vue + element 项目表格多选根据状态来禁用
发布时间:2023年12月20日
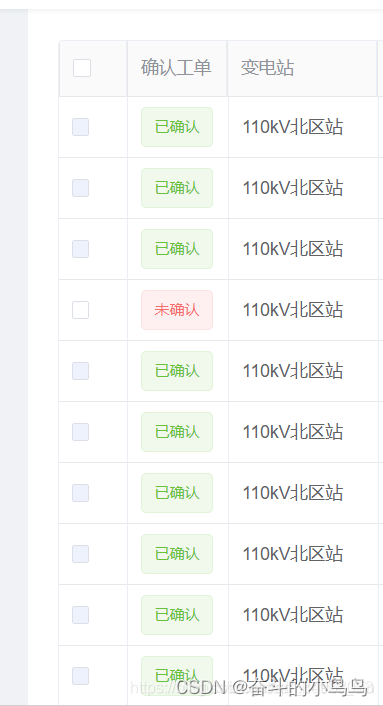
首先如图效果

对elementUI中table表格的多选框进行 可勾选 和 不可勾选 的处理
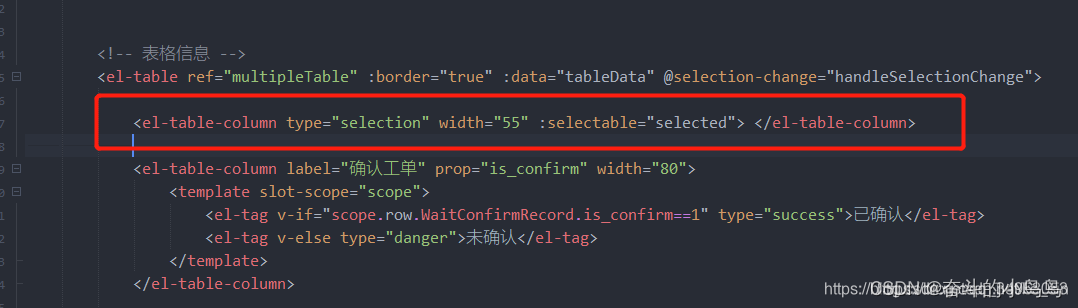
给 type 属性为 selection 的加一个事件:selectable='selected’
<el-table-column type="selection" width="55" :selectable="selected"> </el-table-column>

methods中:
判断后台给返回的状态码
这个是直接写在里面了不用再额外调用方法了
selected(row, index) {
if (row.WaitConfirmRecord.is_confirm == 1) {
return false //不可勾选
} else {
return true; //可勾选
}
},
文章来源:https://blog.csdn.net/qq_34953053/article/details/135087169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《WebKit 技术内幕》之五(4): HTML解释器和DOM 模型
- phpcms v9未审核推荐信息出现在推荐列表中【BUG修复】
- C++:迭代器失效问题
- Java并发编程——伪共享和缓存行问题
- 【温故而知新】JavaScript事件循环
- SQL笔记 -- 多表查询(内连接、左外连接、右外连接、UNION)
- 本地静态资源打包出来,本地配置ng访问服务器(uniapp打包成h5后,使用打包资源连接测试环境测试)
- 【数据结构四】栈与Stack详解
- 微服务自动化.etcd跨主机集群
- 寒假刷题记录,第二天