红包封面创意推广SVG模版
宝藏模版
往期推荐(点击阅读):
趣味效果|高大上|可爱风|年终总结(一)|年终总结(二)|循环特效|情人节(一)|情人节(二)|妇女节|儿童节|儿童节(二)|618|父亲节|丝滑动画|端午节|滑动妙用|图片轮播|又红又专|中秋节(一)|双十一|世界杯|圣诞节|新年|兔年春节|元宵节|愚人节|杂志范儿|520/521|五一旅游|母亲节|多巴胺|微博|夏日氛围|大唐国风|反诈宣传|七夕节|CityWalk|开学季|揭露丑恶真相|运动会|中秋节(二)|十一|万圣节|冬季氛围|新闻宣传
各位?E2.COOL?的会员,编辑器内 1200+ 的 SVG 组件你们都用过吗?龙年将至,不少企业品牌选择在近期投放红包封面,大幅提升用户参与度。通过 SVG 我们可以让推广图文的互动感进一步增强,结合《排版课堂|红包封面卡片插入注意事项》的技术规范,一定能让你的红包封面推广锦上添花。
当然,你也可以点击《?推荐兔年春节的SVG模版?》查看更多相关推荐。
开门特效(上下)-伸长
想在图文开篇模拟拆红包,通过?E2.COOL编辑器的「开门特效(上下)-伸长」模版,即可如 MARNI 公众号的《兔年兔much?》实现精彩的开红包 SVG 交互图文:
我们也可以直接选择平台内「拆红包特效-伸长」0 代码实现另一种红包开启 SVG 效果,点击下方画面体验:

红包轮播(UGC 卡片轮播)
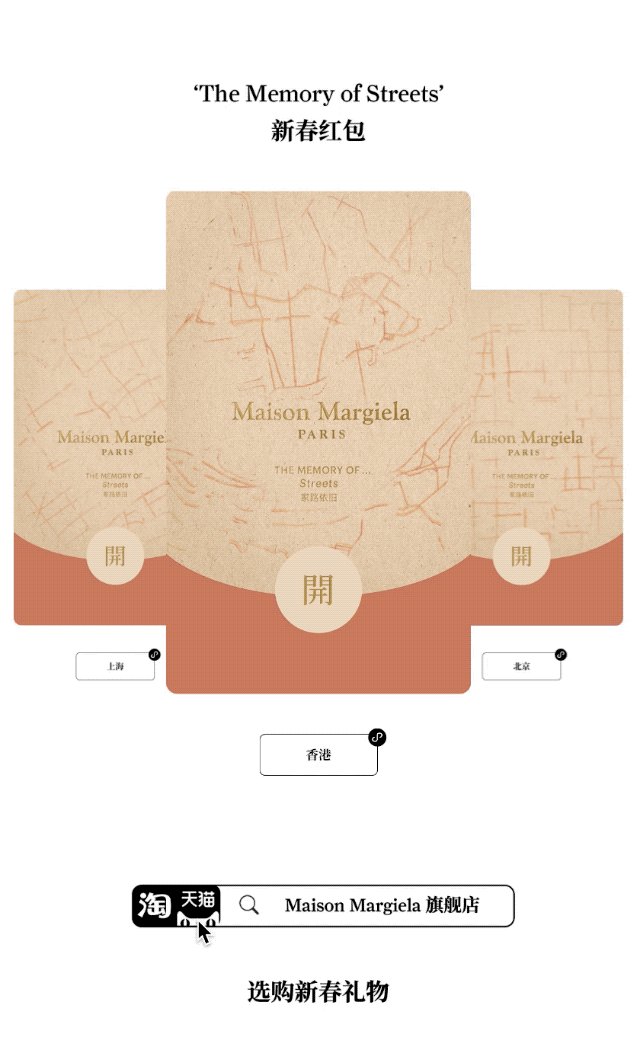
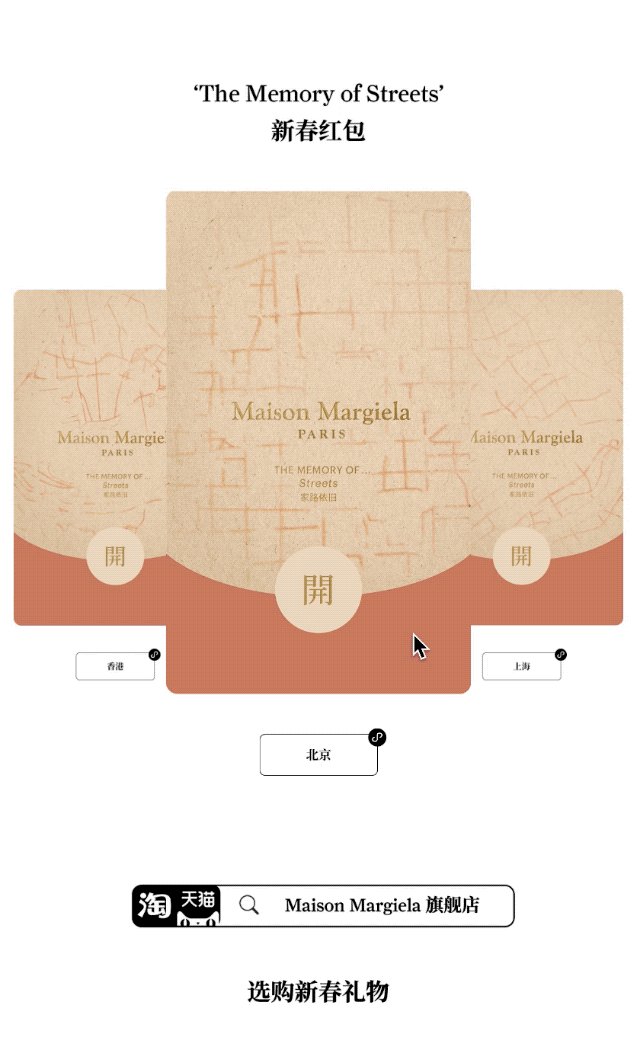
同时发布了多款红包封面,如何循环播放展示?以马吉拉公众号《家路依旧》为例,结尾采用了由归零心态工作室原创发明的 UGC 专区 SVG 组件「卡片轮播(三图)」,立体感十足:
归零心态 ZER0N 是业内著名的交互设计独立工作室,为华为、大众等品牌长期提供出类拔萃的图文 SVG 互动创意以及小程序、H5 页面技术支持,欢迎点击阅读《SVG大神专访:ZER0N,不容小觑的斜杠青年团队!》认识他们。
如需使用「卡片轮播(三图)」组件,只需在?E2.COOL?编辑器原创专区(UGC)直接点击该组件即可购买。也欢迎广大创作者向平台投稿你的原创模型,E2 将长期致力于业内原创设计保护工作,为更多开发者对接合适的品牌资源。
无图标超链接
对于服务号而言,外链能力的加持允许品牌方在公众号里直接利用红包封面的超链接引导前往领取页。如果再结合「零高图片」的画面组合能力,就能让经过美化的红包封面优雅呈现在画面中央:

上方的红包区域实际分为了两个图层,背景的动态烟花与红包主体互相分离,这样既保留了烟花的动态效果又确保了红包画面的高度清晰。它的素材形式和排版结构如下:


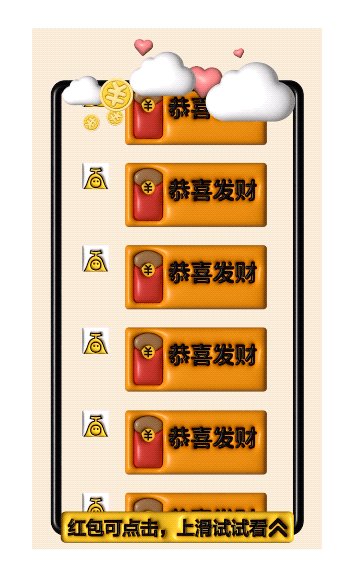
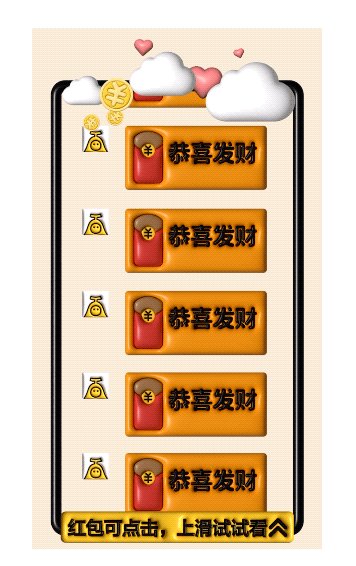
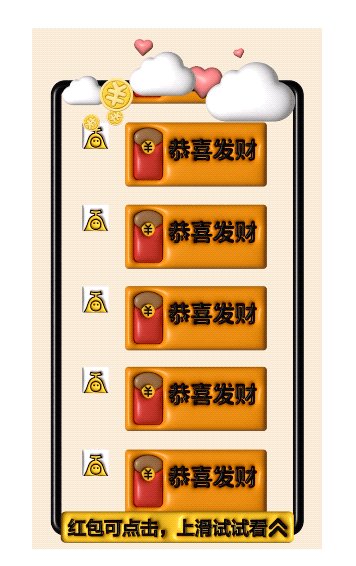
聊天界面模拟(纵向滑动)
既然微信红包最终要通过用户的聊天界面发送,那何不利用 SVG 布局直接形成一个手机框架引导读者领取?以蕉内公众号《再 找 红 包》为例,用膨胀设计风打造的对话窗口直接将红包封面和新春海报集合为一体,妙趣横生:

关于手机 Mockup 的玩法我们此前已经做过不少教学了,尤其在《教程|拟小红书式纵向滑动设计》有详细解析。同理,如果我们要在纵向滑动的聊天界面内应用红包、可保存海报等结构,那么就对应嵌入「无图标超链接」、「(热区型)弹出式海报」即可。

弹出式海报
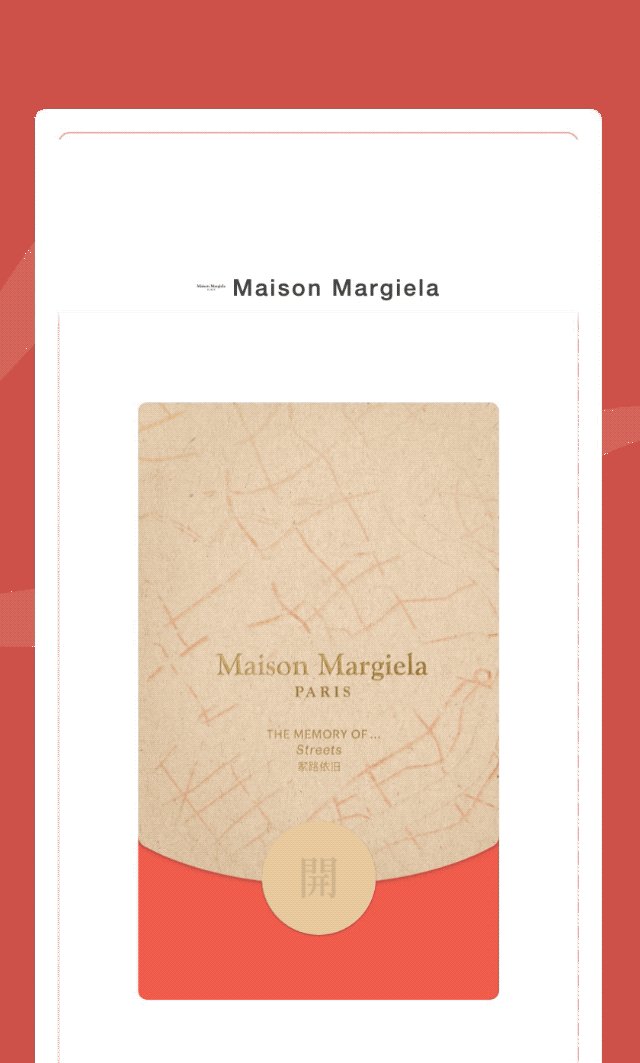
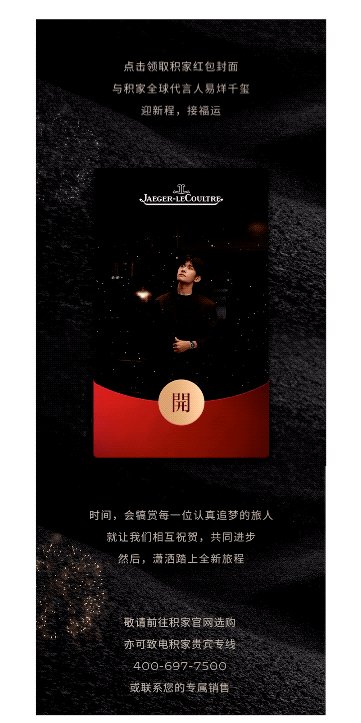
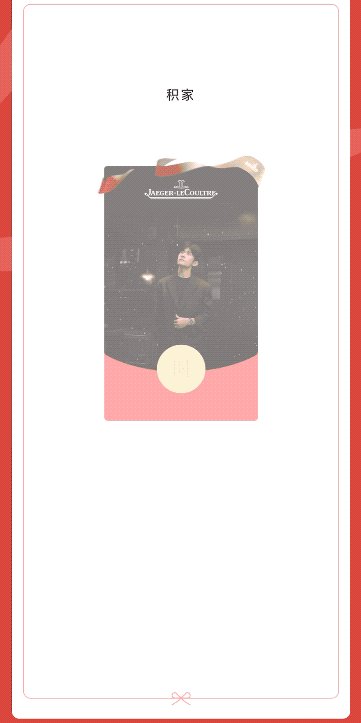
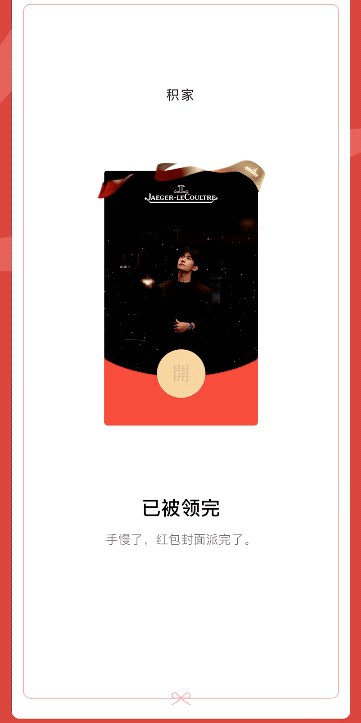
对于无法外链的订阅号,运营人也可以考虑通过二维码引导用户前往红包封面领取页面。尤其是结合「三分栏」与「弹出式海报」,还能形成有神秘感的趣味互动,点击下方画面找到真正的红包封面吧:
???????
以下提供在 SVG 编辑器内的排版布局参考:

更多海量模板,平均不足 1 元!
E2.COOL?秉持着让行业“人均 SVG”的生态理念,由多位黑科技排版设计的头部资深开发者共同打造,帮助更多品牌以可视化形式完成互动式图文创作。如有任何特效灵感和建议,也欢迎通过客服向我们提出,E2 将竭诚思考代码转化的可行性。
E2 平台官网
会的比别人多一点
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 13、XenServer日志空间占满,清理方法
- C++ 之LeetCode刷题记录(八)
- uniapp上传图片功能怎么实现?
- 再谈观察者模式的具体应用,如监听一个class其中一个属性,如websocket中onmessage的实现
- python_数据可视化_pandas_导入CSV数据
- C#用Parallel.Invoke 方法尽可能并行执行提供的每个操作
- Linux下 自定义多线程并发快速压缩解压缩脚本
- 9.MySQL数据库建表与索引设计规范指南
- [HCTF 2018]WarmUp
- 写一个工具类能够让所有的建筑物体检测地面并且吸附地面