小程序学习基础(页面加载)
发布时间:2024年01月08日

打开首页,然后点击第一个按钮进去心得页面
?
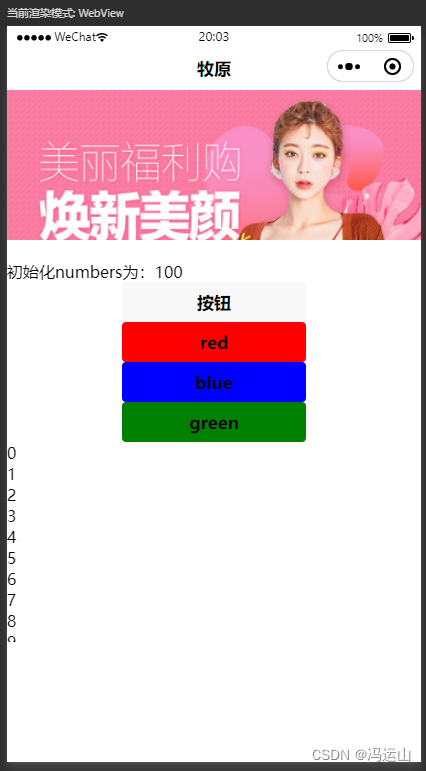
进入心得页面以后
第一个模块是轮播图用的是swiper组件,然后就是四个按钮绑定点击事件,最后就是下拉刷新,下拉滚动,上拉加载。代码顺序wxml,js,wcss,json。
<!--pages/one/one.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view scroll-y="{{true}}" style="width:100%;height:1000rpx;" bindscrolltolower="lower">
<view>
<swiper autoplay circular>
<block wx:for="{{banners}}" wx:key="acm">
<swiper-item>
<image mode="widthFix" src="{{item.image}}"></image>
</swiper-item>
</block>
</swiper>
<view>
<text>
初始化numbers为:{{numbers}}
</text>
</view>
<view class="btn1">
<button bindtap = "onClickBtn">
按钮
</button>
<block wx:for="{{btns}}" wx:key="*this">
<button bindtap="btn" style="background-color: {{item}};" data-colors="{{item}}">{{item}}</button>
</block>
</view>
<view>
<block wx:for="{{50}}" wx:key="*this">
<view>{{item}}</view>
</block>
</view>
</view>
</scroll-view>?
// pages/one/one.js
Page({
/**
* 页面的初始数据
*/
data: {
banners:[],
recommends:[],
numbers:100,
btns:["red","blue","green"]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx:wx.request({
url: 'http://123.207.32.32:8000/home/multidata',
success: (result) => {
const banners = result.data.data.banner.list
const recommends = result.data.data.recommend.list
this.setData({
banners,
recommends
})
}
})
},
/**
* 设置按钮点击事件
*/
onClickBtn(){
console.log("你点击了一下按钮")
},
btn(event){
const colors= event.target.dataset.colors
console.log(colors)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("onPullDownRefresh")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("onReachBottom")
},
/**
* 页面下拉触底事件的处理函数
*/
lower(){
console.log("下拉触底了")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/one/one.wxss */
image{
width: 100%;
}{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
},
"enablePullDownRefresh": true
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135465339
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!