JSP-概念
一、引子
很多读者可能听过JSP,并且知道这是一门过时的技术了。在Spring,SpringBoot已经成为主流的今天,笔者为什么还要介绍JSP的相关内容呢?笔者常常提到一个概念:理解一门技术,要理解这个技术为什么产生,是解决了当时的什么问题,这样能帮助我们将不断迭代的技术连贯起来。那么,JSP是为什么产生的呢,我们一直使用Servlet来完成JavaWeb的开发有何不妥?JSP又是为何过时的,或者说JSP又存在哪些缺陷?阅读完笔者这几篇关于JSP的文章,读者将会更加明白JavaWeb的技术更迭历程,对全局有一个更深的理解。让我们正式开始。
二、概念
JSP:Java Server Pages,Java服务端页面。是一种动态的网页技术,其中既可以定义HTML,JS,CSS等静态内容,还可以定义Java代码的动态内容。简单而言:JSP = HTML + Java。
三、再理解
为什么会产生JSP这门技术呢?我们知道,在JSP产生之前,我们一直使用原生的Servlet来进行Java Web的开发。(请读者阅读前置知识Servlet基本概念及相关文章。) 当我们需要展示一个HTML页面时,我们需要在Servlet页面中用PrintWriter不断写标签来达到拼成一个HTML页面的效果:
writer.write("<html>")
writer.write("<body>")
writer.write(username)
writer.write("</body>")
writer.write("</html>")毫无疑问,这会使我们的代码可读性非常之差,而且难以维护。而JSP文件允许我们在文件中直接使用HTML标签,也可以直接使用Java代码,大大简化了开发。
四、快速使用
JSP的使用非常简单:
- 导入JSP坐标
- 编写HTML标签和Java代码
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
<scope>provided</scope>
</dependency><html>
<head>
<title>hello jsp!</title>
</head>
<body>
<h1>hello jsp~</h1>
<%
out.println("hello jsp~");
%>
</body>
</html>
我们启动项目访问该jsp(放在webapp目录下,可以直接访问),页面上将会展示前端标签元素,控制台将会打印out.println里的话。
五、JSP原理
JSP的本质就是一个Servlet。JSP被访问时,由JSP容器(Tomcat)将其转换为Servlet类(Java文件),转换成的类最终是继承了HttpServlet抽象类的一个子类,类中包含一个_jspService()方法,这个可以理解成Servlet抽象类的service()方法。
六、JSP脚本
JSP脚本是指用于在JSP页面内定义Java代码。脚本有以下几类:
- <%...%> 内容会放到_ jspService()方法内;
- <%=...%> 内容会放到out.println()中,会打印在客户端页面;
- <%!...%> 内容会放到_jspService()方法之外,直接被类包含,作为成员变量或成员方法。
七、使用JSP脚本实例
<%@ page import="com.byhuang.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>hello jsp!</title>
</head>
<body>
<h1>hello jsp~</h1>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>状态</th>
<th>操作</th>
</tr>
<%
List<Brand> brands = new ArrayList<>();
out.println("hello jsp~");
brands.add(new Brand("三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1));
brands.add(new Brand("优衣库", "优衣库", 10, "优衣库,舒服", 0));
brands.add(new Brand("小米", "小米", 1000, "小米", 1));
for (int i = 0; i < brands.size(); i++) {
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getName()%></td>
<td><%=brand.getEntName()%></td>
<td><%=brand.getOrder()%></td>
<td><%=brand.getRemark()%></td>
<%
if (brand.getStatus() == 1) {
%>
<td><%="启用"%></td>
<%
} else {
%>
<td><%="禁用"%></td>
<%
}
%>
<td><a href="#">修改</a><a href="#">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>
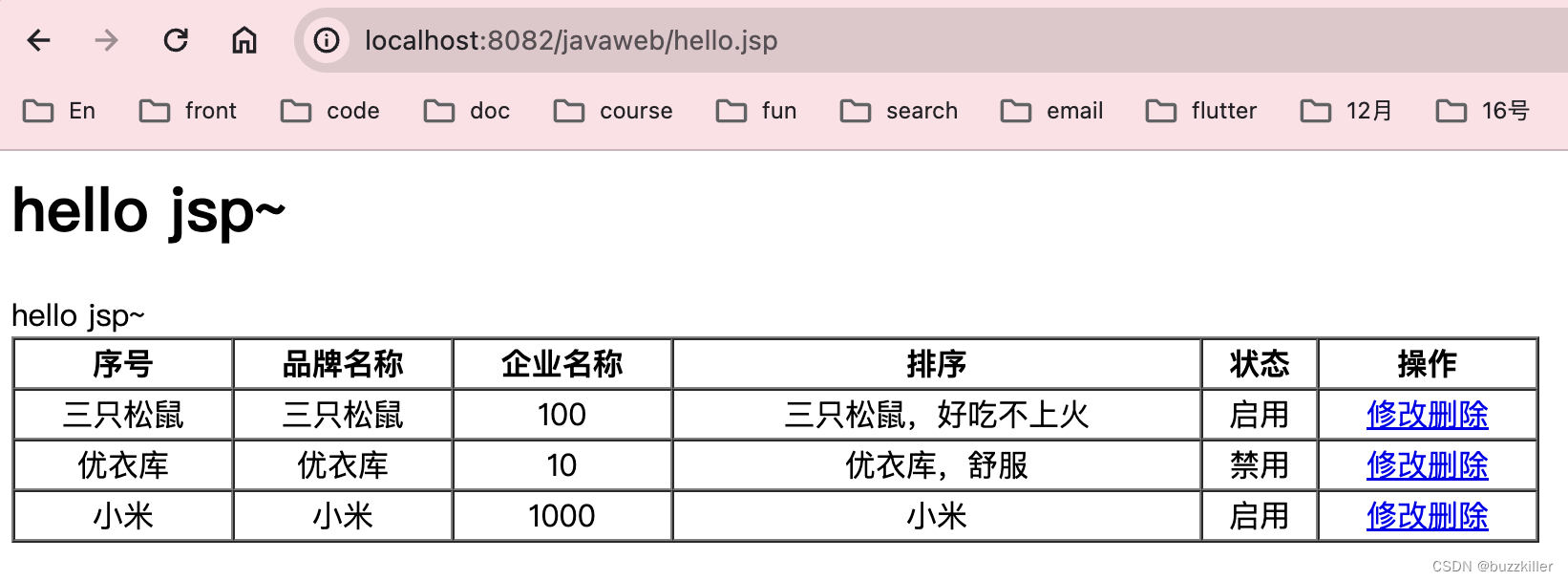
展示结果如下:

八、总结
从上面的示例代码中我们可以看出JSP的使用有诸多缺点:
- 书写麻烦,我们写一个简单的列表展示已经废了很大的力气了;
- 阅读困难,后期难以维护;
- 占用内存,由于.jsp文件会转换为.java文件与.class文件,占用磁盘;
- 不利于团队协作,前后端没有分离
针对以上问题,我们是否有解决手段呢?又是否会有新的技术迭代产生?请读者关注接下来的Java Web开发文章~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- pinia--vue3中的状态管理
- 【Java基础概述-7】详说Java中的异常Throwable。
- 谷歌DeepMind最新成果:机器人灵巧操作服务我们日常生活
- 重定向和转发的区别
- 事件分析应急响应-Server2229(环境+解析)
- 什么是双亲委派模式(有什么作用?)
- mysql之数据类型、建表以及约束
- 2024年最新C语言入门实战系列教程-嵌入式必备-IT营大地老师
- 【OpenCV学习笔记】- 学习笔记目录
- 【MySQL】利用perror命令查看错误代码信息