element表格数据,表头上(下)角标,html字符串渲染
发布时间:2024年01月10日
1. 问题描述
在动态渲染的element表格中,表头和表中数据是一个含有html的字符串,需要渲染
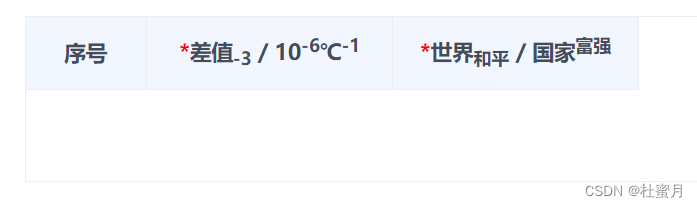
2. 效果


3. 代码
const columns = ref([
{ text: '差值<sub>-3</sub> / 10<sup>-6</sup>℃<sup>-1</sup>', value: 'aallowErrorLower', align: 'center', required: true, width: '160' },
{ text: '世界<sub>和平</sub> / 国家<sup>富强</sup>', value: 'aallowErrorLower', align: 'center', required: true, width: '160' },
])
<el-table
ref="tableRef"
v-loading="tableLoading"
:data="list"
>
<el-table-column
v-for="item in columns"
:key="item.value"
:prop="item.value"
:label="item.text"
>
<template #header>
<span v-html="item.text" />
</template>
<template #default="scope">
//在这里,表格数据的值为 △α/10<sup>-6</sup>℃<sup>-1</sup>
// 使用将字符串转化为html即可实现
<div v-html="scope.row[item.value]" />
</template>
</el-table-column>
</el-table>
文章来源:https://blog.csdn.net/honeymoon_/article/details/135511908
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 录屏软件哪个好用?全方位测评告诉你
- 基于人工智能 RL 算法的边缘服务器智能选择 模式研究
- MyBatis接口的方法上使用,定义对应的 SQL 操作
- TransXNet:使用双动态令牌混合器学习全局和局部动态以实现视觉识别
- The Cherno C++笔记02
- 操作系统--虚拟内存--物理内存
- C# DI依赖注入
- 【MTK平台】如何正确测量使用蓝牙OPP传输文件时的电流
- 计算机网络 应用层上 | 域名解析系统DNS 文件传输协议FTP,NFS 万维网URL HTTP HTML
- QT系统移植教程