HTML网页设计 科幻风格登录界面
发布时间:2023年12月28日
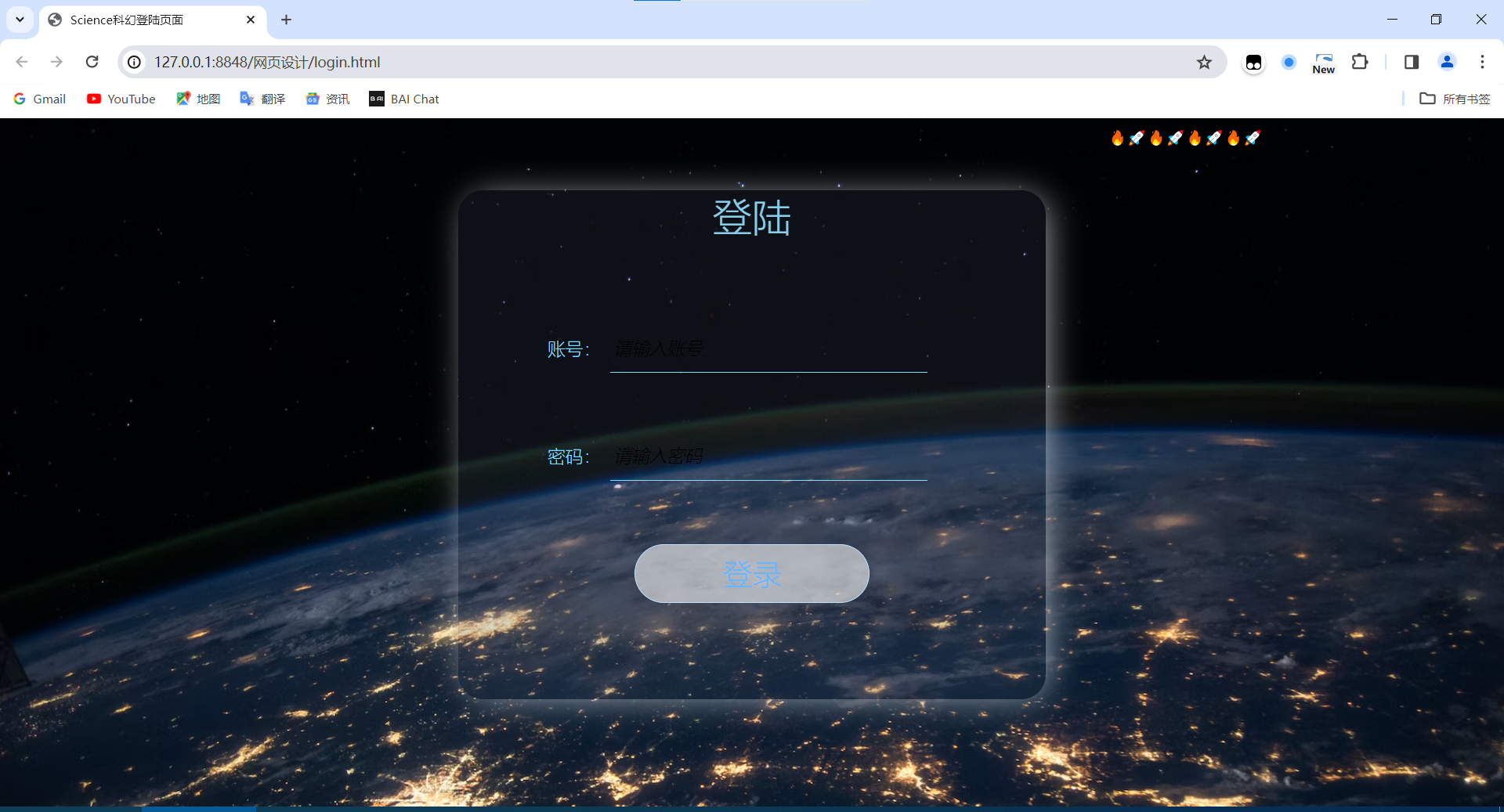
成品如下

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Science科幻登陆页面</title>
<link href="css/login.css" type="text/css" rel="stylesheet" />
<style>
body{
background-image:url("image/kehuan3.avif");
background-size:cover;
}
</style>
</head>
<body>
<marquee scrollamount="30" direction="right" behavior="alternate ><span class="ddd2">🔥🚀🔥🚀🔥🚀🔥🚀</span></marquee>
<div class="login">
<h2>登陆</h2>
<div class="login_form">
<span>账号:</span>
<input type="text" placeholder="请输入账号">
<br>
<span>密码:</span>
<input type="password" placeholder="请输入密码">
</div>
<div class="btn">
<button class="login_btn"><a href="index.html" class="ddd">登录</a></button>
</div>
</div>
</body>
</html>
CSS代码
.login{
text-align: center;
margin: 0 auto;
width: 600px;
height: 520px;
background-color: rgba(67, 76, 99, 0.2);
border-radius: 25px;
box-shadow: 5px 2px 35px -7px #B6BBC4 ;
}
.login h2{
margin-top: 40px;
color: skyblue;
font-size: 40px;
font:黑体;
font-weight: 100;
}
.login_form{
padding: 20px;
}
.login_form span{
color: rgb(131, 220, 255);
font-size: 18px;
font-weight: 100;
}
.login_form input{
background-color: transparent;
width: 320px;
padding: 2px;
text-indent: 2px;
color: white;
font-size: 20px;
height: 45px;
margin: 30px 30px 30px 5px;
outline: none;
border: 0;
border-bottom: 1px solid rgb(131, 220, 255);
}
input::placeholder{
color: black;
font-weight: 100;
font-size: 18px;
font-style: italic;
}
.login_btn{
background-color: rgba(255, 255, 255, 0.582);
border: 1px solid rgb(190, 225, 255);
padding: 10px;
width: 240px;
height: 60px;
border-radius: 30px;
font-size: 30px;
color: rgb(100, 183, 255);
font-weight: 100;
margin-top: 15px;
}
.ddd:hover, .ddd:active {
color: red;
text-decoration: none;
}
.ddd2{
font:1.875rem,large;
color: green
}
.ddd:link, .ddd:visited {
text-decoration: none;
color: rgb(100, 183, 255);
}
背景avif
上传到资源里了
文章来源:https://blog.csdn.net/weixin_74774974/article/details/135256138
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于 Haar 特征的人脸检测
- Python办公自动化 – 对CSV文件运用和管理文件 / 文件夹
- RestClient操作索引库_删除索引库(三)
- diffusers scheduler add_noise前向加噪可视化
- Python接口自动化测试实战详解
- leetcode410 分割数组最大值
- 使用 Maven 的 dependencyManagement 管理项目依赖项
- Android课程设计,安卓期末大作业,毕业设计,100..多个项目源代码+实验报告+数据库
- 数字身份所有权:Web3时代用户数据的掌控权
- 探索自动化测试断言:提升测试效率与质量的关键!