Vue2 - v-model 简介
发布时间:2023年12月30日
1,原理
v-model 是一个语法糖,最终会生成一个属性和一个事件。并且即可以作用于表单元素,又可作用于自定义组件。
1.1,作用于表单元素
vue 会根据作用的表单元素类型,而生成合适的属性和事件。
例如,作用于普通文本框时,它会生成value属性和input事件;而作用于单选框或多选框时,它会生成checked属性和change事件。参考
1.2,作用于自定义组件
v-model也可作用于自定义组件,默认情况下,它会生成一个value属性和input事件。
<Children v-model="age" />
<!-- 等效于 -->
<Children :value="age" @input="age=$event" />
可通过组件的model配置项,来改变生成的属性和事件。
// Children
export default {
model: {
prop: "address", // 默认为 value
event: "change", // 默认为 input
},
};
2,编译结果展示
2.2,表单元素
<template>
<div>
<input type="text" v-model="name" />
</div>
</template>
<script>
export default {
data() {
return {
name: "下雪天的夏风",
};
},
mounted() {
console.log(this._vnode);
},
};
</script>
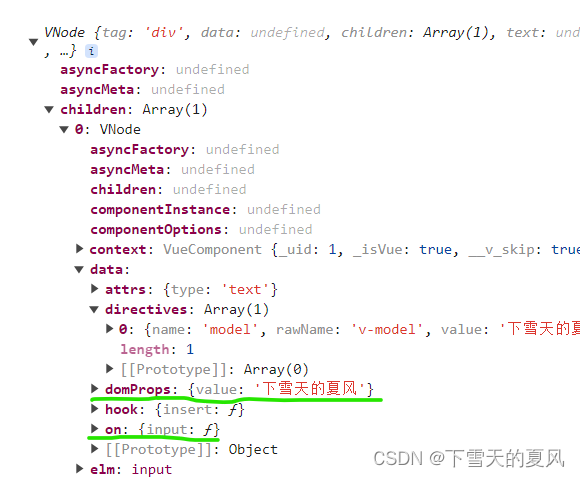
编译结果,属性在 data.domProps 中,事件在 data.on 中。

2.1,自定义组件
<template>
<div>
<Children v-model="age" />
</div>
</template>
<script>
import Children from "./components/Children.vue";
export default {
components: {
Children,
},
data() {
return {
age: 18,
};
},
mounted() {
console.log(this._vnode);
},
};
</script>
<!-- 子组件 -->
<template>
<div>
<span>年龄{{ value }}</span>
<button @click="handleClick">年龄自增</button>
</div>
</template>
<script>
export default {
props: ["value"],
methods: {
handleClick() {
this.$emit("input", this.value + 1);
},
},
};
</script>
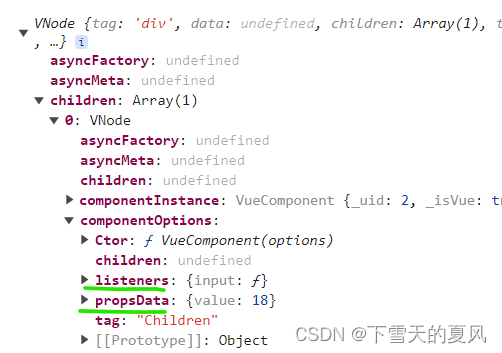
编译结果:属性在 componentOptions.propsData 中,事件在 componentOptions.listeners 中。

如果使用 model 配置项更改:
<!-- 子组件 -->
<template>
<div>
<span>年龄{{ address }}</span>
<button @click="handleClick">年龄自增</button>
</div>
</template>
<script>
export default {
model: {
prop: "address",
event: "change",
},
props: ["address"],
methods: {
handleClick() {
this.$emit("change", this.address + 1);
},
},
};
</script>
编译结果:

以上。
文章来源:https://blog.csdn.net/qq_40147756/article/details/135300945
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于DFA算法实现敏感词过滤
- 代码随想录算法训练营第三十九天 | 62.不同路径、62.不同路径 II
- 2024年为什么评职称要找机构?
- 数据结构和算法:二分法
- LeetCode 每日一题 Day 23 || 简单数学题
- windows蓝屏
- Unity中URP下深度图的线性转化
- C++_模板的特化
- 【Kubernetes 】Kubernetes 中的资源分配:CPU/内存申请和限制的重要性
- MySQL性能调优---BKA