WEB 3D技术 three.js 3D贺卡(2) 加入天空与水面效果
发布时间:2024年01月16日
上文 WEB 3D技术 three.js 3D贺卡(1) 搭建基本项目环境 我们简单搭了一个贺卡雏形

然后 我们要引入一个hdr的一个天空的效果 所以 我们需要在代码中导入 RGBELoader
//导入 RGBELoader hdr工具
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
这里 大家可以选择下载我的hdr资源
WEB 3D技术 three.js 3D贺卡 天空 hdr资源
下载好之后呢 我们在外面套一个 xhdr 文件夹 然后 放进public静态资源目录下

然后 我们找个位置 加入一下这段代码
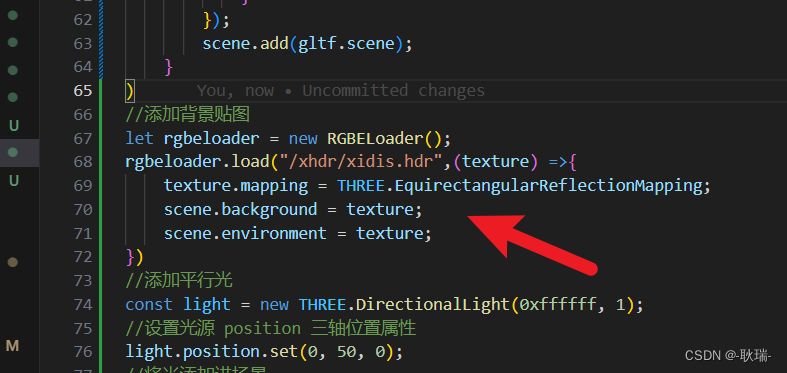
//添加背景贴图
let rgbeloader = new RGBELoader();
rgbeloader.load("/xhdr/xidis.hdr",(texture) =>{
texture.mapping = THREE.EquirectangularReflectionMapping;
scene.background = texture;
scene.environment = texture;
})
导入一下 hdr 资源

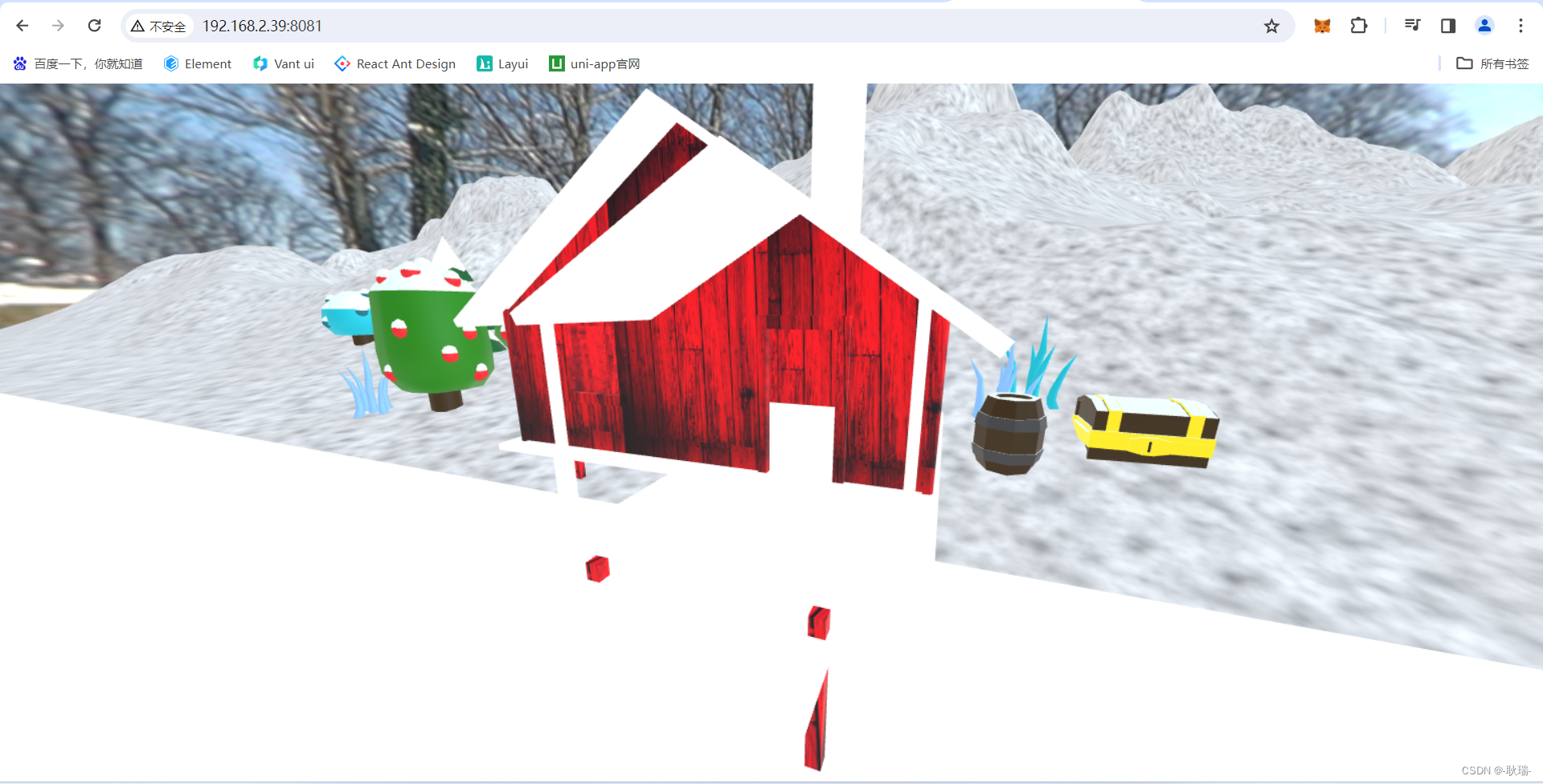
运行结果如下

我们外面的背景就出来了
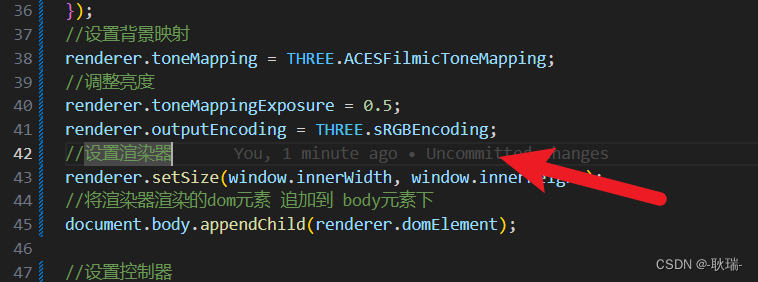
然后 我们在渲染器 下面加入代码
//设置背景映射
renderer.toneMapping = THREE.ACESFilmicToneMapping;
//调整亮度
renderer.toneMappingExposure = 0.5;
toneMappingExposure 调整亮度 它默认是 1 值是 0到1
这里 我们给 0.5 明显就会稍微暗一点

接下来 我们来设置一下水文
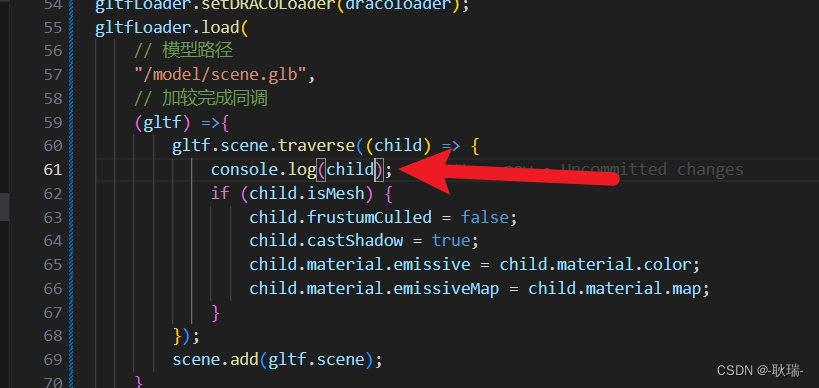
然后 这里 我们在 glb 加载的位置 将 traverse 每次遍历的 对象 子元素 输出出来

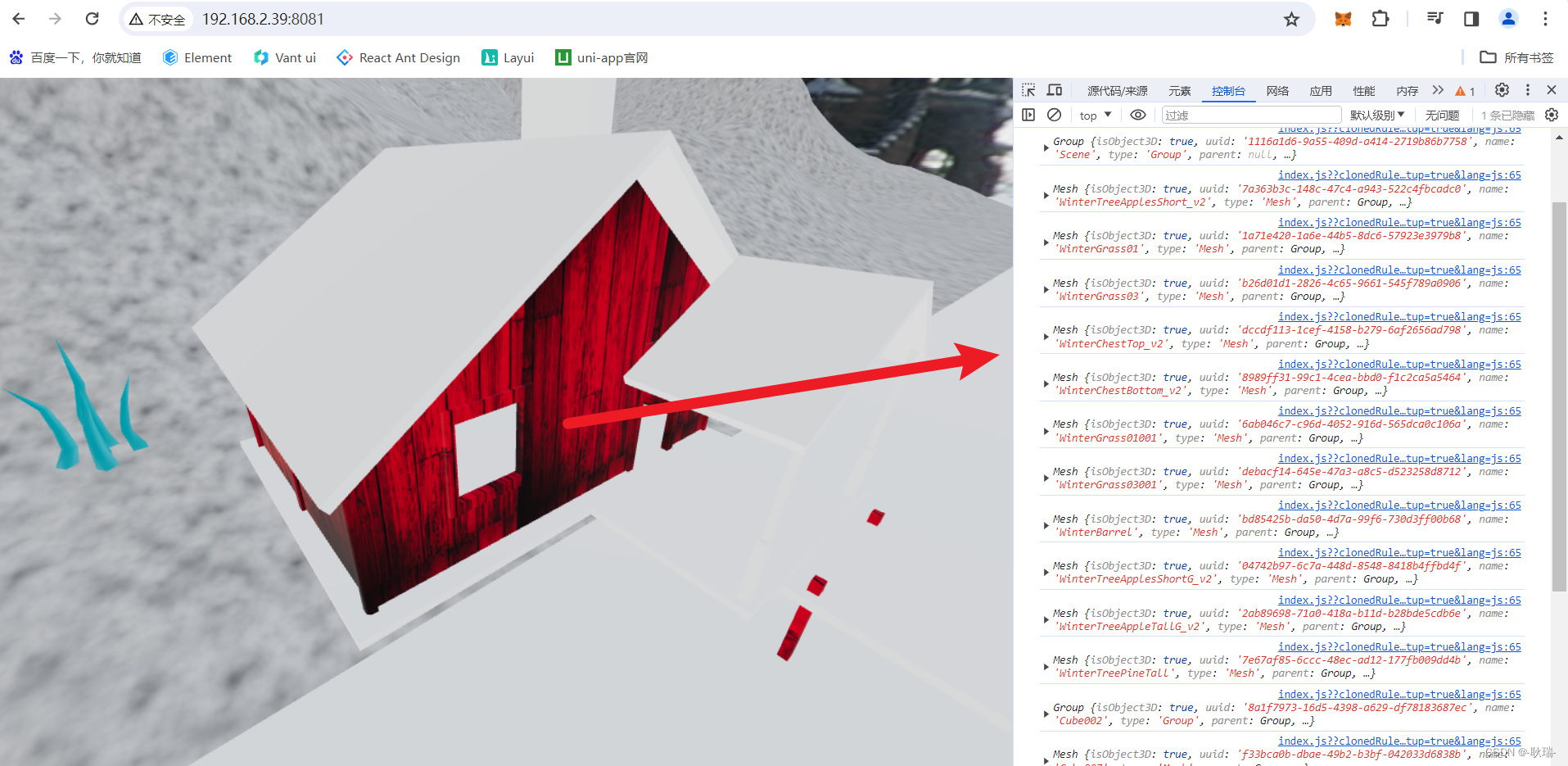
运行代码然后看控制台

控制台输出的就是这个对象中全部的内容
然后 我们这个模型中 地面的name 叫 Plane 这个每个模型人家设计的可能都不一样
我们编写
gltfLoader.load(
// 模型路径
"/model/scene.glb",
// 加较完成同调
(gltf) =>{
gltf.scene.traverse((child) => {
if (child.name === "Plane"){
child.visible = false;
}
if (child.isMesh) {
child.frustumCulled = false;
child.castShadow = true;
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map;
}
});
scene.add(gltf.scene);
}
)
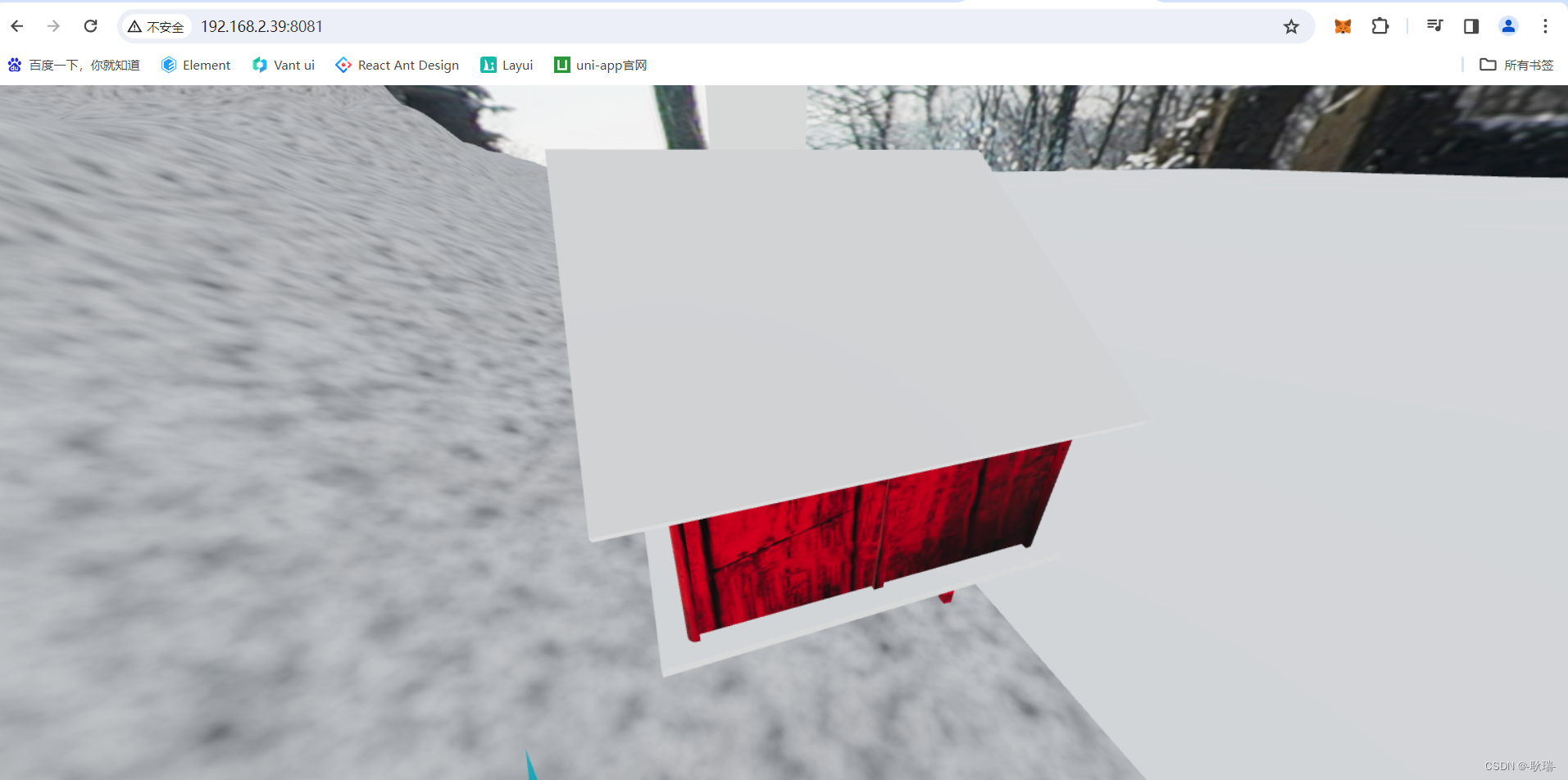
将name 等于 Plane 的 给他隐藏掉 visible 给false
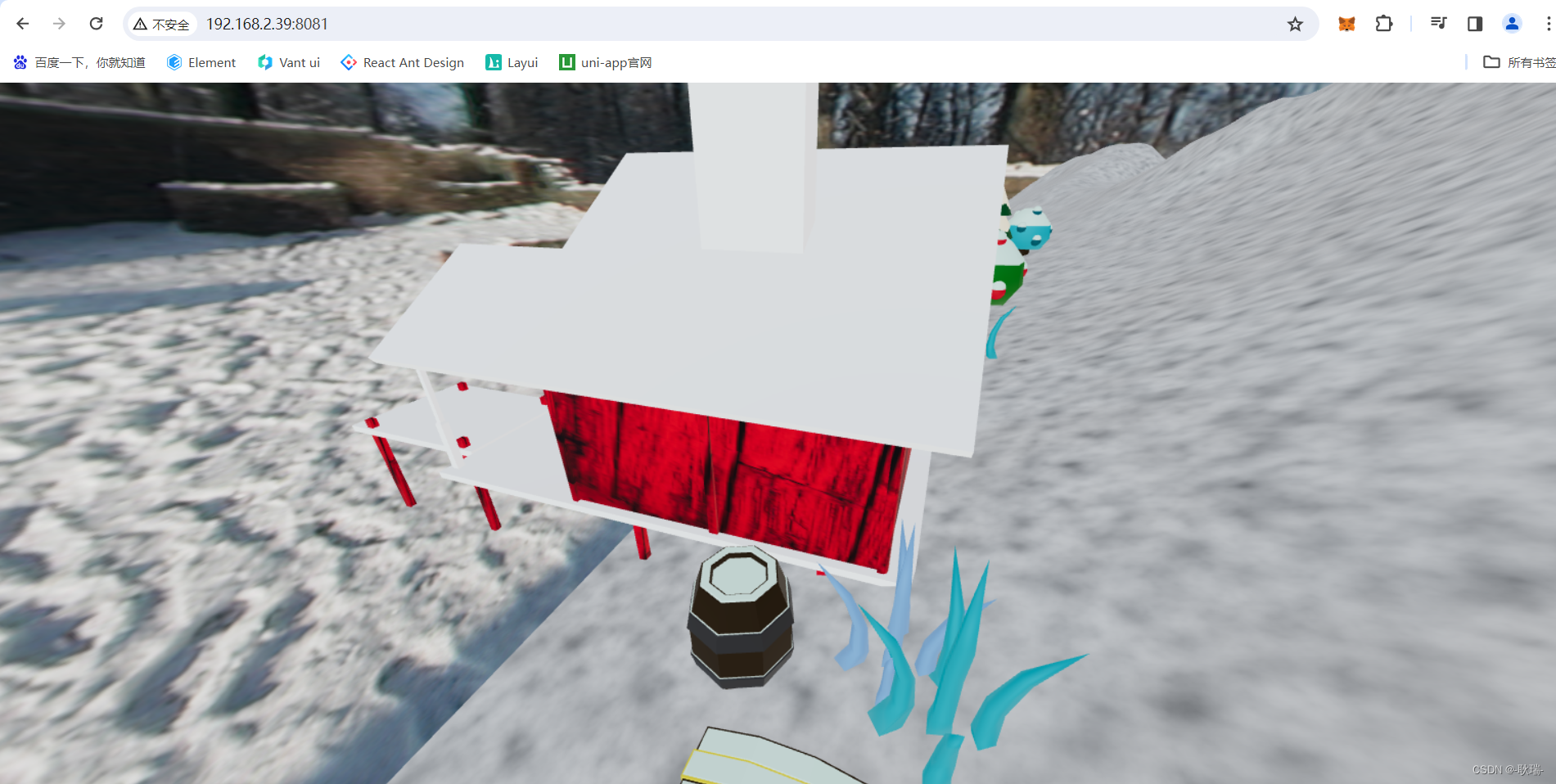
然后 我们模型中 白色的一片地面就没有了

这里 我们要引入一下依赖
import{ Water } from "three/examples/jsm/objects/Water2";
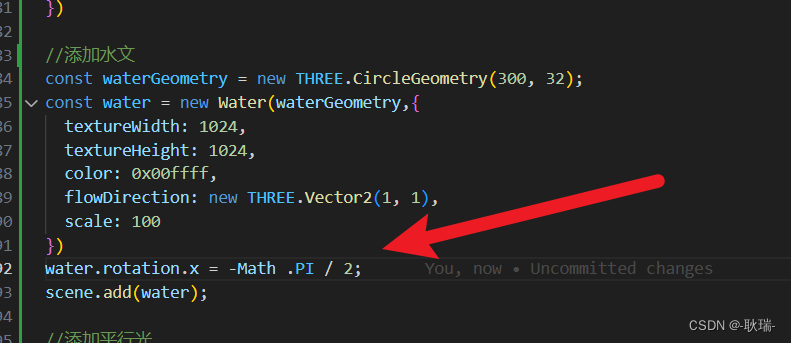
我们加入如下代码
//添加水文
const waterGeometry = new THREE.CircleGeometry(300, 32);
const water = new Water(waterGeometry,{
textureWidth: 1024,
textureHeight: 1024,
color: 0x00ffff,
flowDirection: new THREE.Vector2(1, 1),
scale: 100
})
scene.add(water);
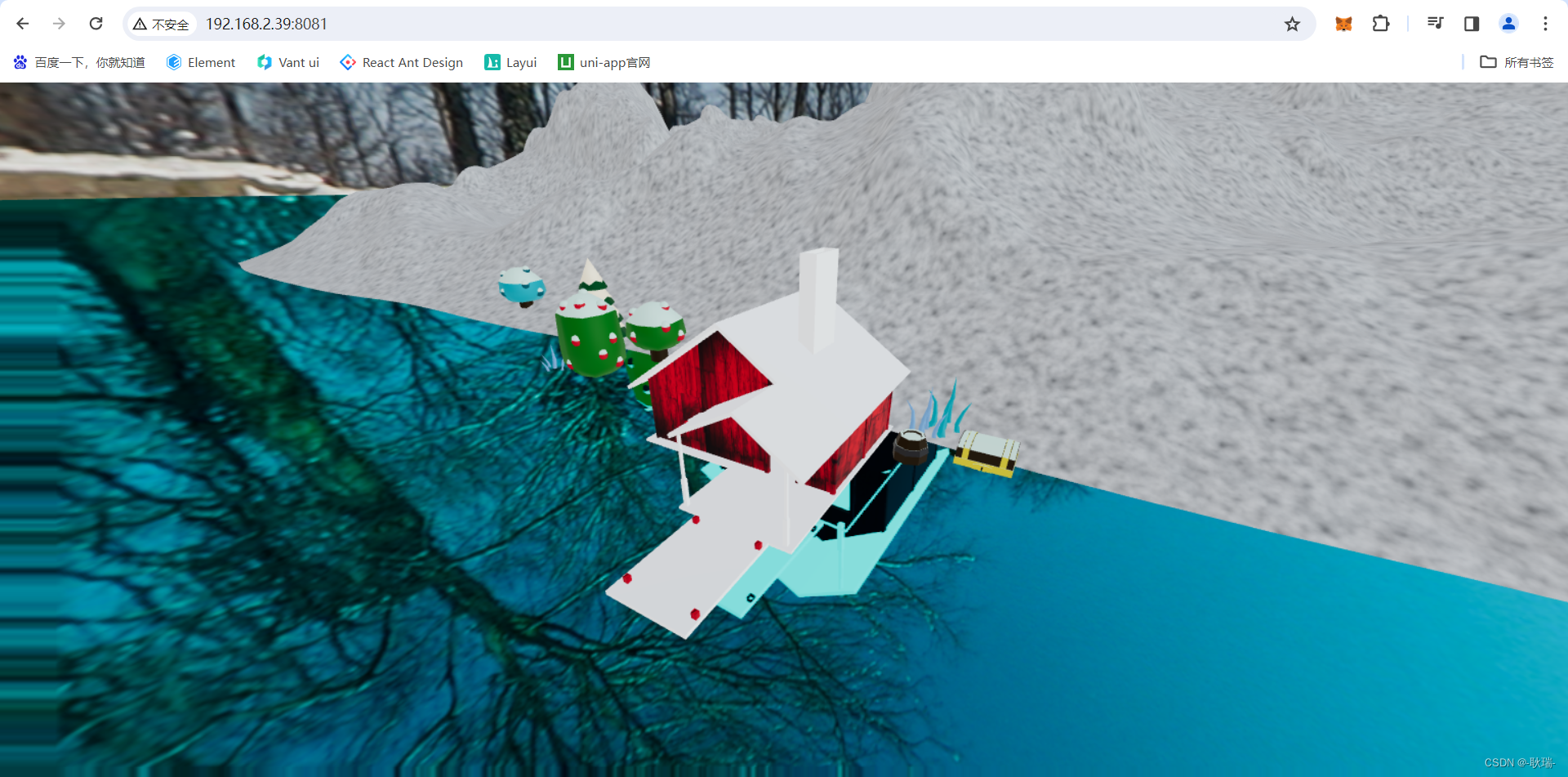
但是运行之后 我们会惊奇的发现 这个水 跑到我们整个场景的 中间去了

我们把他角度旋转过来
设置rotation属性 旋转 90度
water.rotation.x = -Math .PI / 2;

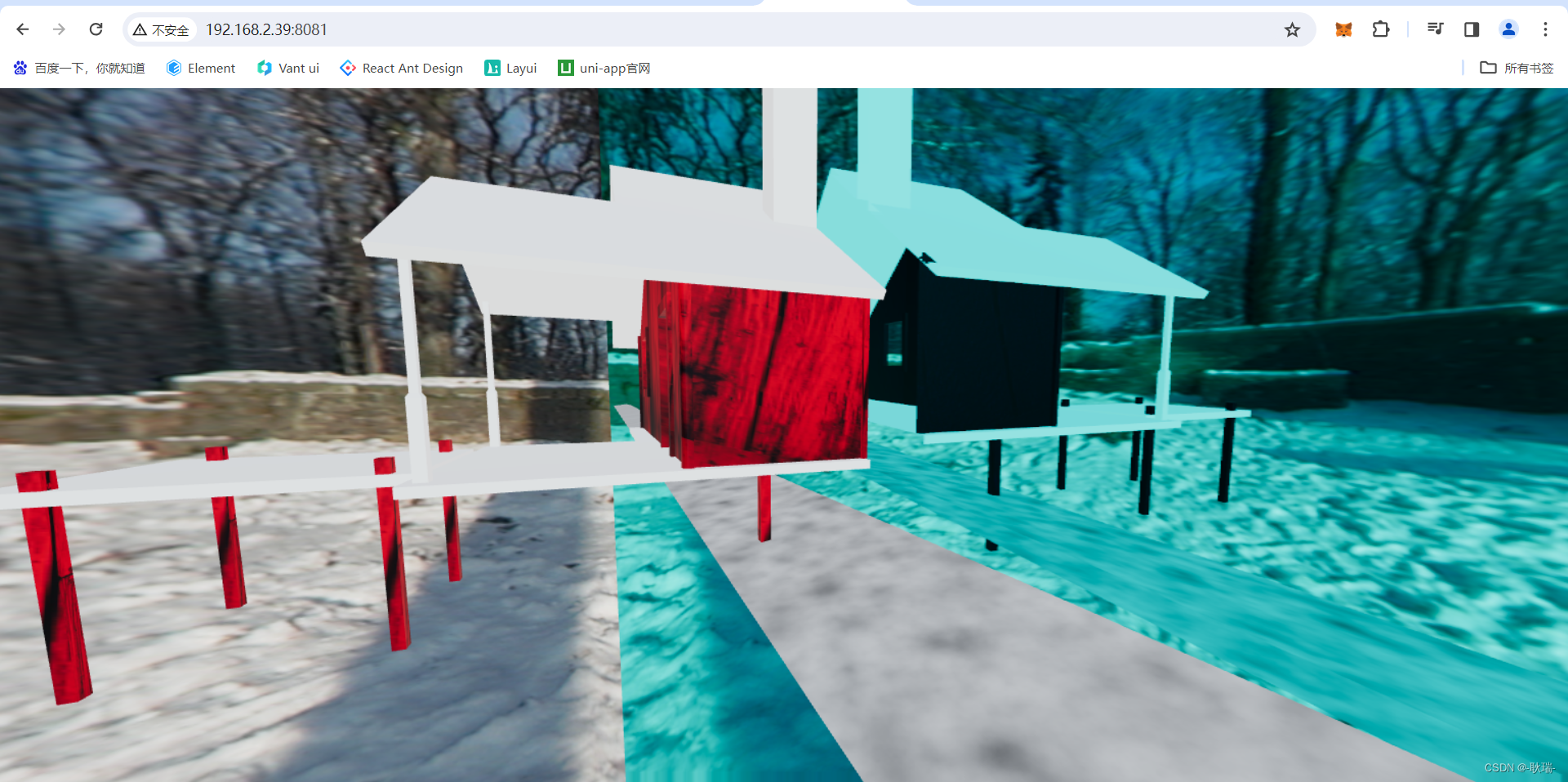
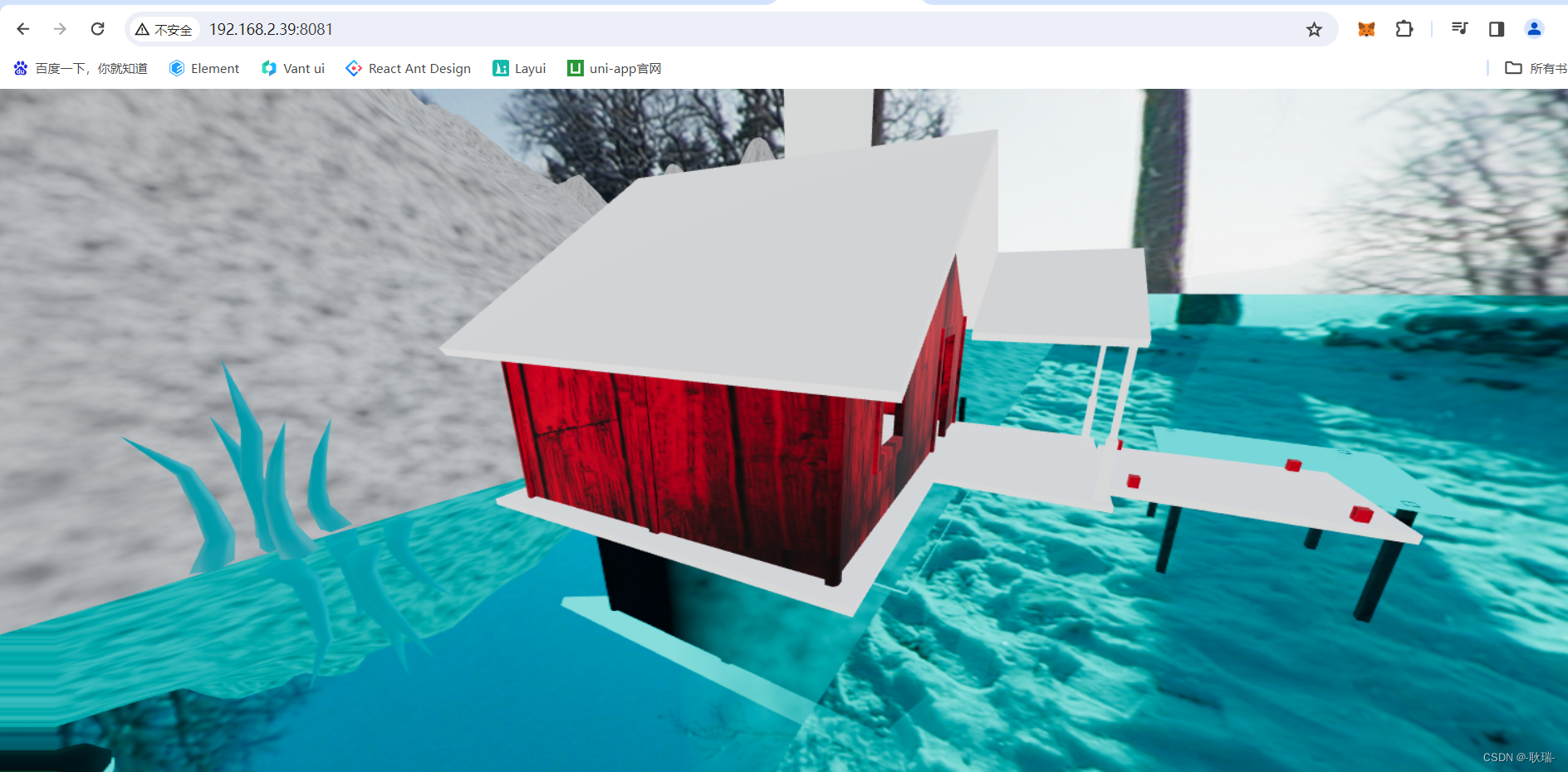
我们这个水就躺下去了

然后 我们在渲染器后面 加上
renderer.outputEncoding = THREE.sRGBEncoding;
纹理映射

整个水的颜色 也会自然很多

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135629790
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatisPlus学习笔记
- Windows10之wsl-Linux子系统安装JDK、Maven环境
- 【JavaWeb学习-第三章】Vue
- A preview error may have occurred. Switch to the Log tab to view details.
- 腾讯云轻量服务器和云服务器CVM该怎么选?区别一览
- C#/WPF 只允许一个实例程序运行并将已运行程序置顶
- 网站安全每日话题——网页内容被篡改怎么办
- ES查询流程
- JavaScript:节流&防抖
- 04 SpringMVC响应数据之页面跳转控制+返回JSON数据+返回静态资源