开始学习Vue(路由)
一、什么是路由
SPA?指的是一个 web?网站只有唯一的一个 HTML?页面,所有组
件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA?项目中,不同功能之间的切换,要依赖于前端路由来
完成!
二、前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL?地址栏中的?Hash?值发生了变化
③ 前端路由监听了到?Hash?地址的变化
④ 前端路由把当前 Hash?地址对应的组件渲染都浏览器中

结论:前端路由,指的是 Hash?地址与组件之间的对应关系!
三、路由的使用
①、使用脚手架创建项目,在创建项目中配置路由
②、生成路由文件,文件中有路由的配置


③、在?main.js 中引入路由

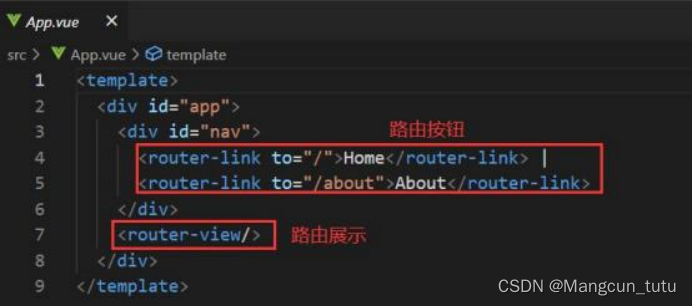
④、页面的路由使用

四、路由的两种模式
1.?Hash:??url?中带有#?(默认)
主要原理是通过监听#后的?URL?路径标识符的更改而触发的浏览器?hashchange?事件,然后通过获取?location.hash?得到当前的路径标
识符,再进行一些路由跳转的操作。
路由:??协议??地址??端口号??锚点
2.?History:url?中没有#
路由:??/XXX/XXX
五、路由的三个基本概念
①、route,它是一条路由,由这个英文单词也可以看出来,它是单数
②、routes?是一组路由,把上面的每一条路由组合起来,形成一个数组
③、router?是一个机制,相当于一个管理者,它来管理路由
六、路由的传参取参
①、在配置路由时规定传参
routes=[{path:?’/about/:id?’}]
<router-link to=?”/about/参数?”>
取参:This.$route.params.id
②、通过?传递参数
routes=[{path:?’/about?’}]
<router-link to=?”/about/xxx=xxx&xxx=xxx?”>
取参:this.$route.query.xxx
③、类似?get?的传参
:to=?”?{path:?’/about?’,query:?{user:?’aaa?’}}?”
this.$route.query.xxx
④、类似?post?的传参
:to=?”?{name:
‘About?’,path:?’/about?’,query:?{user:?’aaa?’}}?”
this.$route.query.xxx
地址栏没有数据必须加?name
七、路由的动态添加
>?返回上一页???this.$router.go(-1)
>?跳转指定页??this.$route.push(‘about?’)
八、路由守卫
定义路由时需要添加守卫,也就是要加一些钩子函数。
beforeRouteEnter
beforeRouteLeava
to??到哪里去
form?从哪里来
next 方法 ??调用后才能下一步
九、子路由
Const??routes=[
{
Path:?’/?’,
Name:?’Home?’,
Component:Home,
Children:[
{?Path:?’/aaa?’,?Name:?’Aaa?’,
????????????????Component:Aaa
}
????????????????]
????????}
]
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!