HarmonyOS4.0系统性深入开发16进程模型概述
发布时间:2024年01月08日
进程模型概述
HarmonyOS的进程模型:
- 应用中(同一包名)的所有UIAbility运行在同一个独立进程中。
- WebView拥有独立的渲染进程。
基于HarmonyOS的进程模型,系统提供了公共事件机制用于一对多的通信场景,公共事件发布者可能存在多个订阅者同时接收事件。
公共事件简介
HarmonyOS通过CES(Common Event Service,公共事件服务)为应用程序提供订阅、发布、退订公共事件的能力。
公共事件从系统角度可分为:系统公共事件和自定义公共事件。
- 系统公共事件:CES内部定义的公共事件,只有系统应用和系统服务才能发布,例如HAP安装,更新,卸载等公共事件。目前支持的系统公共事件详见系统公共事件列表。
- 自定义公共事件:应用自定义一些公共事件用来实现跨进程的事件通信能力。
公共事件按发送方式可分为:无序公共事件、有序公共事件和粘性公共事件。
- 无序公共事件:CES转发公共事件时,不考虑订阅者是否接收到,且订阅者接收到的顺序与其订阅顺序无关。
- 有序公共事件:CES转发公共事件时,根据订阅者设置的优先级等级,优先将公共事件发送给优先级较高的订阅者,等待其成功接收该公共事件之后再将事件发送给优先级较低的订阅者。如果有多个订阅者具有相同的优先级,则他们将随机接收到公共事件。
- 粘性公共事件:能够让订阅者收到在订阅前已经发送的公共事件就是粘性公共事件。普通的公共事件只能在订阅后发送才能收到,而粘性公共事件的特殊性就是可以先发送后订阅。发送粘性事件必须是系统应用或系统服务,且需要申请ohos.permission.COMMONEVENT_STICKY权限,配置方式请参阅访问控制授权申请指导。
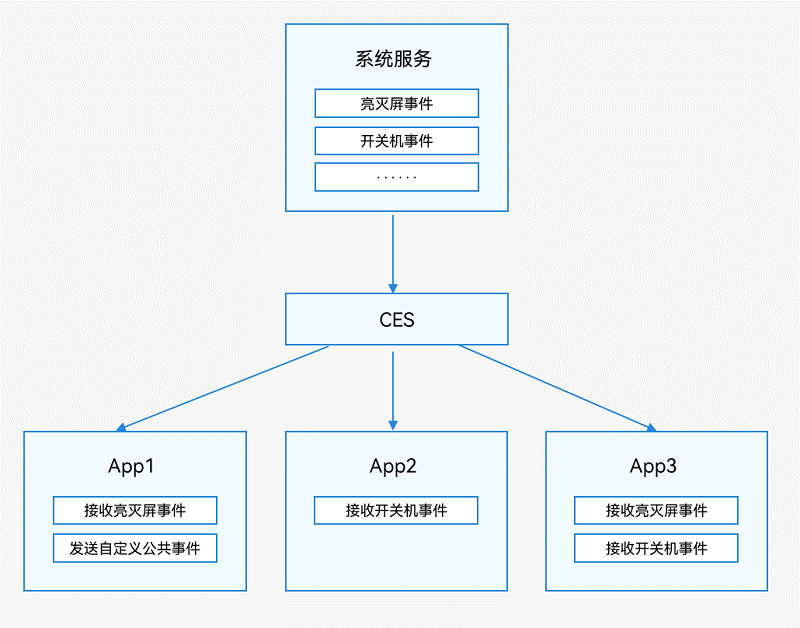
每个应用都可以按需订阅公共事件,订阅成功,当公共事件发布时,系统会将其发送给对应的应用。这些公共事件可能来自系统、其他应用和应用自身。
图1 公共事件示意图

公共事件发布
场景介绍
当需要发布某个自定义公共事件时,可以通过publish()方法发布事件。发布的公共事件可以携带数据,供订阅者解析并进行下一步处理。
注意
已发出的粘性公共事件后来订阅者也可以接收到,其他公共事件都需要先订阅再接收,订阅参考公共事件订阅章节。
接口说明
详细接口见接口文档。
| 接口名 | 接口描述 |
|---|---|
| publish(event: string, callback: AsyncCallback) | 发布公共事件。 |
| publish(event: string, options: CommonEventPublishData, callback: AsyncCallback) | 指定发布信息并发布公共事件。 |
发布不携带信息的公共事件
不携带信息的公共事件,只能发布无序公共事件。
-
导入CommonEvent模块。
import commonEvent from '@ohos.commonEventManager'; -
传入需要发布的事件名称和回调函数,发布事件。
// 发布公共事件 commonEvent.publish("usual.event.SCREEN_OFF", (err) => { if (err) { console.error(`[CommonEvent] PublishCallBack err=${JSON.stringify(err)}`); } else { console.info(`[CommonEvent] Publish success`); } })
发布携带信息的公共事件
携带信息的公共事件,可以发布为无序公共事件、有序公共事件和粘性事件,可以通过参数CommonEventPublishData的isOrdered、isSticky的字段进行设置。
-
导入CommonEvent模块。
import commonEvent from '@ohos.commonEventManager'; -
传入需要发布的事件名称和回调函数,发布事件。
// 公共事件相关信息 let options = { code: 1, // 公共事件的初始代码 data: "initial data", // 公共事件的初始数据 } -
传入需要发布的事件名称、需要发布的指定信息和回调函数,发布事件。
// 发布公共事件 commonEvent.publish("usual.event.SCREEN_OFF", options, (err) => { if (err) { console.error('[CommonEvent] PublishCallBack err=' + JSON.stringify(err)); } else { console.info('[CommonEvent] Publish success') } })
文章来源:https://blog.csdn.net/qq_46189388/article/details/135448687
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [SECURITY] Use HTTPS to resolve dependencies in Maven Build
- Linux——进程初识(二)
- 羚羊创客少儿编程——孩子创造力的助燃器
- kafka-zookeeper集群架构可视化监控,Kafka-Eagle安装部署
- Fiddler抓包,怎么抓抓得好抓得快?
- 盘点2023年Sui网络上最佳视频Top6
- YOLOv5改进有效涨点目录 | 包含卷积、主干、检测头、注意力机制、Neck上百种创新机制
- 用JavaFX写了一个简易的管理系统
- 231012期高薪就业榜来啦!就业班平均就业薪资8065元!就业路上,优橙与你并肩同行!!
- 中西部翻译协会共同体执行秘书长受邀参加安徽省翻译协会23年会