深入理解 BEM:前端开发中的命名约定革命

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍 BEM 的背景和作用
BEM(Block-Element-Modifier)是一种CSS模块化方法,旨在简化CSS编写并提高代码的可读性和可维护性。BEM的背景是基于俄罗斯编程语言HTML+CSS+JavaScript的Web开发方法,该方法将HTML元素划分为三个部分:块(block)、元素(element)和修饰符(modifier)。

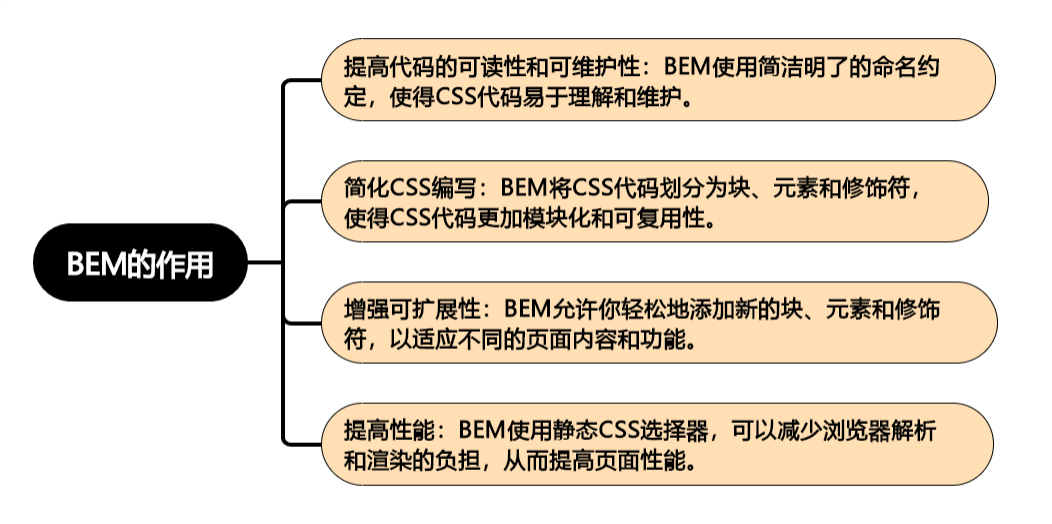
BEM的作用包括:
- 提高代码的可读性和可维护性:BEM使用简洁明了的命名约定,使得CSS代码易于理解和维护。
- 简化CSS编写:BEM将CSS代码划分为块、元素和修饰符,使得CSS代码更加模块化和可复用性。
- 增强可扩展性:BEM允许你轻松地添加新的块、元素和修饰符,以适应不同的页面内容和功能。
- 提高性能:BEM使用静态CSS选择器,可以减少浏览器解析和渲染的负担,从而提高页面性能。

总之,BEM是一种提高CSS代码质量和可扩展性的方法,旨在简化CSS编写并提高代码的可读性和可维护性。
二、BEM 的基本概念
解释什么是 BEM
BEM(Block-Element-Modifier)是一种CSS模块化方法,旨在简化CSS编写并提高代码的可读性和可维护性。BEM将HTML元素划分为三个部分:块(block)、元素(element)和修饰符(modifier)。
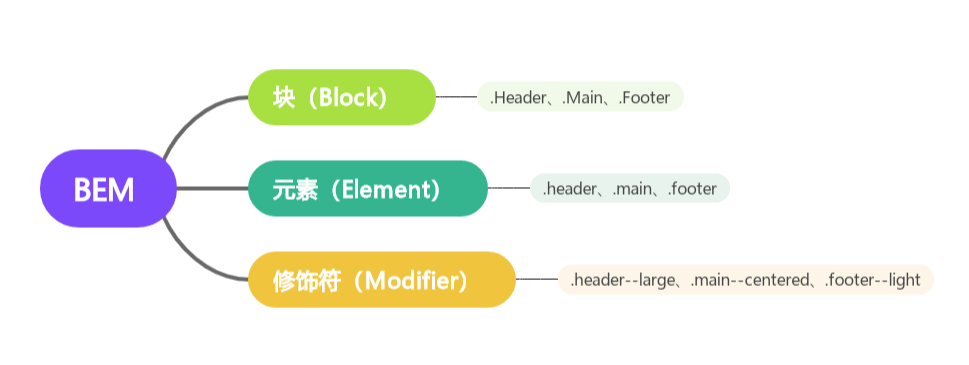
块(block)是BEM的核心部分,它定义了一个HTML元素的基本结构和行为。块可以使用大写字母命名,例如.Header、.Main、.Footer等。
元素(element)是块的一个组成部分,它定义了块中特定内容的样式。元素可以使用小写字母命名,例如.header、.main、.footer等。
修饰符(modifier)是针对块或元素的特定状态或行为进行配置的方法。修饰符可以使用中划线(_)或破折号(-)进行命名,例如.header--large、.main--centered、.footer--light等。
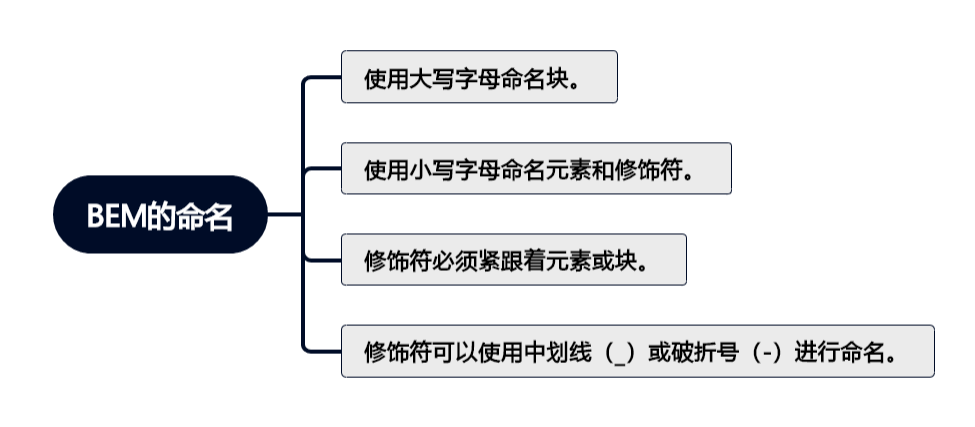
BEM的命名约定遵循以下规则:
- 使用大写字母命名块。
- 使用小写字母命名元素和修饰符。
- 修饰符必须紧跟着元素或块。
- 修饰符可以使用中划线(_)或破折号(-)进行命名。

描述 BEM 的主要原则和特点
BEM(Block-Element-Modifier)是一种CSS模块化方法,旨在简化CSS编写并提高代码的可读性和可维护性。
BEM的主要原则和特点包括:
- 块(Block):BEM的核心部分,它定义了一个HTML元素的基本结构和行为。块可以使用大写字母命名,例如
.Header、.Main、.Footer等。 - 元素(Element):块的一个组成部分,它定义了块中特定内容的样式。元素可以使用小写字母命名,例如
.header、.main、.footer等。 - 修饰符(Modifier):针对块或元素的特定状态或行为进行配置的方法。修饰符可以使用中划线(_)或破折号(-)进行命名,例如
.header--large、.main--centered、.footer--light等。 - 命名约定:BEM的命名约定遵循以下规则:使用大写字母命名块,使用小写字母命名元素和修饰符,修饰符必须紧跟着元素或块,修饰符可以使用中划线(_)或破折号(-)进行命名。
- 可扩展性:BEM允许你轻松地添加新的块、元素和修饰符,以适应不同的页面内容和功能。
- 可读性和可维护性:BEM使用简洁明了的命名约定,使得CSS代码易于理解和维护。
- 静态CSS选择器:BEM使用静态CSS选择器,可以减少浏览器解析和渲染的负担,从而提高页面性能。
总之,BEM是一种简化CSS编写并提高代码可读性和可维护性的方法,通过将HTML元素划分为块、元素和修饰符,使得CSS代码更加模块化和可复用性。
三、BEM 的实践应用
提供一些实际的 BEM 命名示例
下面是一些实际的 BEM 命名示例:
- 块:
.header、.main、.footer - 元素:
.header__title、.header__content、.main__content - 修饰符:
.header--large、.header--light、.main--centered
下面是一个完整的例子,展示了如何使用 BEM 方法为页面创建样式:
/* 块 */
.header {
/* 块的默认样式 */
}
/* 元素 */
.header__title {
/* 标题的样式 */
}
.header__content {
/* 标题内容的样式 */
}
/* 修饰符 */
.header--large {
/* 标题变大的样式 */
}
.header--light {
/* 标题变小的样式 */
}
/* 块 */
.main {
/* 块的默认样式 */
}
/* 元素 */
.main__content {
/* 段落的样式 */
}
/* 修饰符 */
.main--centered {
/* 段落居中的样式 */
}
/* 块 */
.footer {
/* 块的默认样式 */
}
/* 元素 */
.footer__content {
/* 页脚内容的样式 */
}
/* 修饰符 */
.footer--light {
/* 页脚变小的样式 */
}
通过使用 BEM 方法,我们可以确保CSS代码具有更好的可读性和可维护性,同时提高代码的可扩展性。
四、BEM 的优势和劣势
讨论 BEM 的优点,如可读性、可复用性和可测试性
分析 BEM 的潜在劣势,如命名过长和学习曲线
BEM 的优势包括:
- 可扩展性:BEM 允许你轻松地添加新的块、元素和修饰符,以适应不同的页面内容和功能。
- 可读性和可维护性:BEM 使用简洁明了的命名约定,使得CSS代码易于理解和维护。
- 静态CSS选择器:BEM 使用静态CSS选择器,可以减少浏览器解析和渲染的负担,从而提高页面性能。
- 模块化:BEM 将CSS代码划分为块、元素和修饰符,使得CSS代码更加模块化和可复用性。

BEM 的劣势包括:
- 学习曲线:BEM 的命名约定和代码结构需要一定的熟悉和理解。
- 命名约定的灵活性:BEM 的命名约定相对固定,但仍然具有一定的灵活性。
- 命名冲突:BEM 的命名约定可能导致命名冲突,特别是在大型项目中。
- 过度使用:BEM 的过度使用可能导致代码冗余和可读性降低。

总之,BEM 是一种简化 CSS 编写并提高代码可读性和可维护性的方法,但需要一定的熟悉和理解。在使用 BEM 时,需要权衡其优势和劣势,以确保代码的质量和可扩展性。
五、BEM 与其他命名约定的比较
介绍一些常见的前端命名约定,如 BEM、CSS Modules 和 OOCSS
比较它们之间的异同和适用场景
以下是一些常见的前端命名约定,包括 BEM、CSS Modules 和 OOCSS:
- BEM(Block-Element-Modifier)
- CSS Modules
- OOCSS
接下来,我们将比较它们之间的异同和适用场景:
| 名称 | BEM | CSS Modules | OOCSS |
|---|---|---|---|
| 核心概念 | 块(Block)、元素(Element)和修饰符(Modifier) | 类名(className)和属性(data-*) | 类名(className)和属性(data-*) |
| 命名约定 | 大写字母开头,下划线分隔 | 小写字母开头,下划线分隔 | 类名(className)和属性(data-*) |
| 命名灵活性 | 相对固定,但具有灵活性 | 相对固定,但具有灵活性 | 相对固定,但具有灵活性 |
| 模块化 | 块、元素和修饰符组成一个模块 | 类名(className)组成一个模块 | 类名(className)组成一个模块 |
| 静态CSS选择器 | 使用静态CSS选择器,减少解析和渲染负担 | 使用静态CSS选择器,减少解析和渲染负担 | 使用静态CSS选择器,减少解析和渲染负担 |
| 学习曲线 | 较低的学习曲线,命名规范易于理解 | 较低的学习曲线,命名规范易于理解 | 较低的学习曲线,命名规范易于理解 |
| 适用场景 | 适用于大型项目,具有较高的可扩展性和可维护性 | 适用于小型项目,具有较高的可扩展性和可维护性 | 适用于小型项目,具有较高的可扩展性和可维护性 |
总之,BEM、CSS Modules 和 OOCSS 都是前端命名约定,适用于不同的场景和项目规模。在使用这些命名约定时,需要权衡其优缺点,以确保代码的质量和可扩展性。
六、总结
总结 BEM 的重要性和价值
BEM(Block-Element-Modifier)是一种CSS模块化方法,旨在简化CSS编写并提高代码的可读性和可维护性。
BEM的重要性和价值体现在以下几个方面:
- 提高代码可读性和可维护性:BEM使用简洁明了的命名约定,使得CSS代码易于理解和维护。这有助于提高开发团队工作效率,降低项目维护成本。
- 提高代码可扩展性:BEM允许你轻松地添加新的块、元素和修饰符,以适应不同的页面内容和功能。这有助于提高代码的灵活性和可扩展性,适应不断变化的需求。
- 提高页面性能:BEM使用静态CSS选择器,可以减少浏览器解析和渲染的负担,从而提高页面性能。
- 提高代码可复用性:BEM将CSS代码划分为块、元素和修饰符,使得CSS代码更加模块化和可复用性。这有助于提高代码的通用性和可重用性,降低开发团队重复工作成本。
- 降低命名冲突风险:BEM采用大写字母开头、下划线分隔的命名规范,降低了命名冲突的风险。这有助于提高代码的可读性和可维护性,降低项目开发过程中的沟通成本。

总之,BEM是一种非常重要的CSS模块化方法,能够提高代码的可读性和可维护性,同时提高代码的可扩展性和可复用性。在实际项目中,使用BEM方法有助于降低开发团队的工作成本,提高代码质量。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- elasticsearch-py 8.x的一些优势
- 基于Centos7的Linux内核系统的相关操作命令
- 网络编程发送接受多案例
- 终端设备通信网络安全防护方案
- mac上使用 Downie 下载网页视频
- 人工智能_机器学习073_SVM支持向量机_人脸识别模型建模_预测可视化_网格搜索交叉验证最优化参数对比---人工智能工作笔记0113
- 92. 反转链表 II
- Jmeter+ant+Jenkins 接口自动化框架完整版
- Unity SnapScrollRect 滚动 匹配 列表 整页
- 用c语言实现库函数——字符串函数strcat,strcmp