,包含10个元素,通过指针变量输入该数组的值。从第二个元素开始,每个元素的值等于原值减去前一个元素的值(即第一个元素的值保持不变),在通过指针变量输出修改后的数组。
- 最新ThinkPHP版本实现证书查询系统,实现批量数据导入,自动生成电子证书
- IP编址,IP地址介绍与子网划分方法
- 【数据库模拟题目集】判断题
- TikTok泰区年度数据大揭秘!速速了解商品定价走势如何,稳稳拿捏2024爆单“秘籍”!
- linux中最常用的网络命令
- Windows11+VS2022+PCL1.13.0 安装配置记录
- 中国电子学会2021年06月份青少年软件编程Scratch图形化等级考试试卷一级真题(含答案)
- Python 多维数组详解(numpy)
- 短视频矩阵系统的崛起和影响