nodejs+vue+微信小程序+python+PHP医疗机构药品及耗材信息管理系统-计算机毕业设计推荐
为了帮助用户更好的了解和理解程序的开发流程与相关内容,本文将通过六个章节进行内容阐述。
第一章:描述了程序的开发背景,程序运用于现实生活的目的与意义,以及程序文档的结构安排信息;
第二章:描述了程序的开发环境,包括程序开发涉及到的技术,程序开发使用的数据存储工具等信息;
?医疗机构药品及耗材信息管理系统有管理员和员工两个角色。 可以说该程序在帮助管理者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
?第三章:描述了程序着手进行开发时,会面临的可行性问题,并对程序功能以及性能要求进行描述;
第四章:描述了程序大功能模块下的功能细分信息,以及存储程序数据的数据库表文件结构的设计信息等;
第五章:描述了程序的功能实现界面的内容,也对程序操作人员操作的部分功能进行了描述;
第六章:描述了程序功能的测试内容,并介绍了系统测试的概念与方法。
?
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
?1、 node_modules文件夹(有npn install产生)
? ? 这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
? ? ?此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
? ? ? 这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
? ? ? 用于存放路由文件。
5、views文件夹
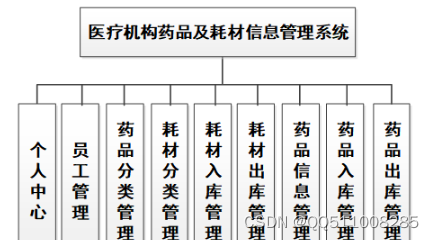
? ? ? 存放视图。 管理员功能有个人中心,员工管理,药品分类管理,耗材分类管理,耗材入库管理,耗材出库管理,药品信息管理,药品入库管理,药品出库管理。员工可以注册登录,查看以及查询药品信息和耗材信息。医疗机构药品及耗材信息管理系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。
管理员功能有个人中心,员工管理,药品分类管理,耗材分类管理,耗材入库管理,耗材出库管理,药品信息管理,药品入库管理,药品出库管理。员工可以注册登录,查看以及查询药品信息和耗材信息。医疗机构药品及耗材信息管理系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。
?目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VMvare虚拟机之共享文件&防火墙设置
- LeetCode-67/104/1232/136
- 【Leetcode 236】二叉树的最近公共祖先 —— 回溯法|DFS|递归
- 【数据库原理】(11)SQL数据查询功能
- 牛顿迭代法
- SpringAMQP的使用
- [电子榨菜]状态管理redux,以及react-redux
- 【HTML5】第1章 HTML5入门
- Git搭建
- ArcGIS pro与SuperMap根据属性自动填充颜色步骤