TypeScript
发布时间:2024年01月13日
TypeScript 是javaScript 的 超级
 TypeScript 在js 的基础上 加了很多规范,使其用起来,能像开发java一样,有标准的提示。
TypeScript 在js 的基础上 加了很多规范,使其用起来,能像开发java一样,有标准的提示。
TypeScript 编码完成后通过 TSC 工具编译成 javaScript代码 运行,实际很像 java虚拟机将代码编译成 class。一样

安装TypeScript:
1、首先安装 node.js
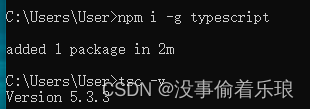
2、通过 npm i -g typescript 命令安装 TSC 编译器。
3、在通过 tsc -v 检查 版本号,如果显示则安装成功

HelloWorld
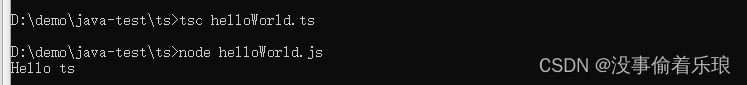
创建一个 后缀为 ts 的 文本 helloWorld.ts

编辑运行 : 最终打印出 Hello ts

简化编译步骤
刚才ts 从编码到运行 需要两步,现在我们建议步骤成一步。
首先安装 ts-node 包:
npm i -g ts-node
安装完成后:
再次编译运行刚才的代码:
ts-node helloWorld.ts
就会直接编译ts 并打印出 结果 (并且 该方式不会再生成 js 文件)
TypeScript 语法:
let num: number = 18
console.log('Hello ts ' + num)
num = 1.2
let arrIndex: number [] = [1, 2, 3, 4]
//数组可以接受 String 或者 number
let arr: (string | number)[] = ['a', 1, 2, 'b']
//可以接受 字符串 又可以接受 数字数组
let arr1: string | number[] = 'a'
arr1 = [1, 2]
//类型别名; 当觉得类型写的太长,每次写都麻烦,就可以用类型别名,实际意义不大。了解即可
type sn = (string | number);
//使用
let arr2: sn = 2;
arr2 = 'a';
//方法 写法 一
function add(a: number, b: number): number {
return a + b;
}
//方法 写法 二 (和方法一 效果是一样的,我喜欢第一种写法)
const add1: (a: number, b: number) => number = (a, b) => {
return a + b;
}
console.log(add(12, 2))
console.log(add1(12, 2))
//返回值不写,也可以返回。
function add0(a: number, b: number) {
return 'haha:' + (a + b)
}
console.log(add0(2, 2))
//可选参数:
function mySlince(a?: string, b?: string) {
console.log("可选参数" + a, b)
}
mySlince()
mySlince('1')
mySlince('1', '2')
//对象的申明:
let person: {
name: string;
age: number;
jump():string;
} = {
name: '张三',
age: 19,
jump() {
return "跳起来"
},
}
console.log("对象 ",person.jump())
//接口的语法:
interface IPerson {
name: string;
age: number;
run(x:number):string;
}
//实现接口 的对象
let peronC: IPerson = {
name:'zs',
age: 18,
run(x):string {
return "跑 "+x+' 步';
}
}
console.log("接口实现:",peronC.run(2))
//类型别名
type IPerson1 = {
name: string;
age: number;
say():string;
}
//可以实现 和 接口类似的结果
let personA: IPerson1 = {
name:'zs',
age: 18,
say() {
return "my name is "+personA.name+" i have age:"+personA.age
}
}
console.log("类型实现:",personA.say())
//继承:
interface Point2d {
x:number;
y:number;
}
interface Point3D extends Point2d{
z:number;
}
//使用方式
let point:Point3D = {x:1,y:2,z:3}
console.log("接口继承 ",point)
//元组(tuple) 相当于定长的数组
let position:[number,number] = [12.3123,3.232]
//看到 P23 https://www.bilibili.com/video/BV14Z4y1u7pi?p=23&vd_source=aff3655fbeffdd25a34c55c33e3d484e
//回家接着学
文章来源:https://blog.csdn.net/zhanglinlang/article/details/135566891
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Zookeeper启动报错常见问题以及常用zk命令
- 阻塞I/O
- JVM 调优
- E - Souvenir(图论典型例题)
- .NET Conf 2023 回顾 – 庆祝社区、创新和 .NET 8 的发布
- 根据gbt81702008数值修约的C#函数
- AI 提示词设计指南-图片
- 南山书店销售管理系统(JSP+java+springmvc+mysql+MyBatis)
- HTML学生个人网站作业设计:明星介绍网站制作——刘德华(11页) HTML+CSS+JavaScript 简单DIV布局明星人物介绍网页模板代码 DW学生个人网站制作成品下载
- 量化交易学习1