VSCode优化配置及插件推荐
编程如画,我是panda!
之前大家已经配置好了VSCode,这一期我就来推荐一下我一直在用的优化配置和插件
目录
前言
如果没有下载好VSCode,请参见我之前的博客:
vscode安装+汉化+配置C/C++环境(保姆级教程!)-CSDN博客
后续还会继续更新......
一、优化配置
1.字号设置
因为刚下好的VSCode的字号默认为14,但是一般来说,在我们写代码的时候还是太小了,比较费眼,所以我们需要把字号调大一点,有两种方法。
1.方法一
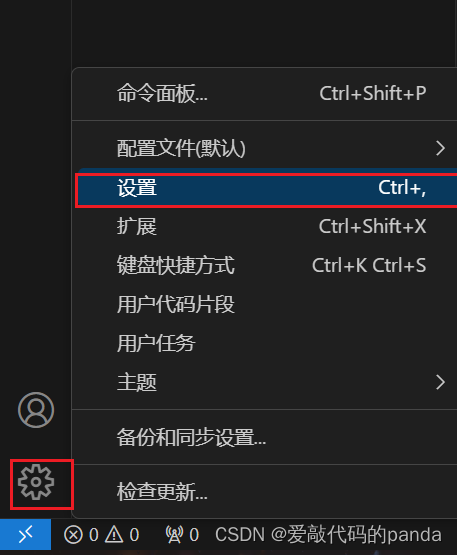
直接找到左下角的设置图标,点击设置:

然后在“文本编辑器”下找到“字体”,将“Font Size”改成你需要的字体大小。

2.方法二?
因为每次调整字体大小都要去设置里面太麻烦,所以我们可以通过Ctrl+鼠标滚轮来调节字体大小,但是一开始你的VSCode并没有这个设置,你需要手动添加:
在上方设置字号的页面找到settings.json:

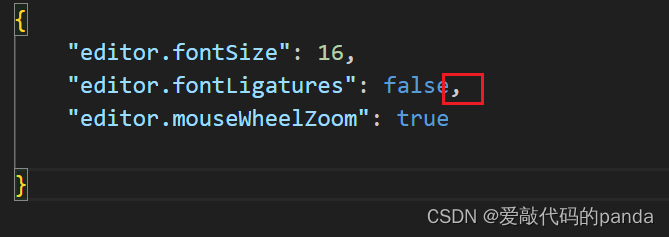
在最后一行加入如下代码:
"editor.mouseWheelZoom": true但是切记,要在上一行加上逗号(英文输入法下!),即:

2.自动添加括号
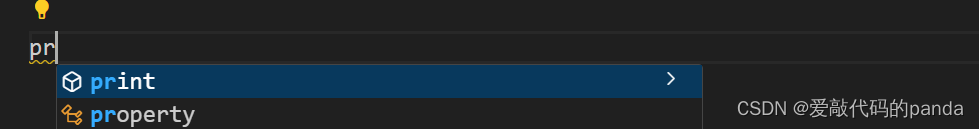
往往我们在选择了VSCode提示的代码之后,不会自动添加括号,需要手动去添加:


更改如下:(还是settings,json文件,在最后一行添加代码)
"python.analysis.completeFunctionParens": true仍然不要忘前一句末尾的逗号!?
3.自动保存
有时候我们常常写了代码但是忘了保存,导致自己又得重新写一遍代码,心态很炸裂有木有啊~所以需要自动保存来帮助我们,同样是在设置文件中加入:
"files.autoSave": "afterDelay",//自动保存文件4.formaton
找到设置,搜索“formaton”?,下列三项打勾:能够帮我们美化代码

?5.自动折行
在settings.json文件中加入:
"editor.wordWrap": "on",有些时候我们会将VSCode进行小窗缩放,所以自动折行很有必要,不然你都看不见你代码,还要拖动滑块。?
二、插件推荐
1.One Dark Pro
这是一款比较简约的主题插件,整体为深色,也是我一直在用的,比较推荐。

2.?Dracula Official
同样是一款深色主题的插件,也是非常不错的,页面偏紫色一点。

 ?
?
3.CodeSnap
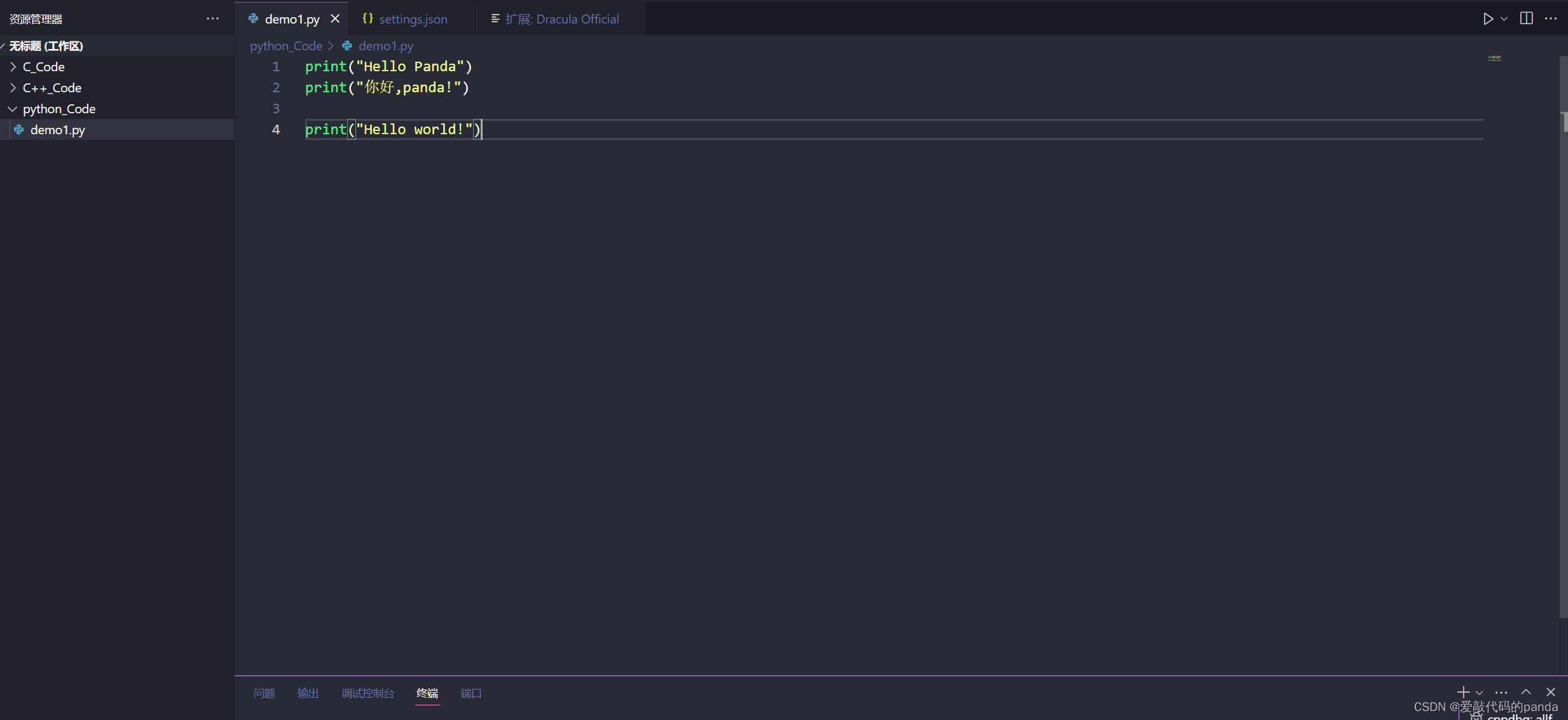
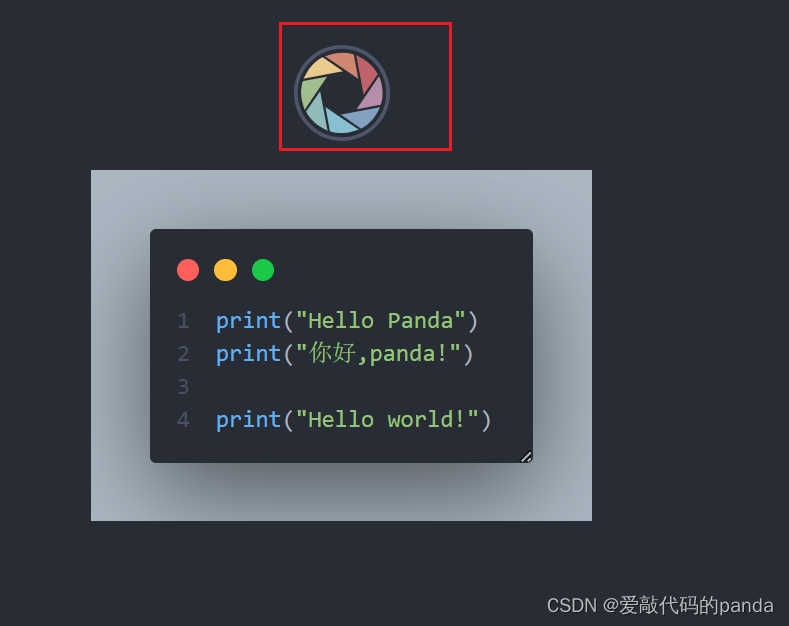
有时候我们需要把代码给别人展示,CodeSnap能够很美观的将代码截出来

右键空白区域,点击CodeSnap,选中你要截图的代码?

 ?4.Image preview
?4.Image preview
它能够预览我们插入的图像

5.Prettier - Code formatter?
这个工具可以在我们按下保存时自动调整代码格式,让代码变得美观

6.?Rainbow CSV
这个插件能够让你在查看csv文件时清楚的知道某一列的标题对应某一列

7.重磅级嘉宾!!!CodeGeeX
这是一个超级有用的代码自动补全工具,重点是:免费!只要登录就能使用。

它能够自动预测你的代码要写什么,如果接受直接按下tab键即可
8.GitHub Copilot
还有一个代码自动补全工具,但是要收费,功能确实强大,收费也有收费的道理。?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Transformer 的双向编码器表示 (BERT)
- 【BERT】深入BERT模型2——模型中的重点内容,两个任务
- 深入探索美术馆管理系统的Java、Spring Boot、Vue与MySQL实现
- 社交心不死:支付宝内测兴趣社交
- 【简单】226. 翻转二叉树
- 缺少反向ETL能力?ETLCloud帮你清障
- 数据结构与算法之美学习笔记:36 | AC自动机:如何用多模式串匹配实现敏感词过滤功能?
- 【手把手带你玩转MyBatis】进阶篇:深度探索插件机制,定制扩展功能的神秘力量
- 使用go语言库爬取网页内容的高级教程
- Annexin V-PE/Cyanine5.5,荧光素PE-Cyanine5.5标记膜联蛋白V,Annexin V-PE-Cyanine5.5