使用ElEment组件实现vue表单校验空值
发布时间:2024年01月23日
1.绑定表单组件数组rules
![]()
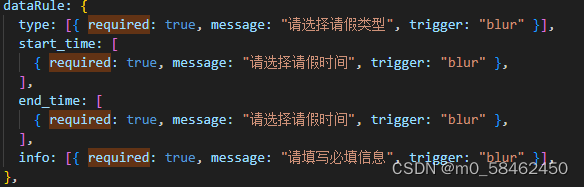
2.在data域中设定组件rules

3.设定调用方法函数
提交校验

取消:

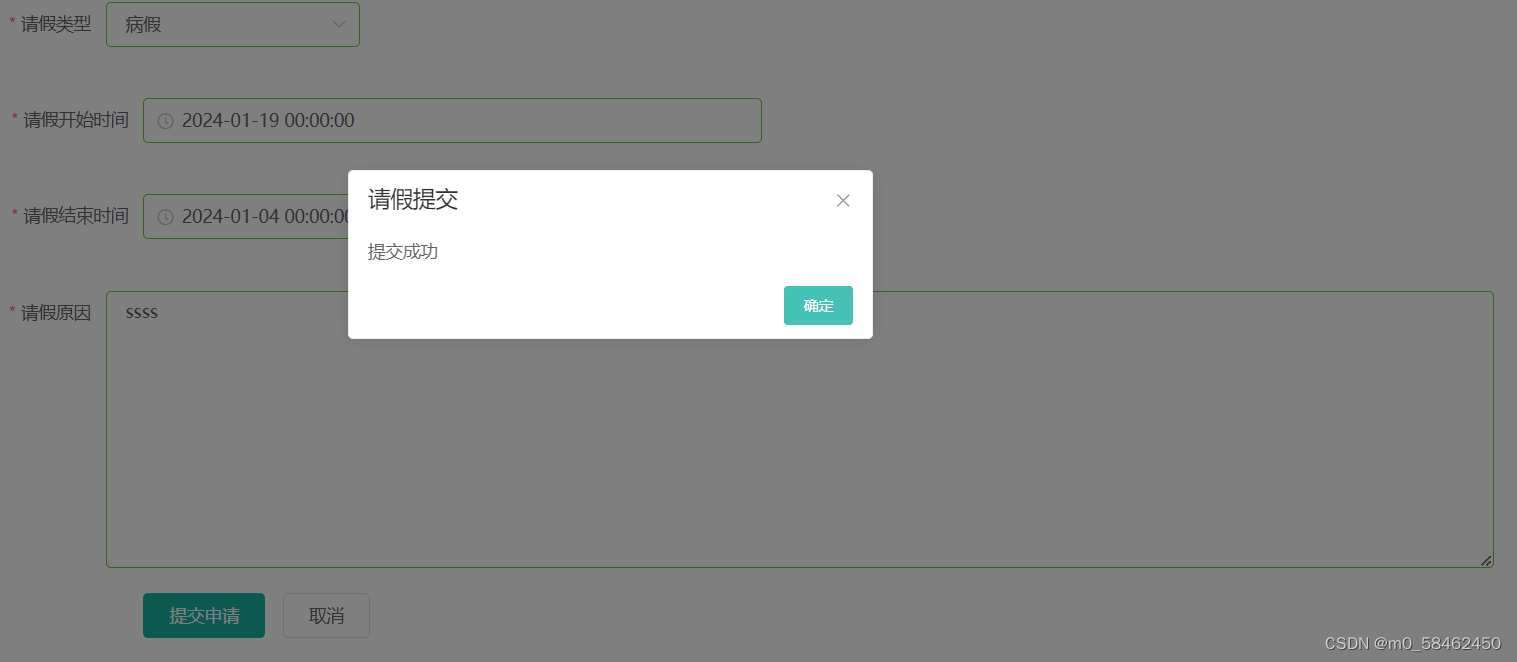
测试页面
提交空值

失去焦点

取消重置

提交后重置

文章来源:https://blog.csdn.net/m0_58462450/article/details/135770165
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 免费分享一套Springboot+Vue前后端分离的在线教育平台系统,挺漂亮的
- 基于Python Django的大数据招聘数据分析系统,包括数据大屏和后台管理
- 机器学习项目精选 第一期:超完整数据科学资料合集
- Vue学习笔记
- 2022xctf-final hole
- Mysql子查询
- C++力扣题目110--平衡二叉树
- 1.1 数据结构-数据的表示
- 【Java-框架-SpringSecurity】单点登录(认证和授权)- 随笔
- monocle2 fibroblast silicosis inmt