列表和表格
发布时间:2024年01月04日
目录
🎄有序列表
?嵌套使用
🎄无序列表
?嵌套使用
🎄表格
?常用标签
?常用属性
??编辑
?隔行变色
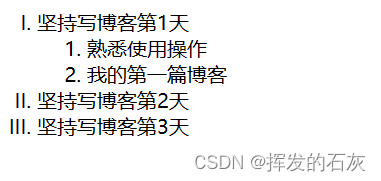
有序列表
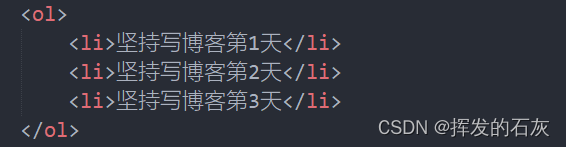
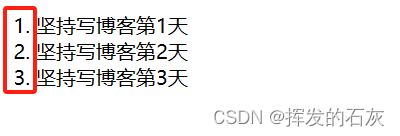
ol和li的配合使用。
快捷生成写法



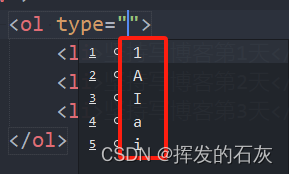
默认下有序列表的需要为数字1,2,3....,我们也可以通过type属性设置排列的序号格式。

有序列表的序号格式有5种。
去序号方式
在head中通过选择器将列表的序号设置为none。


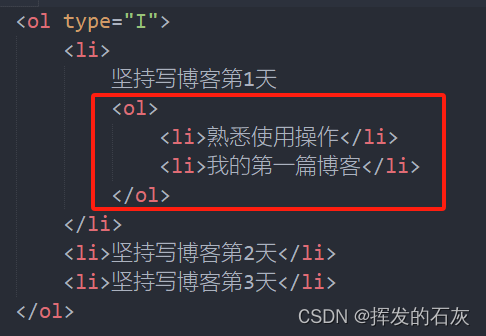
嵌套使用
列表下面还有列表,在语法合理的情况下,HTML的标签是可以嵌套使用的。


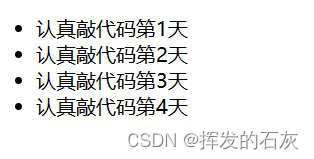
无序列表
ul和li的配合使用
快捷生成写法



默认情况下的无序列表的符号为实心圆。同样我们可以通过type进行修改。

一共是由三种格式。
嵌套使用


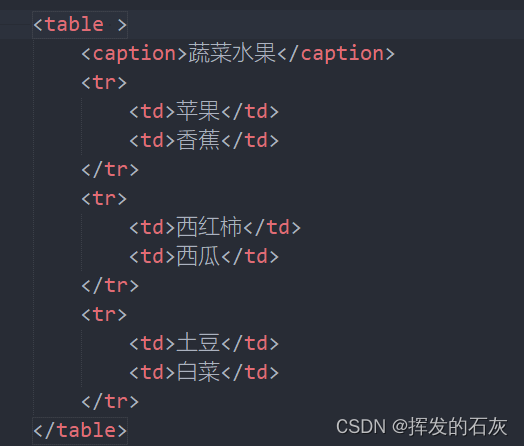
表格
常用标签



常用属性



合并单元格
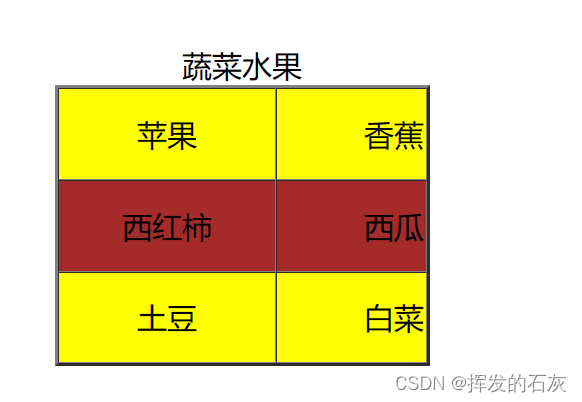
例如:实现这个表格:


注意:合并的两个单元格时,需要将后面的单元格删掉。
格内文字对齐
例如:


可以通过选择器,选择第一列,设置居中,选择第二列,设置右对齐。
隔行变色
同理文字居中,可以通过选择器选择奇数行和偶数行进行变颜色修改。


文章来源:https://blog.csdn.net/SJH184554558/article/details/135361203
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- freeRTOS总结(三)任务挂起和恢复
- JAVA期末考试知识点总结
- C语言编译器(C语言编程软件)完全攻略(第二十四部分:Turbo C 2.0使用教程(使用Turbo C 2.0编写C语言程序))
- TLC2543(12位A/D转换器)实现将输入的模拟电压显示到数码管上
- 如何发布自定义 npm 组件包
- 品牌出海新篇章:DTC营销与红人矩阵的完美结合
- 基于Antd4 和React-hooks的项目开发
- 内联函数详解
- python模块-os模块
- 分享一个学习git的网站
