Rollup-plugin-bundle-analyzer VS Rollup-plugin-visualizer
分析和可视化Rollup打包后的文件的插件
- Rollup-plugin-bundle-analyzer
- Rollup-plugin-visualizer
Rollup-plugin-bundle-analyzer和Rollup-plugin-visualizer都是用于分析和可视化Rollup打包后的文件的插件,但它们在功能和使用方式上存在一些差异。
Rollup-plugin-bundle-analyzer是一个用于分析Rollup包中各个模块占比的插件。它可以生成一个可视化的报告,帮助开发者了解包中各个模块的大小和占比,进而优化打包结果。该插件提供了一个命令行工具,可以通过命令行使用。
Rollup-plugin-visualizer是一个可视化并分析Rollup打包后文件的插件。它提供了多种观察模式,包括直观的视图分析、sunburst图、treemap图、网络图和原数据模式等。该插件可以在Vite项目中使用,通过在配置文件中引入插件并进行配置即可使用。
总的来说,Rollup-plugin-bundle-analyzer和Rollup-plugin-visualizer都是用于分析和可视化Rollup打包后文件的插件,但Rollup-plugin-visualizer提供了更多的可视化选项和观察模式,而Rollup-plugin-bundle-analyzer则更注重分析包中各个模块的占比。具体选择哪个插件取决于开发者的需求和使用习惯。
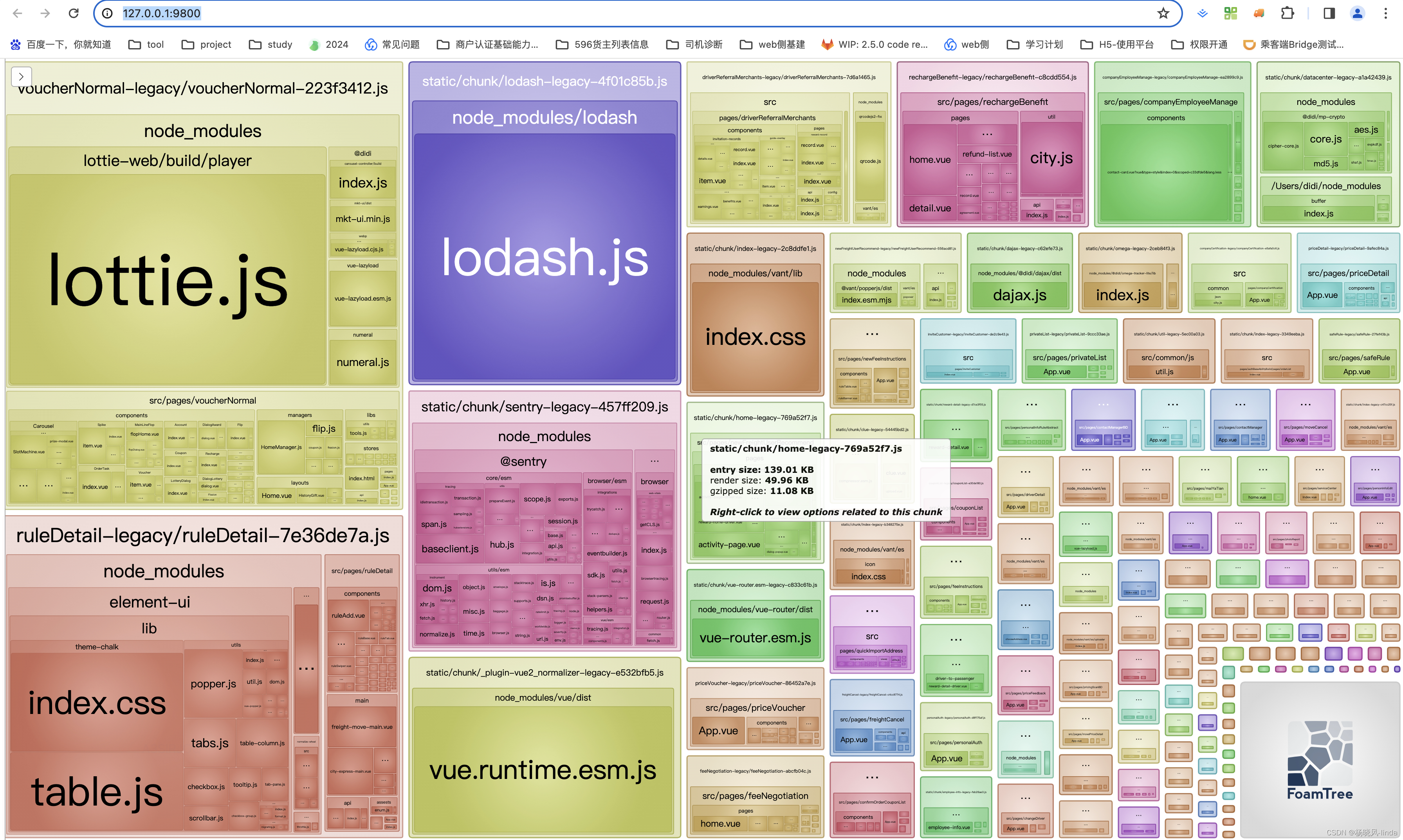
Rollup-plugin-bundle-analyzer
安装
# npm
npm install --save-dev rollup-plugin-bundle-analyzer
#yarn
yarn add -D?rollup-plugin-bundle-analyzer
引入
import bundleAnalyzer from 'rollup-plugin-bundle-analyzer'
使用 - vite.config.js
export default defineConfig({
plugins: [
bundleAnalyzer()
]
})
执行:npm run build,构建成功之后,会自动打开http://127.0.0.1:9800/看到分析结果

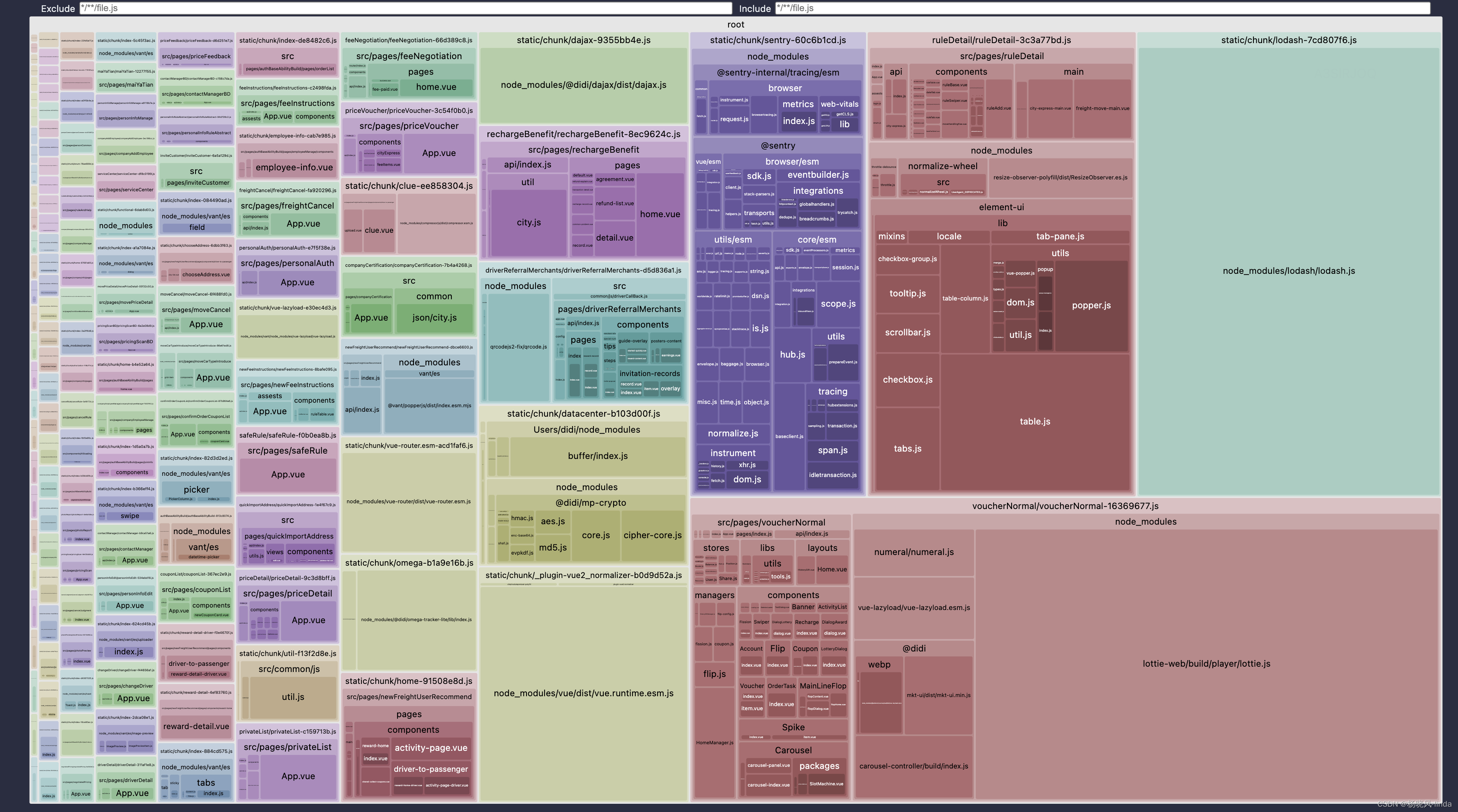
Rollup-plugin-visualizer
npm install rollup-plugin-visualizer -D
// vite.config.js
import { defineConfig } from 'vite'
import { visualizer } from 'rollup-plugin-visualizer';
export default defineConfig({
plugins: [
// 将 visualizer 插件放到最后
visualizer()
]
})执行:npm run build ,构建成功之后会在根目录下生成一个 stats.html ,打开页面即可以看到分析结果。我们还可以通过左上角的 排除、包含 输入框对依赖模块进行筛选。同时鼠标移入各模块,可以看到详细的分析数据:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一篇文章带你了解Redis的发展史
- vue3父组件调用子组件el-dialog对话框
- 黑客(网络安全)技术速成自学
- [设计模式Java实现附plantuml源码~创建型] 确保对象的唯一性~单例模式
- 使用pycocotools打印更多数据(注意,修改后最好再还原!最好是一次性使用)
- 「斗破年番」大紫研爆虐六星斗皇,佛怒火连回归,异火焚烧分身
- 2024年【施工升降机司机(建筑特殊工种)】考试总结及施工升降机司机(建筑特殊工种)操作证考试
- vue3hooks的使用
- 论文笔记 | ICLR 2023 ReAct:通过整合推理和行动来增强语言模型
- 自学华为鸿蒙开发?一般人我还是劝你算了吧!!!