HTML如何设置背景图片?有几种设置背景图片的办法?
发布时间:2024年01月14日
我们在编辑网页时,如果觉得网页过于单调,这时便可以加上一张自己喜欢的背景图。这篇文章中,W3Cschool 小编给大家介绍下 HTML 中如何设置背景图片,分别有哪几种设置背景图片的方法。
方法一、HTML中设置背景图片
HTML中的<body></body>标签内可直接设置背景图片。具体代码如下:
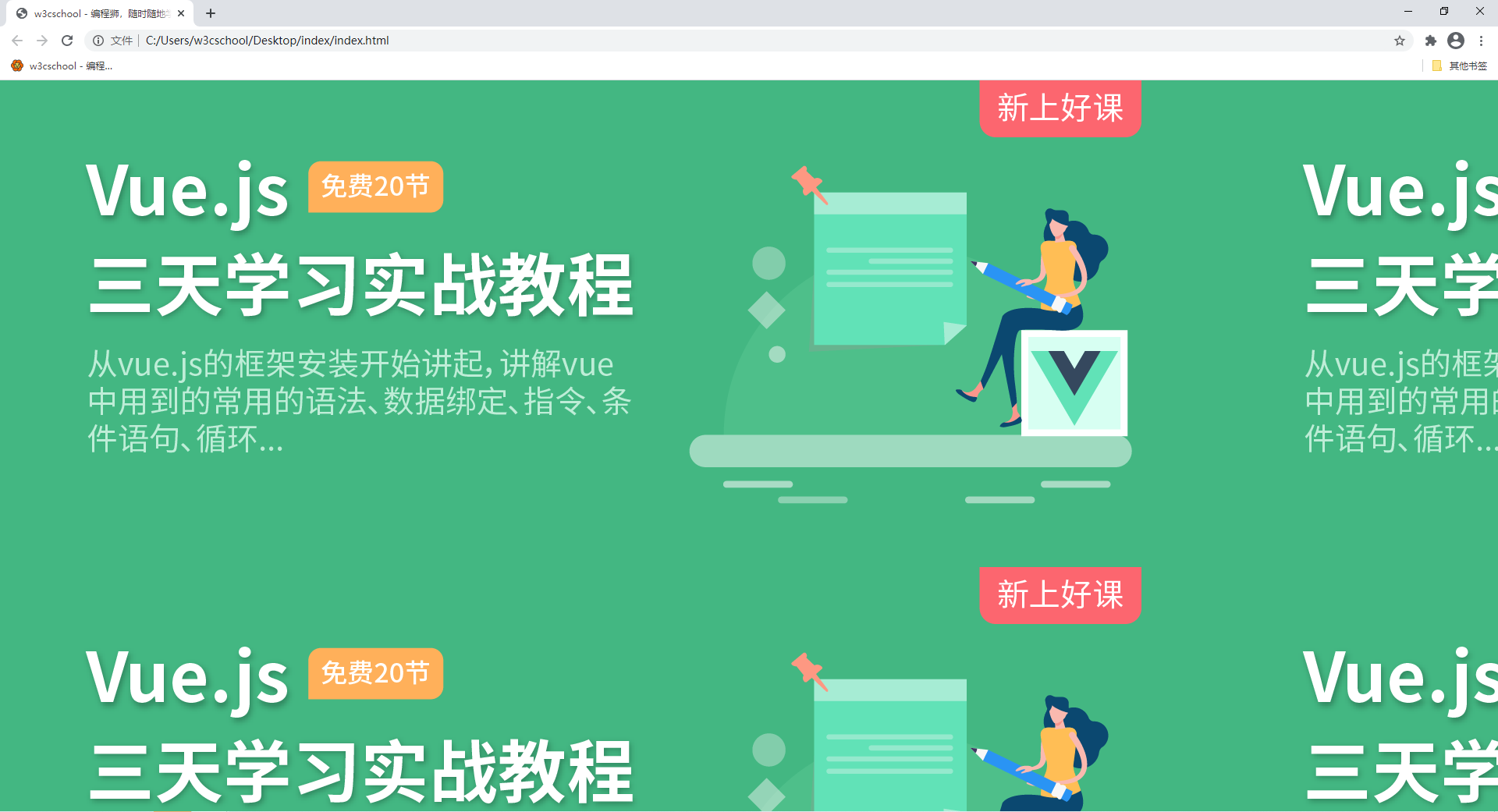
<body background="图片路径">效果展示:

直接用<body></body>设置背景图片的话,浏览器会根据你图片的大小,铺满整个屏幕。若不想平铺图片,还需要进行另外的 CSS 设置。此方法较为麻烦。
方法二:CSS 设置背景图片
CSS?设置背景图片的方式与 HTML 设置背景图片的方式大体一致,具体代码如下:
<style type="text/css">
????body{
????background: url("图片地址");
}
</style>到目前为止,图片还是会重复铺满整个屏幕。
我们需要在进行添加 CSS 样式进行优化。
<style type="text/css">
body{
background: url("图片地址") no-repeat center center fixed;
/*兼容浏览器版本*/
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
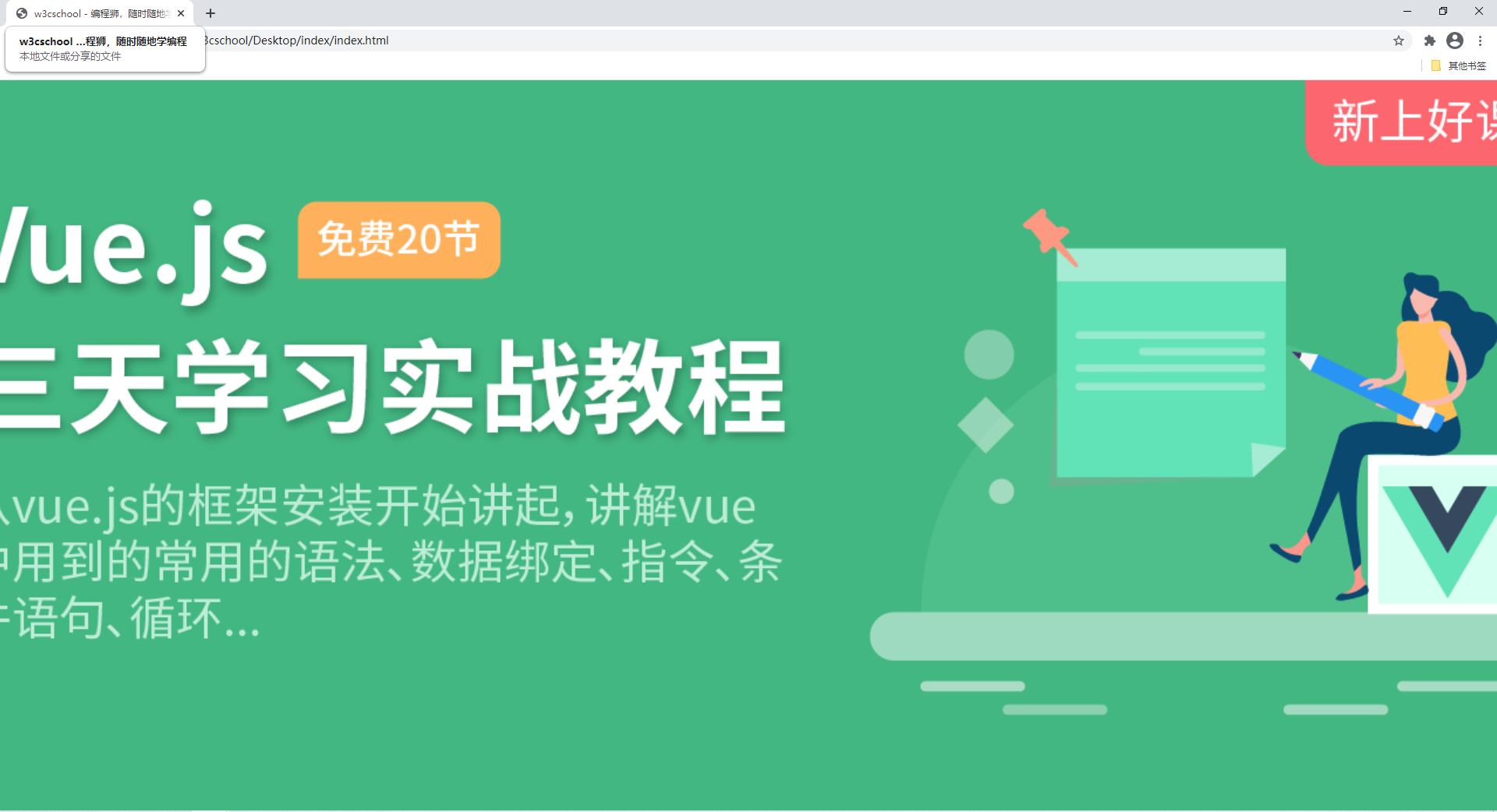
</style>最终效果如下:

文章来源:https://blog.csdn.net/m0_69824302/article/details/135586566
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!