小程序基础学习(请求封装)(重点,核心)
发布时间:2024年01月14日
目录
?首先: 封装一个request请求的js文件,用的是Promise
?

?首先: 封装一个request请求的js文件,用的是Promise

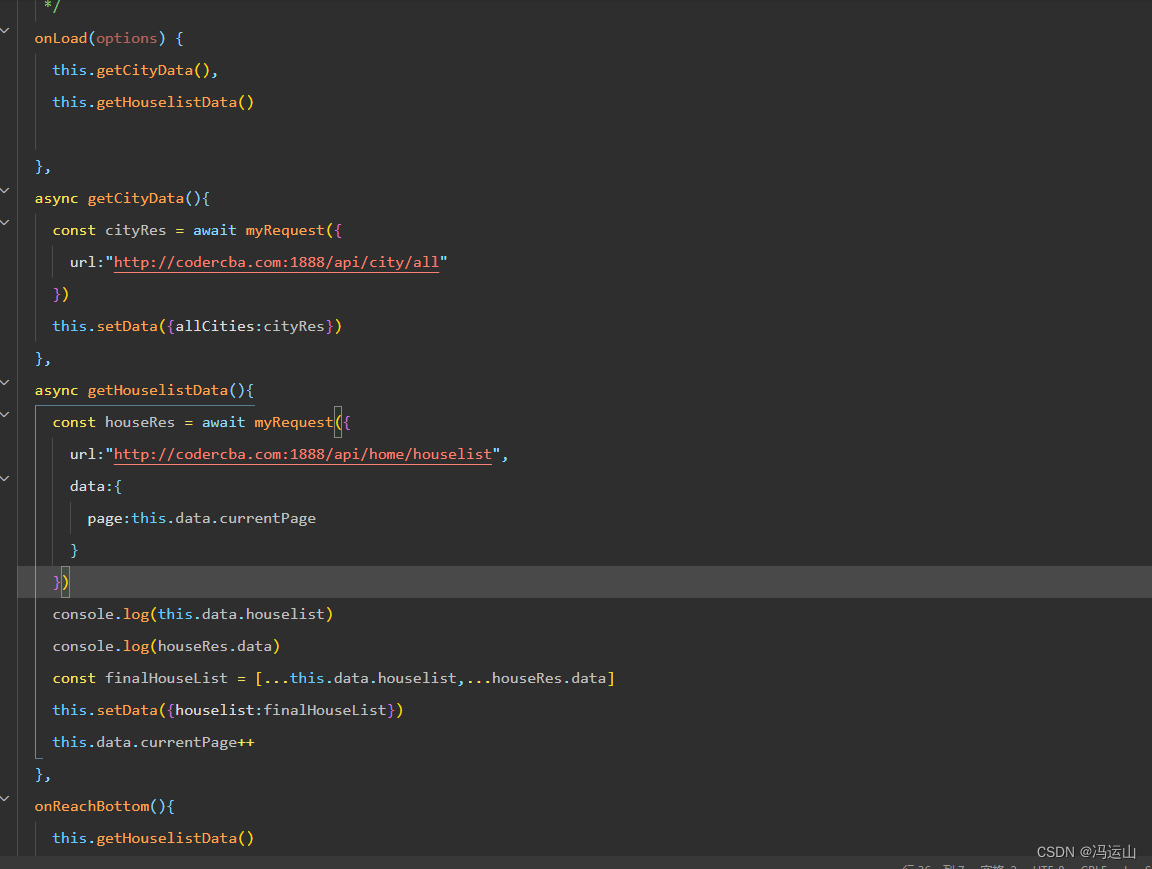
然后: 请求编写

原理:首先在页面加载完成以后发送一次请求数据,由于请求的数据会反复使用,直接把他抽离到外面,以后直接调用。在使用async和await异步的方式接收请求的数据。最后在设置页面的宽高,并设置触底之后在发送一次请求即可。
 ?
?
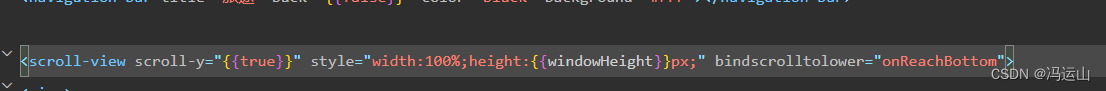
组件代码
<!--pages/seven/seven.wxml-->
<navigation-bar title="旅途" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view scroll-y="{{true}}" style="width:100%;height:{{windowHeight}}px;" bindscrolltolower="onReachBottom">
<view>
<view>
<block wx:for="{{houselist}}" wx:key="item.data.houseId">
<view>{{item.data.houseName}}</view>
<image src="{{item.data.image.url}}"></image>
</block>
</view>
</view>
</scroll-view>// pages/seven/seven.js
import { myRequest } from "../../services/request/index"
const systemInfo = wx.getSystemInfoSync();
const windowHeight = systemInfo.windowHeight;
Page({
/**
* 页面的初始数据
*/
data: {
windowHeight:windowHeight,
houselist:[],
allCities:{},
currentPage:1
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getCityData(),
this.getHouselistData()
},
async getCityData(){
const cityRes = await myRequest({
url:"http://codercba.com:1888/api/city/all"
})
this.setData({allCities:cityRes})
},
async getHouselistData(){
const houseRes = await myRequest({
url:"http://codercba.com:1888/api/home/houselist",
data:{
page:this.data.currentPage
}
})
console.log(this.data.houselist)
console.log(houseRes.data)
const finalHouseList = [...this.data.houselist,...houseRes.data]
this.setData({houselist:finalHouseList})
this.data.currentPage++
},
onReachBottom(){
this.getHouselistData()
console.log("触底了")
}
})/* pages/seven/seven.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}request代码
export function myRequest(option){
return new Promise((resolve,reject)=>{
wx.request({
...option,
success:(res)=>{
resolve(res.data)
},
fail:reject
})
})
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135580716
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023年的Android开发:演进之年
- Python深度学习030:torchvision.models有哪些已经写好的模型 | 以resnet18网络为例讲解如何使用(含数据、代码和结果展示)
- 某度网盘提取下载链接JS逆向分析(一)
- stable diffusion 基础教程-文生图
- python的猴子补丁(Monkey Patching)
- DevOps系列之 Python操作数据库
- SQL 高级面试题
- 飞书 requestAuthCode:fail invalid url
- 如何通过 useMemo 和 useCallback 提升你的 React 应用性能
- C语言题目