Python自动化:selenium常用方法总结
发布时间:2023年12月17日
使用的Python版本为3.8,selenium版本为4.15.2

Python自动化:selenium常用方法总结
1. 三种等待方式
- 强制等待
使用模块time下的sleep()实现等待效果 - 隐式等待
使用driver.implicitly_wait()方法,具有全局性,在代码前面设置后,整个程序运行过程中都会有效,都会等待页面加载完成,在执行后续,不需要每次设置一次。
缺点:非要加载整个页面才执行代码,这样影响代码的执行效率。
参考代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(url='')
driver.implicitly_wait(5)
- 显示等待
必须在每个需要等待的元素前面进行声明,明确要等到某个元素的出现或者某个元素的可点击等。 需要用到 :WebDriverWait 和 expected_conditions
参考代码:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
ele = WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located(By.,''))
2. 浏览器操作
driver.maximize_window() # 最大屏幕
driver.minimize_window() # 最小屏幕
driver.quit() # 退出浏览器
driver.close() # 关闭当前页面
driver.set_window_size(width=,height=) # 设置浏览器的大小
driver.set_window_position(x=,y=) # 设置浏览器在电脑上显示的位置
driver.back() # 模拟浏览器后退按钮
driver.forward() # 模拟浏览器前进按钮
driver.refresh() # 刷新当前页面
driver.title # 当前页面的标题
driver.current_url # 当前页面的网址
3. 8种查找元素的方法
- By.XPATH 通用的查找方式
获取百度页面输入框
driver.find_element(By.XPATH,"//input[@id='kw']").send_keys('哈哈')
- By.CLASS_NAME 通过class属性查找
driver.find_element(By.CLASS_NAME,"s_ipt").send_keys('哈哈')
- By.ID 通过id属性查找
driver.find_element(By.ID,"kw").send_keys('哈哈')
- By.CSS_SELECTOR 通过css选择器 会写css样式的就知道
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys('哈哈')
- By.NAME 通过name属性进行查找
driver.find_element(By.NAME,"wd").send_keys('哈哈')
- By.LINK_TEXT 通过链接文本
在百度页面找到贴吧超链接并进入
driver.find_element(By.LINK_TEXT,"贴吧").click()
- By.PARTIAL_LINK_TEXT 部分链接文本
driver.find_element(By.PARTIAL_LINK_TEXT,"贴").click()
- By.TAG_NAME 通过标签元素
4. 高级事件
- 浏览器弹框
# 浏览器弹框
driver.switch_to.alert
.accept() 确认
.dismiss() 取消
- 框架页
driver.switch_to.frame()
之所以用到这个,是因为有的页面可能不单单是一个页面,而是通过frame或者iframe标签元素把几个页面组合成一个页面。查找元素时需要注意的是,如果查找的元素不在当前页面下,那么需要找到对应页面,然后使用上述那个方法,跳到这个对应页面下,然后才能找到对应元素。

- 窗口切换
objs = driver.window_handles
# 获取当前的窗口对象 列表
driver.switch_to.window(objs[1])
# 下标从0开始
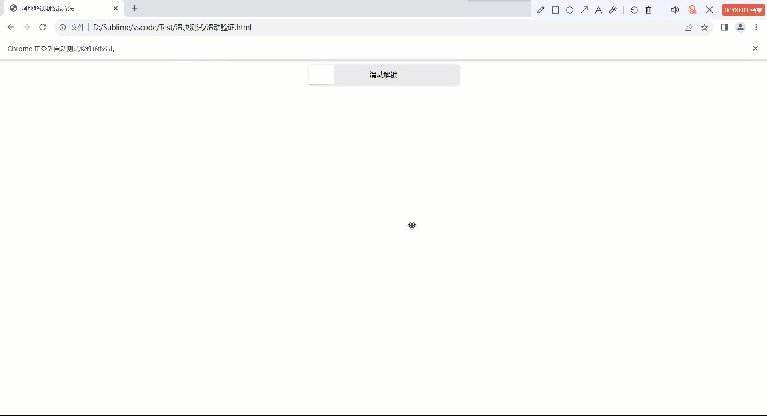
4 . 滑块验证
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get(url='file:///D:/Sublime/vscode/Test/%E6%BB%91%E5%9D%97%E6%B5%8B%E8%AF%95/%E6%BB%91%E5%8A%A8%E9%AA%8C%E8%AF%81.html')
driver.maximize_window()
ele = driver.find_element(By.XPATH,"//div[@class='slider']")
# 滑块元素
ac = ActionChains(driver)
ac.click_and_hold(ele).move_by_offset(300,0).perform()
# 鼠标点击 握住 向右移动300像素
ac.release()
# 释放
运行结果:

【注】:还有很多高级操作,这里只是总结最基础的而已。
文章来源:https://blog.csdn.net/qq_45404396/article/details/134921758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 实战洞悉:企业数据泄密案例与科技护盾的巧妙对策
- 一些面试题3
- 前端技术的未来:超越“前端已死”的观点
- 【AI视野·今日CV 计算机视觉论文速览 第281期】Tue, 2 Jan 2024
- 罚函数法处理不等式约束
- 数据解密战:.mallox勒索病毒攻击下的数据保护
- NPDP含金量高吗?难考吗?
- MySQL第三战:CRUD,函数1以及union&union all
- SpringMVC01
- 54.0/CSS 样式属性(详细版)