3-微信小程序组件基本用法
发布时间:2024年01月12日
小程序组件是由宿主环境提供的,开发者可以基于组件快速搭建出页面结构。官方把小程序组件分为9类。
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
常用视图组件
view
官网传送门
普通视图区域
类似于HTML中div,是一个块级元素
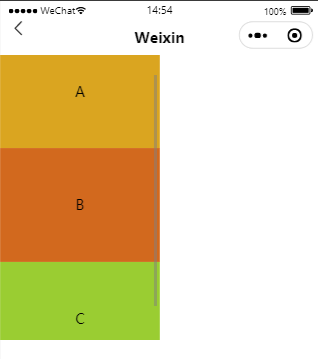
我们使用view进行一个简单的flex布局。结果如图

wxml
<view class="container">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
wxss
/* pages/test/test.wxss */
.container{
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0;
}
.container view:nth-child(1){
flex-grow: 1;
background: goldenrod;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
.container view:nth-child(2){
flex-grow: 1;
background: chocolate;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
.container view:nth-child(3){
flex-grow: 1;
background: yellowgreen;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
scroll-view
官网传送门
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
使用scroll-view做一个简单的滚动布局。结果如图

wxml
<scroll-view class="container" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss
/* pages/test/test.wxss */
.container{
width: 50vw;
height: 50vh;
padding: 0;
}
.container view:nth-child(1){
background: goldenrod;
text-align: center;
height: 20vh;
line-height: 20vh;
}
.container view:nth-child(2){
background: chocolate;
text-align: center;
height: 20vh;
line-height: 20vh;
}
.container view:nth-child(3){
background: yellowgreen;
text-align: center;
height: 20vh;
line-height: 20vh;
}
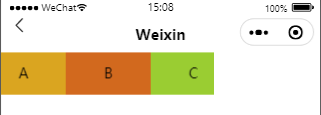
横向滚动,结果如图

wxml
<scroll-view class="container" scroll-x>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss
.container{
width: 500rpx;
white-space: nowrap;
height: 100rpx;
padding: 0;
}
.container view:nth-child(1){
display: inline-block;
width: 200rpx;
background: goldenrod;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
.container view:nth-child(2){
display: inline-block;
width: 200rpx;
background: chocolate;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
.container view:nth-child(3){
display: inline-block;
width: 200rpx;
background: yellowgreen;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
swiper&swiper-item
官网传送门
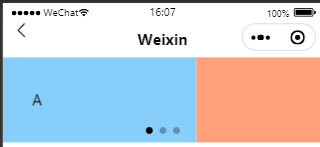
简单的swiper示例

wxml
<swiper class="swiper-container" indicator-dots circular>
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss
.swiper-container{
height: 200rpx;
}
.swiper-container .item{
width: 100%;
text-align: center;
height: 200rpx;
line-height: 200rpx;
background-color: lightskyblue;
}
swiper-item:nth-child(1) .item{
background: lightskyblue;
}
swiper-item:nth-child(2) .item{
background: lightsalmon;
}
swiper-item:nth-child(3) .item{
background: lightpink;
}
常用基础内容组件
text
官网传送门
内联文本只能用 text 组件,不能用 view,如
新增 span 组件用于内联文本和图片,如
更多用法参考官方文档
文章来源:https://blog.csdn.net/linfeng_meng/article/details/135551946
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
- SQL--数据分析必会篇
- mysql8 源码下载mysql8编译mysql8安装
- vue3 系列:Vue3 官方文档速通
- API文档生成!超好用API调试工具
- ios 之 数据库、地理位置、应用内跳转、推送、制作静态库
- django框架、断言、请求与响应
- 频率阈图像滤波
- PyTorch官网demo解读——第一个神经网络(1)
- Linux 系统启动过程