flutter 实现定时滚动的公告栏的两种不错方式
发布时间:2024年01月22日
相同的部分
自定义一个类继承StatefulWidget
所有公告信息存放在list里
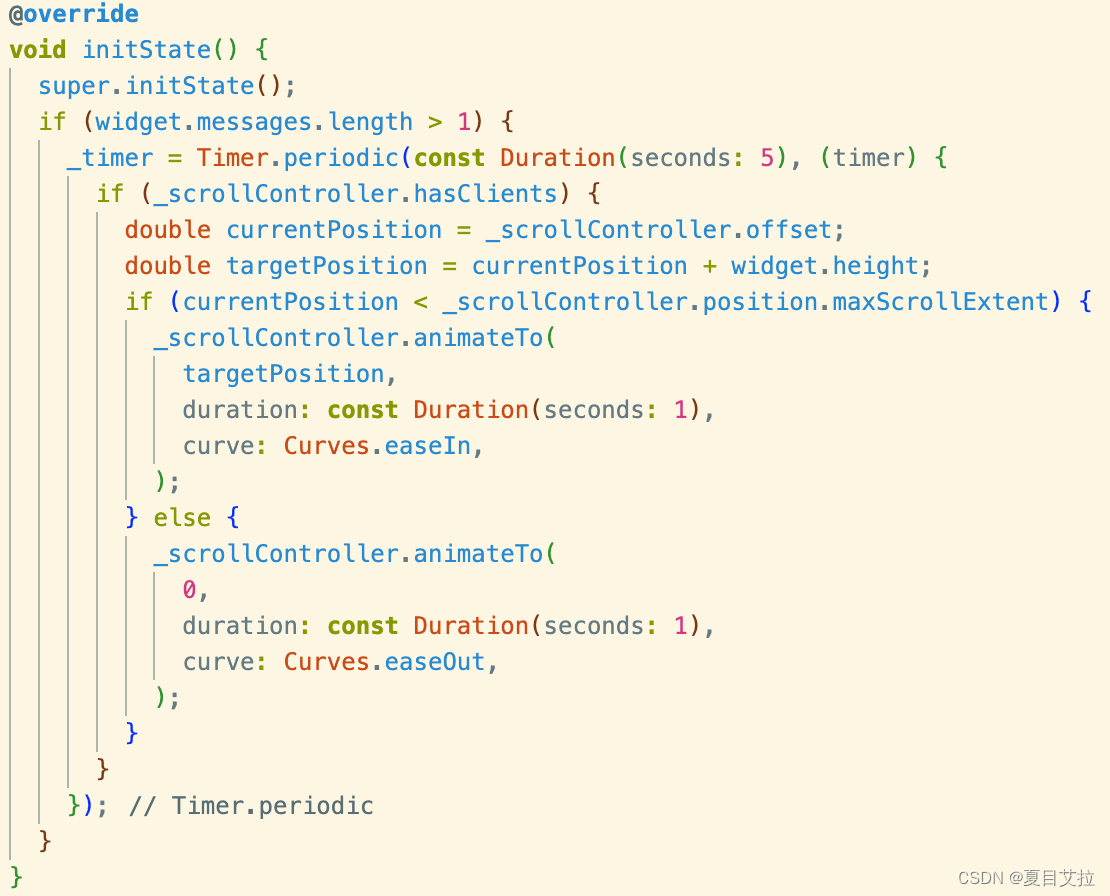
第一种 scrollController+AnimatedContainer
逻辑如下

- 我们可以发现启动了一个timer计时器计时5秒,hasClients检查其目标对象(我们用的是listview)是否被渲染,没有被渲染会出大乱子
- 另外,currentPostion根据当前偏移量得出,下一个position根据当前偏移量加上一个view的高度
- 同时进行检查是否滚动超过了最大可以滚动的量,没有超过久继续滚动,有动画效果,超过了证明该回到一切的开始了
效果如下
 接下来会滚动到下一个公告
接下来会滚动到下一个公告
第二种 直接变化widget+AnimatedSwitcher
很多时候我们不方便或者不想为这个公告添加scrollController,就需要采用如下方式

这里我们直接变化了messages的index
然后在widget控件内,
- container包裹animatedSwitcher,
- animatedSwitcher的child为row,
- row的key为ValueKey<int>(_currentIndex)
这样就可以实现key变换,采用定义的transitionBuilder效果来变化公告内容
效果如下

文章来源:https://blog.csdn.net/m0_63629756/article/details/135736036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【linux驱动】讲解linux驱动开发中的并发与并行,并且给出解决驱动开发中资源竞争的解决方案(下)
- 深入理解Python面向对象
- WorkPlus Meet打造高质量的视频会议体验,助力实时远程协作
- 深入解析JavaScript中的装饰器模式、call/apply和转发
- 实现间隔几秒number动态递增变化(整数小数)
- go-carbon v2.3.6 发布,轻量级、语义化、对开发者友好的 golang 时间处理库
- 开发知识付费系统源码详解:搭建内容付费平台的完整指南
- 前端,build后index报错,noscript
- Apache和Nginx的优缺点及各自使用的场景
- Shell三剑客:awk(awk编辑编程)五