基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
发布时间:2024年01月23日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
接上一节,今天讲动态更新数据的方法
1、后端动态更新代码如下:
/**
* 根据主表名,关键字和数据动态更新一条记录
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:edit")
@PostMapping(value = "/updateDataById")
public R<?> updateDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.updateDataById(formDataVo));
}
@Override
public int updateDataById(FormDataVo formDataVo) {
return baseMapper.updateDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),Long.valueOf(formDataVo.getId()),formDataVo.getUpdateMap());
}
int updateDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey,
@Param("id") Long id, @Param("updateMap") Map<String,Object> updateMap);
<update id="updateDataById">
UPDATE ${tableName} SET
<foreach collection="updateMap" item="val" index="key" separator=",">
${key} = #{val}
</foreach>
WHERE ${primaryKey} = #{id}
</update>2、前端代码如下:
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
console.log("submitForm this.form",this.form)
const id = this.form[this.primaryKey] || this.ids
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id,
updateMap: this.form
}
console.log("submitForm formData",formData)
if (id != null) {
updateDataById(formData).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
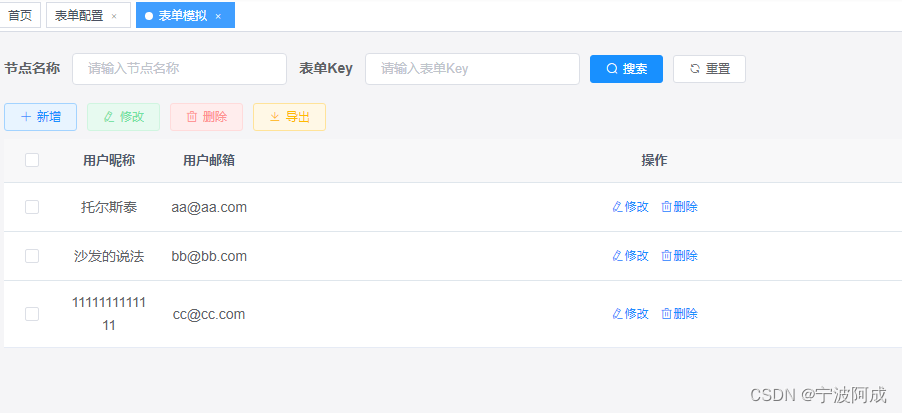
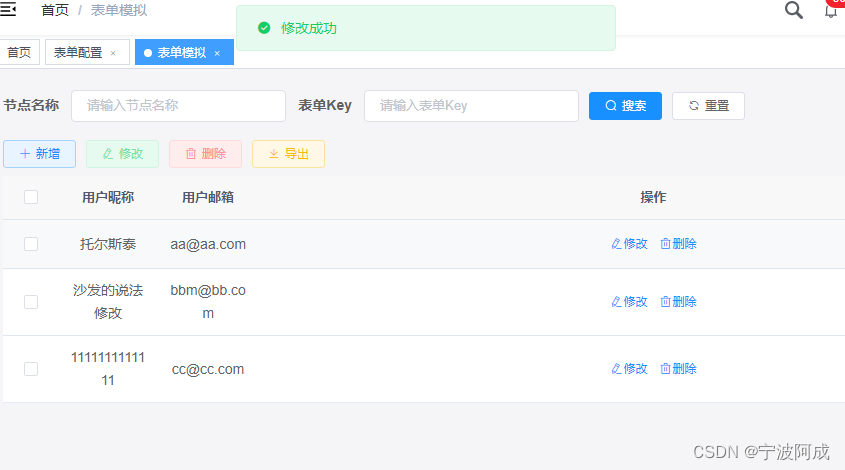
},3、效果图如下:



文章来源:https://blog.csdn.net/qq_40032778/article/details/135766101
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第六节 强制代码格式化规范
- elastic:nested实现对满足条件的数组元素聚合查询
- Ajax 请求的原理
- 第一课,从IP代理开始
- c++静态数据成员
- Python~字典快速上手
- 从古代到现代:现代气体检测发展及其方法探究
- 很想写一个框架,比如,spring
- 常用Java代码-Java中的并发集合(ConcurrentHashMap、CopyOnWriteArrayList等)
- LTPI协议的理解——LTPI协议的帧定义